今回は、日本国内におけるブラウザシェアを調べてみた。
データ参照したサイトはこちら
StatCounter
期間は2019年9月~2020年8月
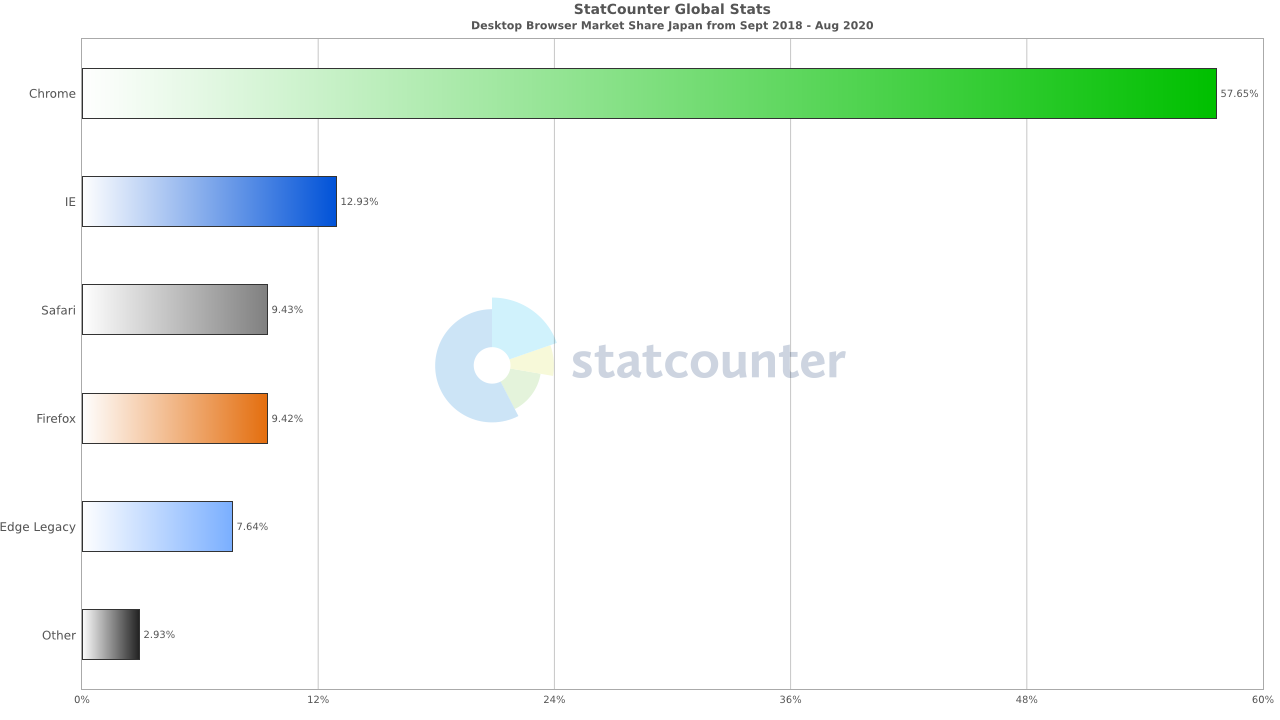
■デスクトップ

★Chromeが57.65%と高いシェアを持っている。ついで、IE(12.93%)、Safari(9.43%)、Firefox(9.42%)と続いている。IEに関しては、前記事にあるようにMicroSoftがサポート終了を予定しており、今後ますますシェアが落ちていくことが予想される。
