ブレンドモード(mix-blend-mode)とは、画像と文字、画像と画像などの重ね合わせ時に色々な加工(ブレンド)を設定するプロパティになります。
<コード>
mix-blend-mode: color-burn;
色々な描画モードを試せるようにサンプルを作成しました。色々な描画モードをお試しください。
<対応ブラウザ>
・IE以外のブラウザはほぼ対応しています。
Can I use

ブレンドモード(mix-blend-mode)とは、画像と文字、画像と画像などの重ね合わせ時に色々な加工(ブレンド)を設定するプロパティになります。
<コード>
mix-blend-mode: color-burn;
色々な描画モードを試せるようにサンプルを作成しました。色々な描画モードをお試しください。
<対応ブラウザ>
・IE以外のブラウザはほぼ対応しています。
Can I use

<details> と <summary> を使うことで、アコーディオン(開閉スライド)コンテンツを作成できます。
<解説>
<details> <summary>プラスワンってどんな会社?</summary> <div> <p>介護保険業務支援ソフトウェアを作っている会社です。</p> </div> </details>
<details> : アコーディオン全体を囲みます。はじめからアコーディオンを開いておく場合は、open 属性を付与します。
<summary> : アコーディオンのタイトル(常に見えているテキスト)を入れます。ここをクリックするとアコーディオンが開閉します。
<div> : <summary> の兄弟要素で、アコーディオンが開閉で表示・非表示される要素になります。何個でも配置できます。

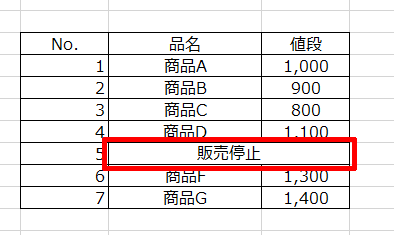
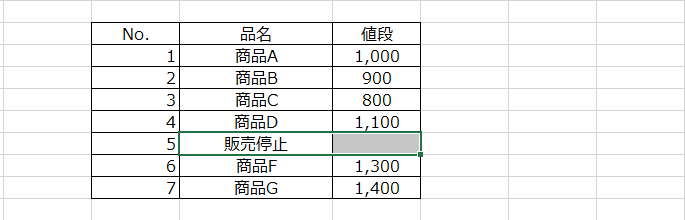
エクセルで、レイアウトをよく見せたいために、次のようにセルの結合を使ってレイアウトを整えることがあると思います。

しかし、セルの結合を使用すると、データの並べ替えやマクロでうまく動作しないで困ることがあります。
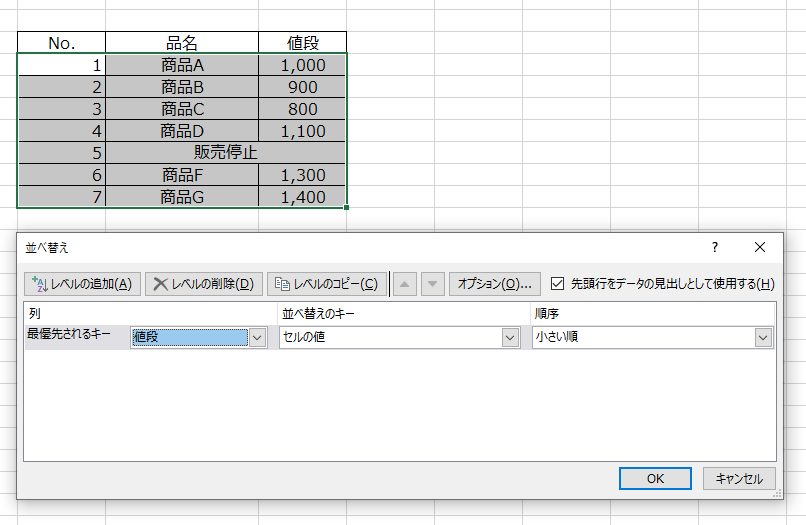
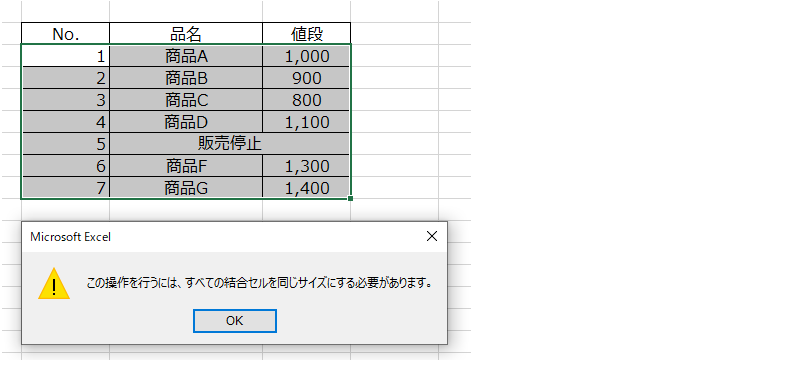
例)データの並べ替えを使用した場合のエラー


