前回、wordpressの管理画面(ダッシュボード)に独自のメニューを追加する方法を説明しましたが、
今回は、その独自メニューのサブメニューの作成方法について説明します。

独自のメニューのサブメニューの作成
functions.php に下記を追加します。
add_action('admin_menu', 'add_my_submenu_page');
function add_my_submenu_page()
{
add_submenu_page($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $position);
add_submenu_page($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $position);
}
①add_action(‘admin_menu’, ‘add_my_submenu_page’) で、”admin_menu” に “add_my_submenu_page”(任意の関数名) をフックします。
============
・admin_menu
管理画面メニューの基本構造が配置された後に実行する。
============
プラグイン API/アクションフック一覧
②”add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $position)” の内容
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $position);
============
・$parent_slug
親メニューのスラッグ名。前回の作成したカスタムメニューの場合は “custompage” になる。
・$page_title
メニューが選択された際にページのHTMLのタイトルタグに表示されるテキスト
・$menu_title
管理画面のメニュー上での表示名
・$capability
ユーザーがこのメニュー表示する際に必要な権限
ユーザーの種類と権限
・$menu_slug
このメニューを参照するスラッグ名
・$function
メニューページのコンテンツを表示する関数
・$position
このメニューが表示されるメニュー順の位置。このパラメータを省略すると、デフォルトではメニュー構造の一番下に表示されます。
============
管理メニューの追加
具体的には、次の例のように記述します。
add_action('admin_menu', 'add_my_submenu_page');
function add_my_submenu_page() {
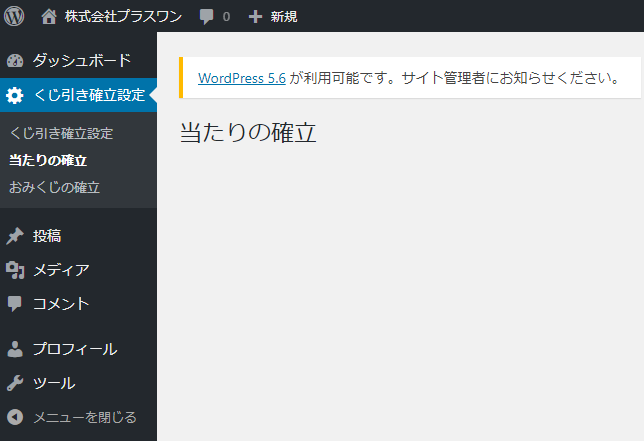
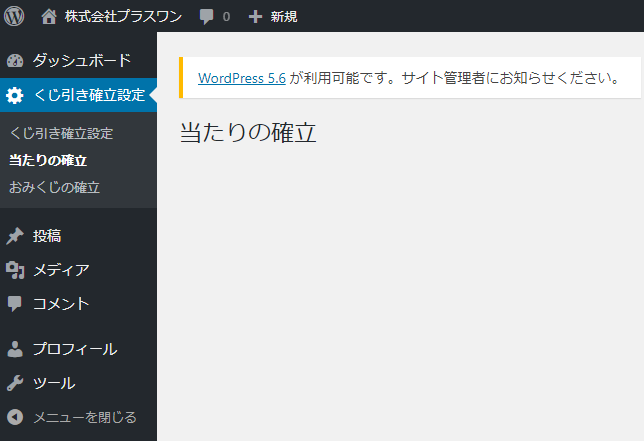
add_submenu_page('custompage', '当たりの確立', '当たりの確立', 'edit_posts', 'lot_menu', 'add_menu_page_1');
add_submenu_page('custompage', 'おみくじの確立', 'おみくじの確立', 'edit_posts', 'omikuji_menu', 'add_menu_page_2');
}
function add_menu_page_1()
{
?>
<div class="wrap">
<h2>当たりの確立</h2>
</div>
<?php
}
function add_menu_page_2()
{
?>
<div class="wrap">
<h2>おみくじの確立</h2>
</div>
<?php
}
管理画面に独自メニューを作る方法①
【WordPress】管理画面に独自のstyle/scriptを当てる方法