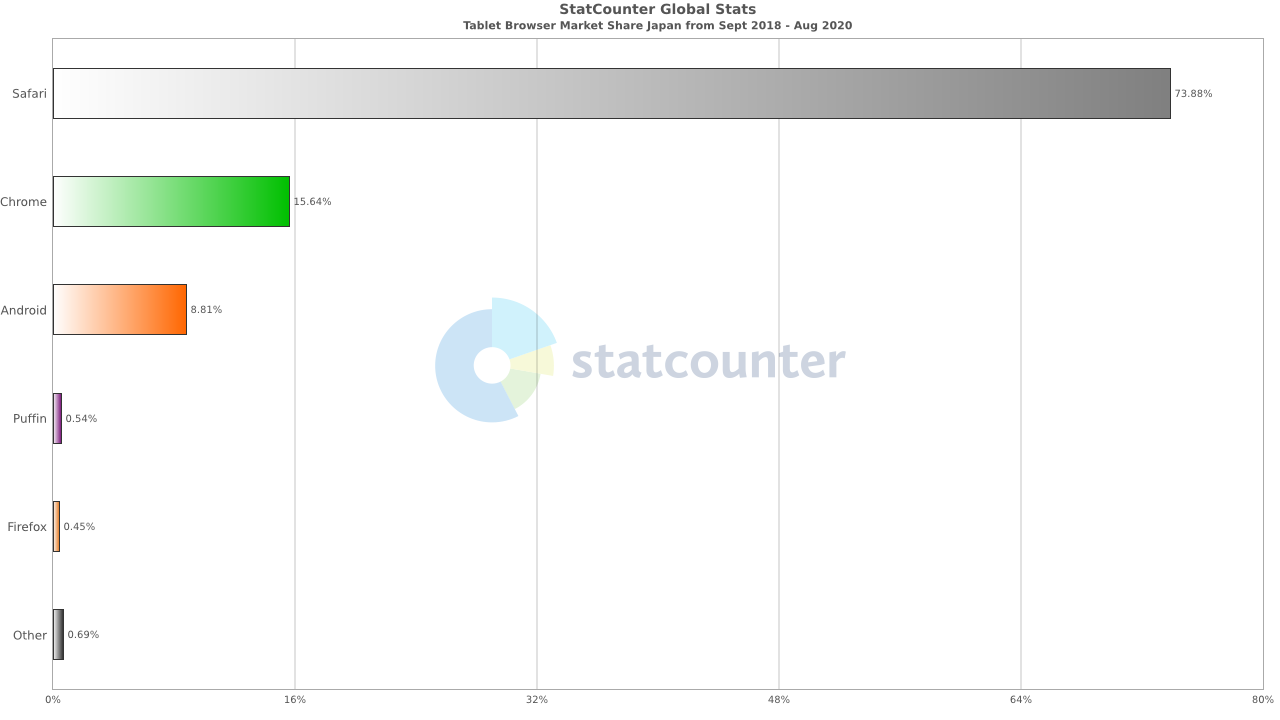
■タブレット

★Safariが73.88%と圧倒的なシェアを持っている。これは、タブレットといえばiPadというくらいの、タブレットのシェアがiPad非常に高いことに起因しているのだろう。ついで、Chrome(15.64%)、Android(系ブラウザ)(8.81%)となっている。
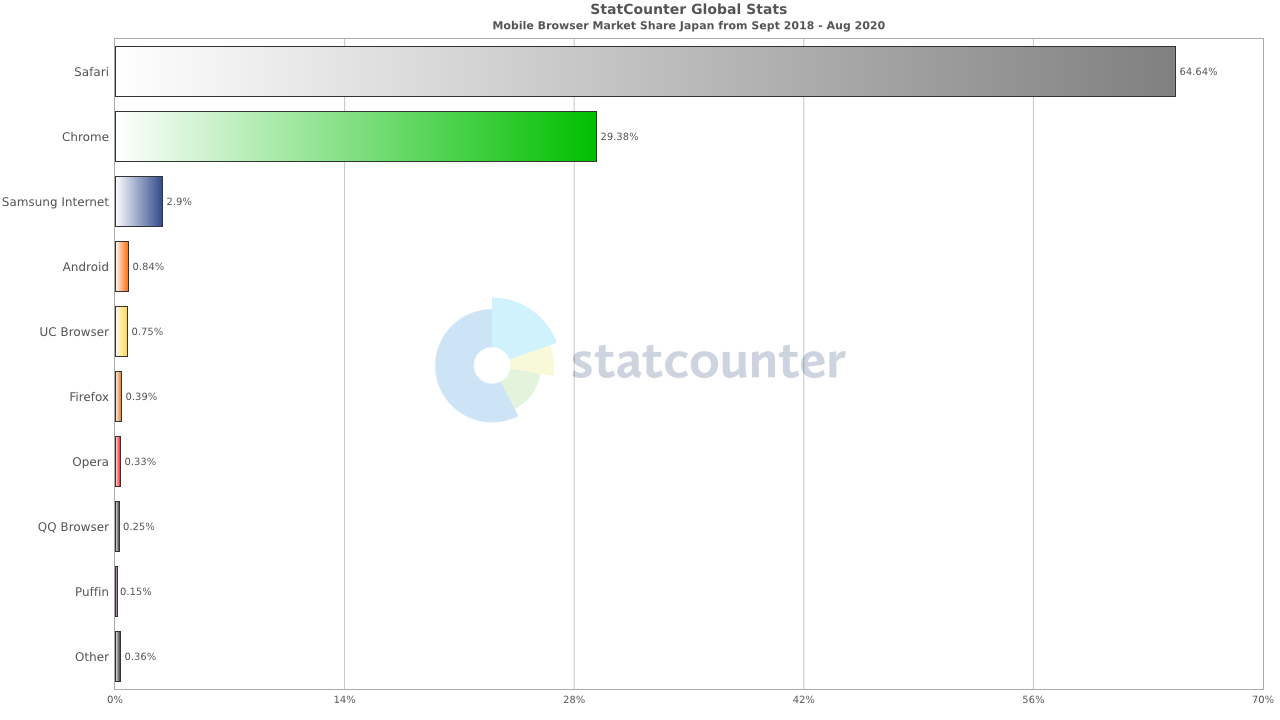
■スマートフォン

★Safariが64.64%と非常に高いシェアを持っている。