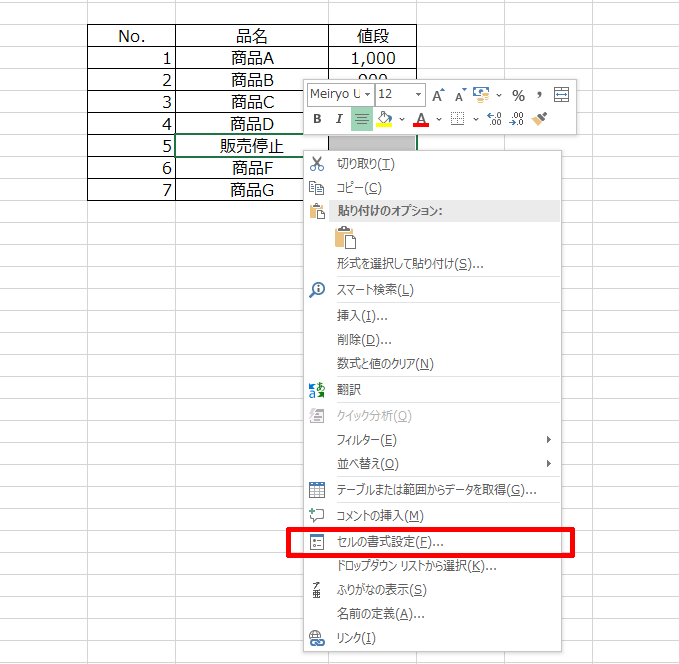
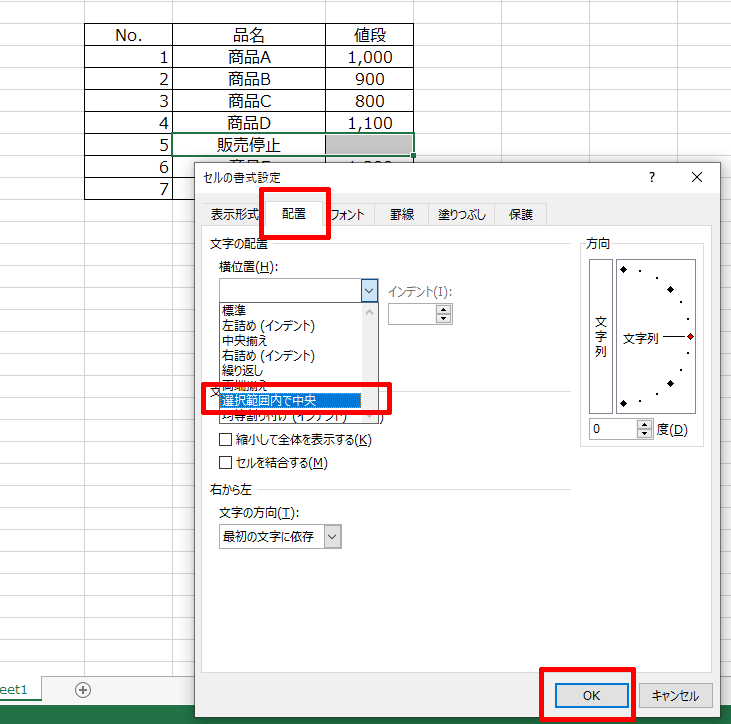
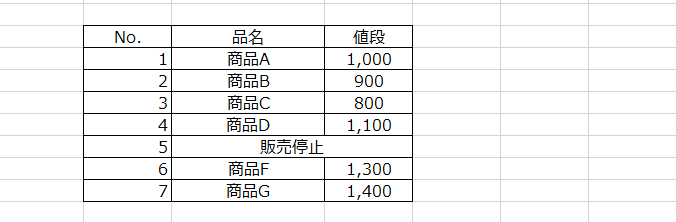
レイアウトを調整する場合は、セルの結合を利用しないで次のように調整することができますので、こちらを利用することをおススメします。





