4月末~5月にかけての営業日は
【4/27(土)~4/29(月)】休業
【4/30(火)~5/2(木)】営業
【5/3(金)~5/6(月)】休業
となります。
5/7(火)より通常業務となります。
何卒宜しくお願い致します。
記事一覧
年末年始の休業につきまして、誠に勝手ながら下記のとおりとさせていただきます。
12月30日(土)~1月3日(水)迄休業となります。
1月4日(木)より通常通りの営業となります。
何卒、よろしくお願い申し上げます。
このたび、弊社は
訪問看護に関わる方々の素敵なエピソードを集める
『伝えたい訪問看護の話 みんなの訪問看護アワード2024』
に協賛企業として参加しました

弊社従業員研修のため、下記日程を臨時休業とさせていただきます。
臨時休業日:令和5年10月20日(金)
大変ご迷惑をおかけ致しますが、どうぞよろしくお願い致します。
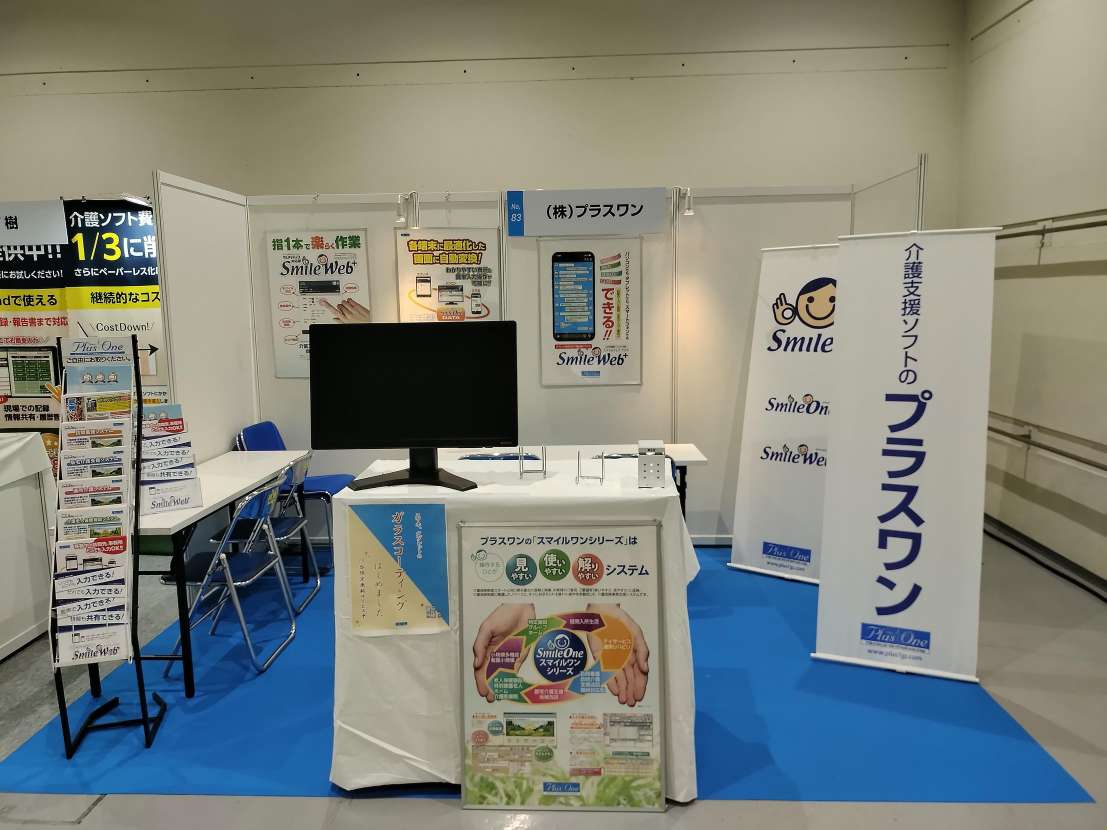
プラスワンは、10/13(金)10/14(土)に開催される「福祉用具フェア&セミナー in ひろしま2023」に、弊社介護支援システム「Smile One」「Smile Web+」の出展を予定しております。ぜひ、この機会にお越しください。