position プロパティに sticky と設定することで、要素がスティッキーアイテムとなり、ステッキーアイテムをラップしている要素がスティッキーコンテナとなります。
スティッキーコンテナが、スティキーアイテムがフロートすることができる最大のエリアになります。
また、top/bottom の値がステッキーコンテナからの相対距離で停止する値になります。

このたび、正式に「WordPressが次バージョンからInternet Explorer 11 サポート終了」を発表しました。
今まで苦労していた IE対策 も、これで解放されますね!
=====================
7年以上前にリリースされた Internet Explorer 11 (IE11) は、現在インターネット上の全ユーザーの1%未満にしか使われておらず、利用率は急速に低下しています。人気サイトの大部分はすでに IE11 のサポートを停止しており (2020年版の Microsoft Teams を含む)、Microsoft 365 のアプリやサービスでさえも今年の後半にはサポートを終了する予定です。
今年の7月に WordPress 5.8 がリリースされる際、Internet Explorer 11 はサポートされなくなります。
=====================
WordPress公式ページ

米Microsoftは5月19日(現地時間)、Webブラウザ「Internet Explorer」(IE)のサポートを2022年6月15日(日本では6月16日)に終了すると発表しました。
Microsoftは2015年にEdgeを発表して以降、ユーザーにIEからEdgeへの移行を勧めてきており(昨年8月にはIE(とレガシー版Edge)の「Microsoft 365」でのサポートを今年8月17日に終了)、ついにIEのサポートが終了するということになりそうです。
なお、このIEのサポート終了は、Windows 10 LTSC(長期サービスチャネル)、Windows Server上のIE 11のデスクトップアプリ、MSHTML (Trident) エンジンには影響しないということです。
↑字幕の「自動翻訳」→「日本語」を選ぶと日本語の字幕が表示されます。
これで、長年悩まされていたIE対応の呪縛から解放されそうです!

リンクにカーソルが乗った場合のスタイルを変化させるに、「:hover」の擬似クラスを使用します。
文字色・背景色・下線などを指定することで、 リンクテキストにカーソルが乗った際に色を変えるなどの動的な変化をつけることができます。
「:hover」の擬似クラスについて説明していますので、ご参考にどうぞ。

前回紹介した フレックスボックス の便利な使いかたについてまとめてみました。
ご参考にどうぞ
 フレキシブルボックス について ~tips~
フレキシブルボックス について ~tips~

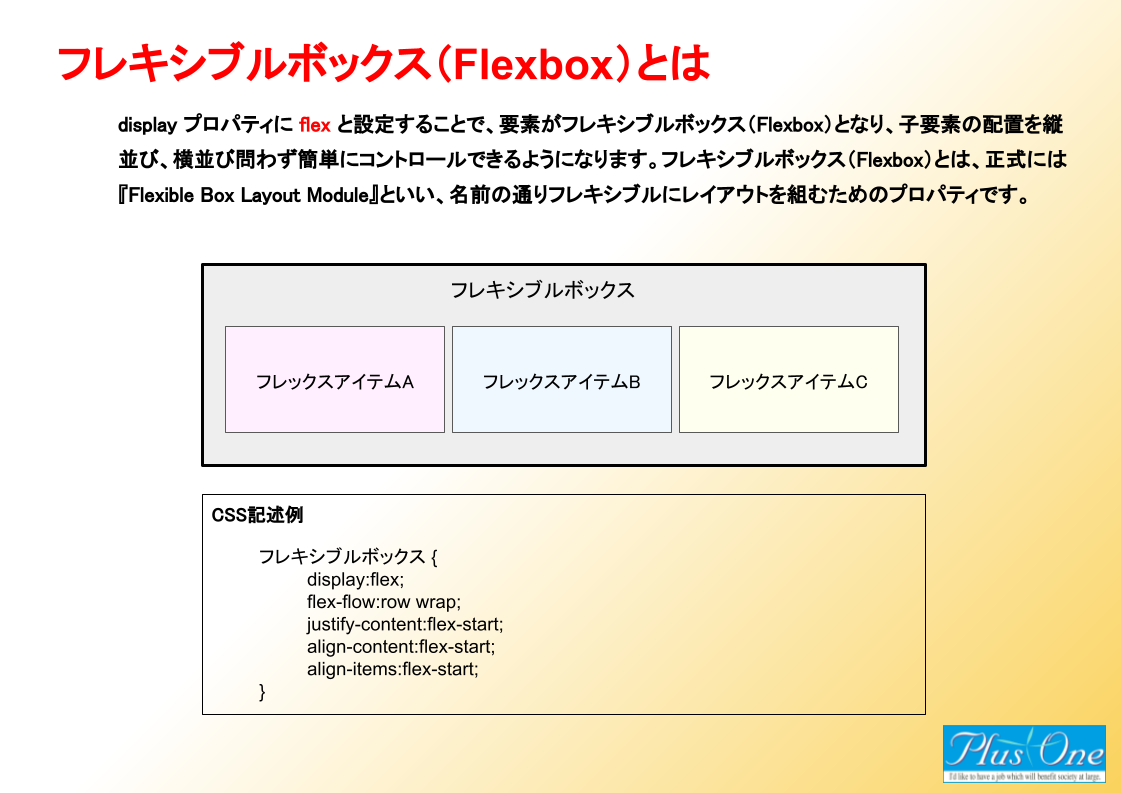
要素を横並びなど整列して配置するのに便利な、フレックスボックスについてまとめてみました。
ご参考にどうぞ
 フレックスボックスについて
フレックスボックスについて