===========
福祉用具フェア&セミナー in ひろしま2023
日時:10/13(金)10:00 – 17:00
10/14(土)10:00 * 16:00
会場:広島県立広島産業会館 西展示館
===========
詳しくはこちら
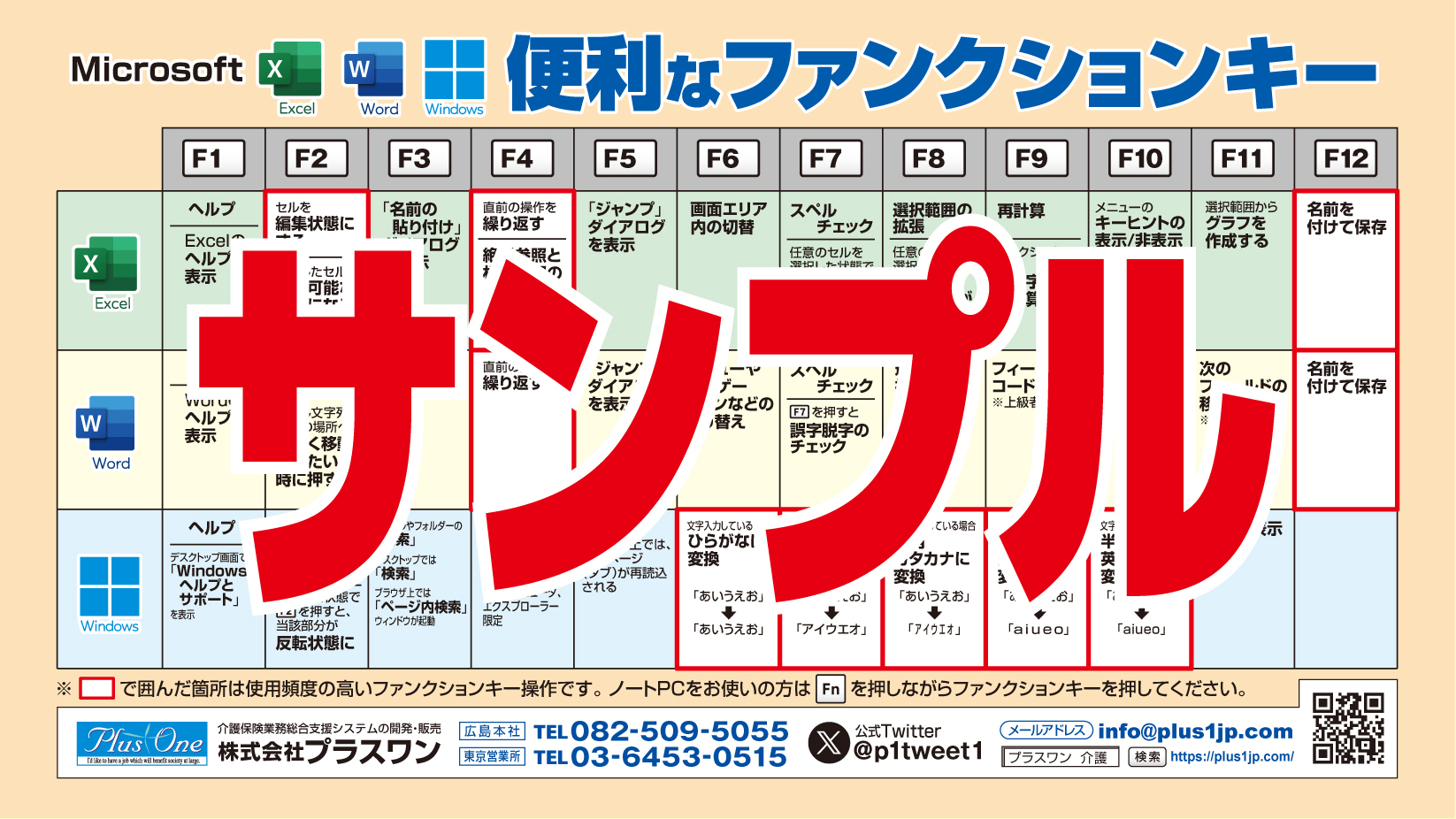
WindowsPCを使用するとき、ファンクションキーを覚えていると作業時間が大きく短縮できます。
よく利用するファンクションキーをまとめたデータ(jpg)をご用意いたしました。