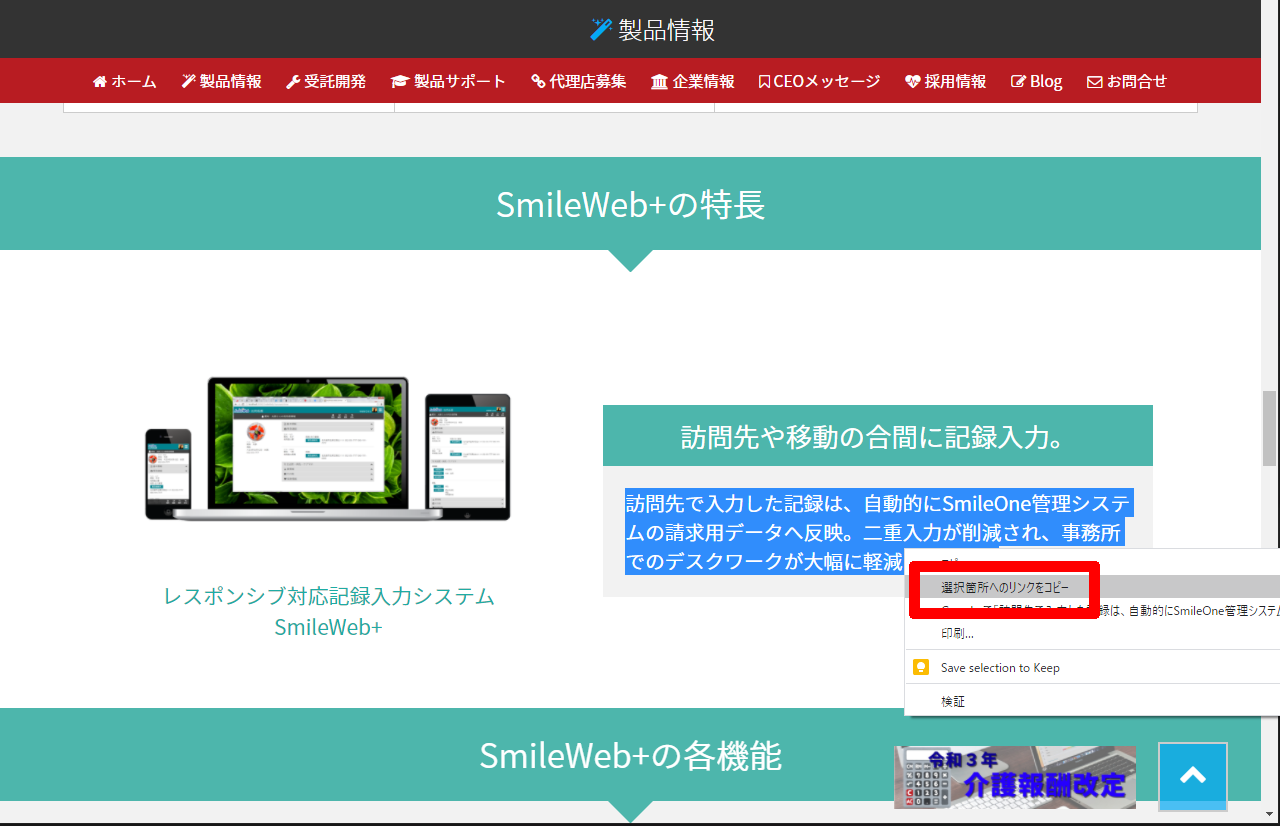
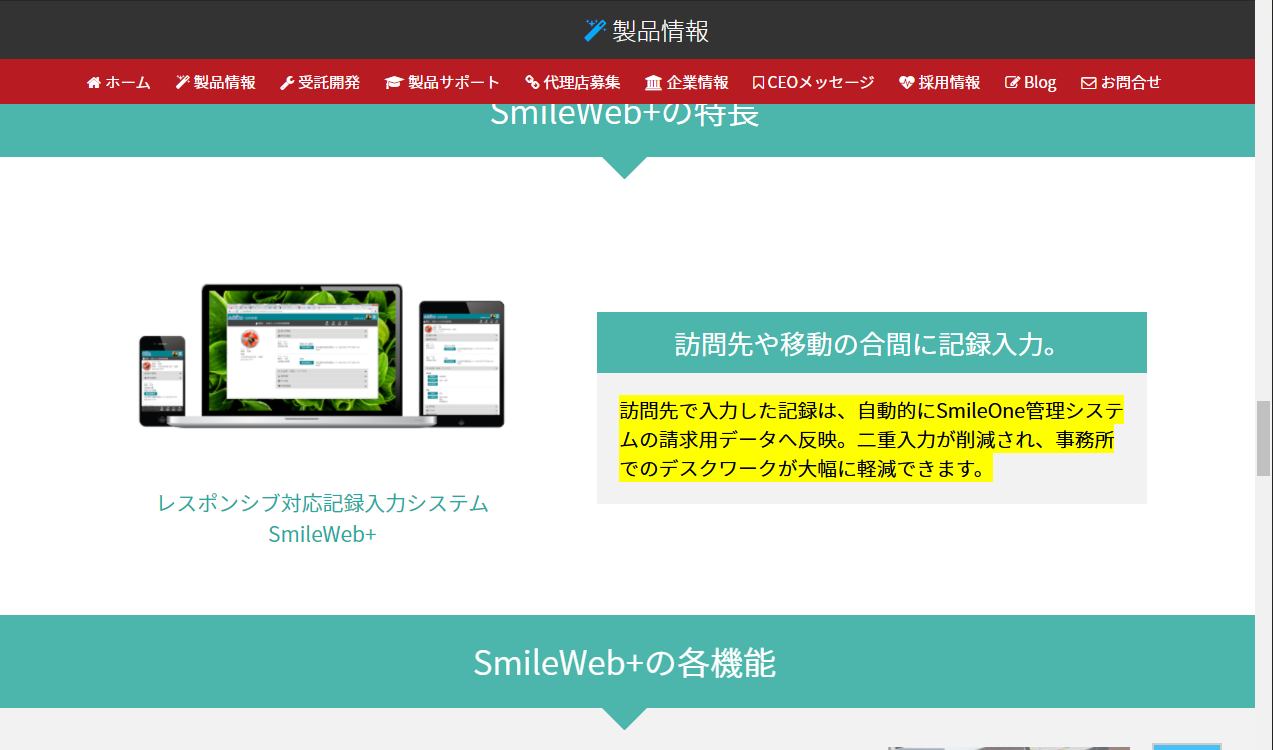
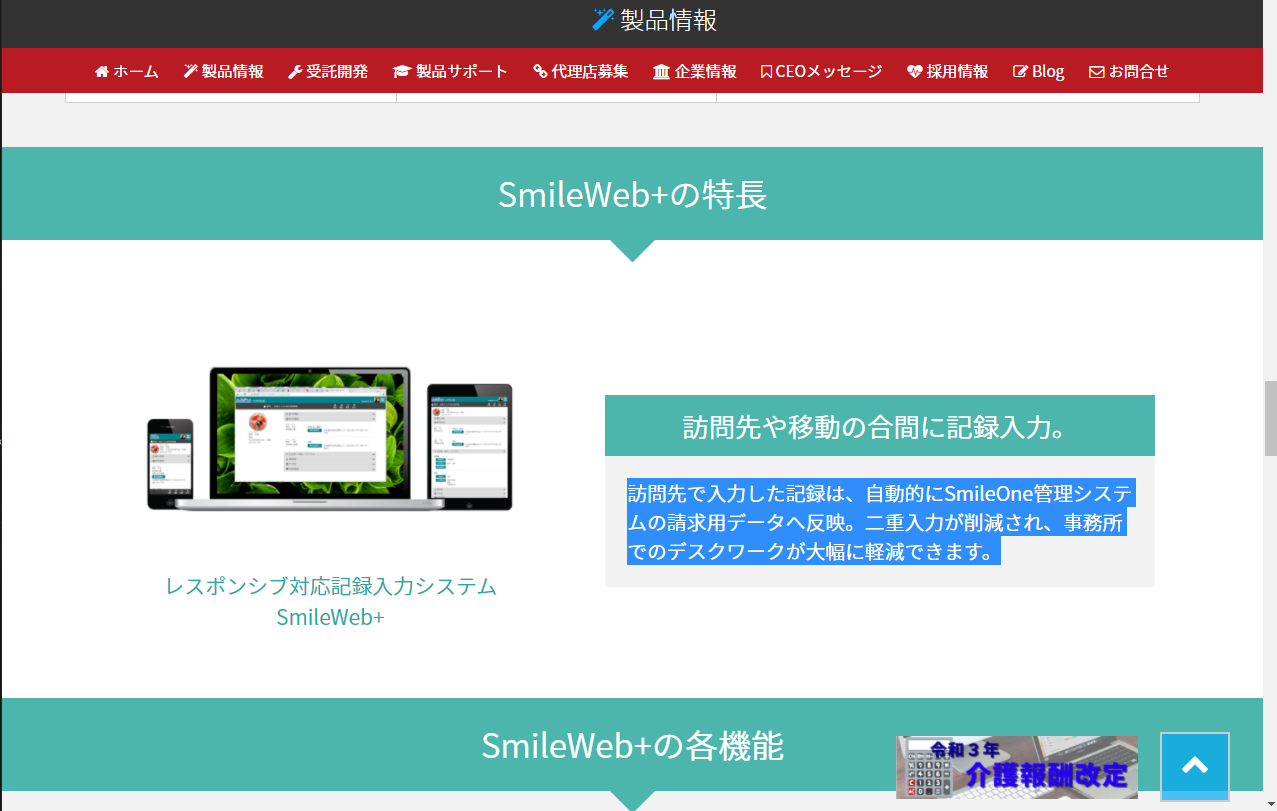
Chrome 89 からの新しい機能として、選択部分にマーカした状態で URL を共有する機能が追加されました。
参照してもらいたいサイトのURLを送るとき、そのサイトの中で見てもらいたい箇所を特定して送ることができ、より正確な意思疎通を行うことができるようになりました。


・リンクURLがコピーされます。