下記アンケートにご記入いただくと、もれなくダウンロードURLをメールにてご連絡させていただきます。
https://plus1jp.com/wakuwaku123
8月11日(金)~ 8月15日(火)迄休業となります。
8月16日(水)より通常通りの営業となります。何卒、よろしくお願い申し上げます。
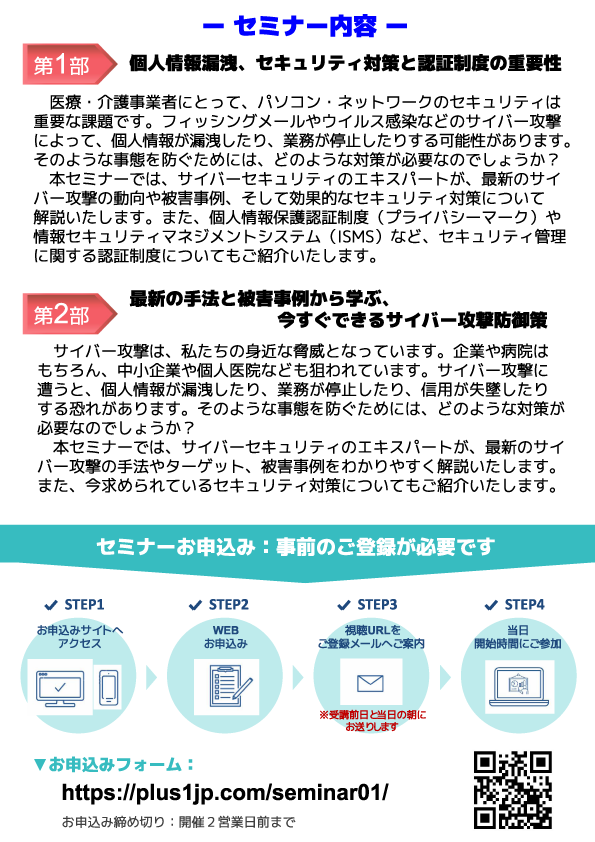
ICT化やオンライン化など、医療・介護事業者様でもパソコンやネットワークを使う機会が増えていると思います。しかし、それと同時にサイバー攻撃の危険性も高まっています。利用者や職員の個人情報や医療情報など、大切なデータや情報をウイルスやハッキング、フィッシングなどの脅威から守るためには、どうすればいいのでしょうか?
そういった事業者様のご不安を解消すべく、プラスワンでは 2023年7月21日(金) にオンラインセミナー「パソコン・ネットワークのセキュリティ対策とは」を開催させていただきます。
このセミナーでは、セキュリティ対策の必要性や方法を、具体的にご紹介します。また、ウイルスやハッキング、フィッシングなどの最新情報もお届けします。ぜひご参加ください。
このセミナーは、事前申し込み制で「無料」で開催するオンラインセミナーになります。パソコンやネットワークのセキュリティ対策は、医療・介護事業者様のデータや情報を守るために必要不可欠なものです。ぜひこの機会に、最新の情報と対策を身につけてください。
お問い合わせ・お申込みは、こちらのメールフォームからお気軽にどうぞ


エクセルを使用するとき、ショートカットキーを覚えていると作業時間が大きく短縮できます。
よく利用するエクセルのショートカットキーをまとめたデータ(jpg)をご用意いたしました。

下記アンケートにご記入いただくと、もれなくダウンロードURLをメールにてご連絡させていただきます。
https://plus1jp.com/wakuwaku121
4月末~5月にかけての営業日は
【4/29(土)~4/30(日)】休業
【5/1(月)~5/2(火)】営業
【5/3(水)~5/7(日)】休業
となります。
5/8(月)より通常業務となります。
何卒宜しくお願い致します。
年末年始の休業につきまして、誠に勝手ながら下記のとおりとさせていただきます。
12月30日(金)~1月3日(火)迄休業となります。
1月4日(水)より通常通りの営業となります。
何卒、よろしくお願い申し上げます。
弊社従業員研修のため、下記日程を臨時休業とさせていただきます。
臨時休業日:令和4年11月11日(金)
大変ご迷惑をおかけ致しますが、どうぞよろしくお願い致します。