これも、日本国内ではスマートフォンでのiPhoneのシェアが高いことに起因しているのだろう。ついで、Chrome(29.38%)となっており、chromeもある程度のシェアを持ってきている。
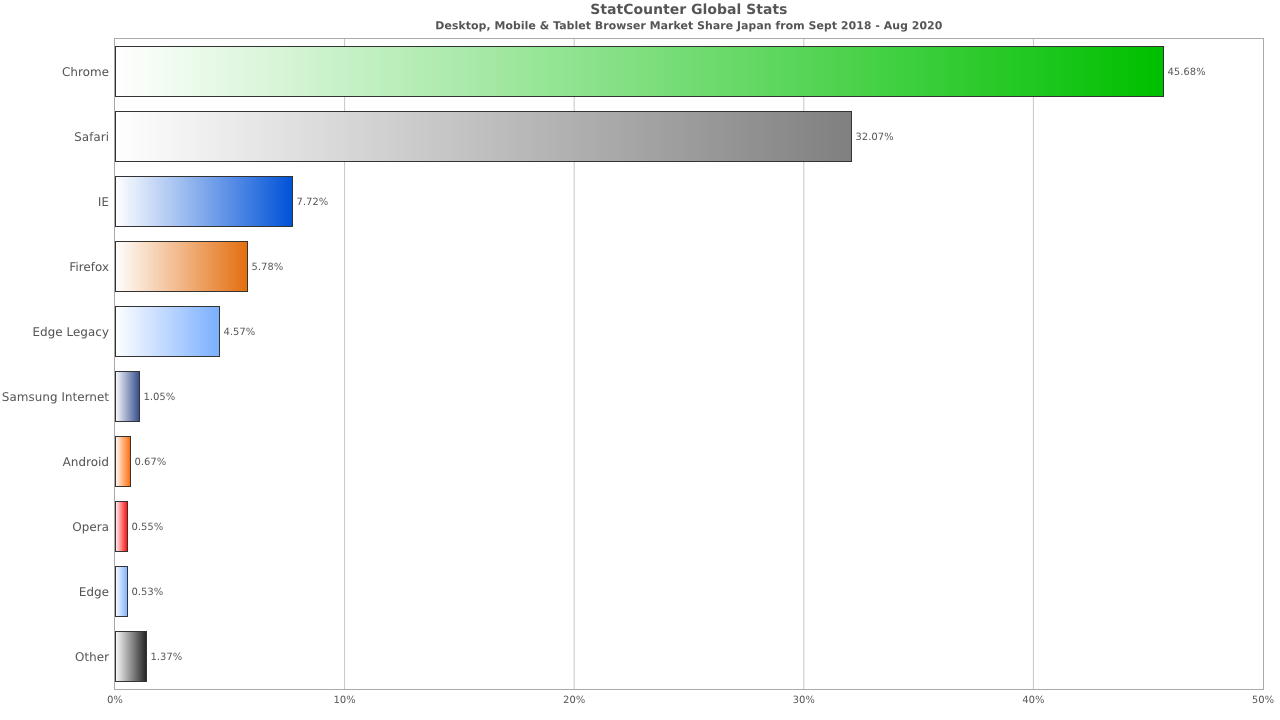
■デスクトップ・タブレット・スマートフォン総合

★開発をしていくのにあたり、chrome・Safariをメインに、FireFoxはできれば程度で、サポート対象に考えていけば良さそうである。(IEに関しては、今後MicroSoftのサポート対象外になるので、あえてサポート対象にする必要はないだろう)
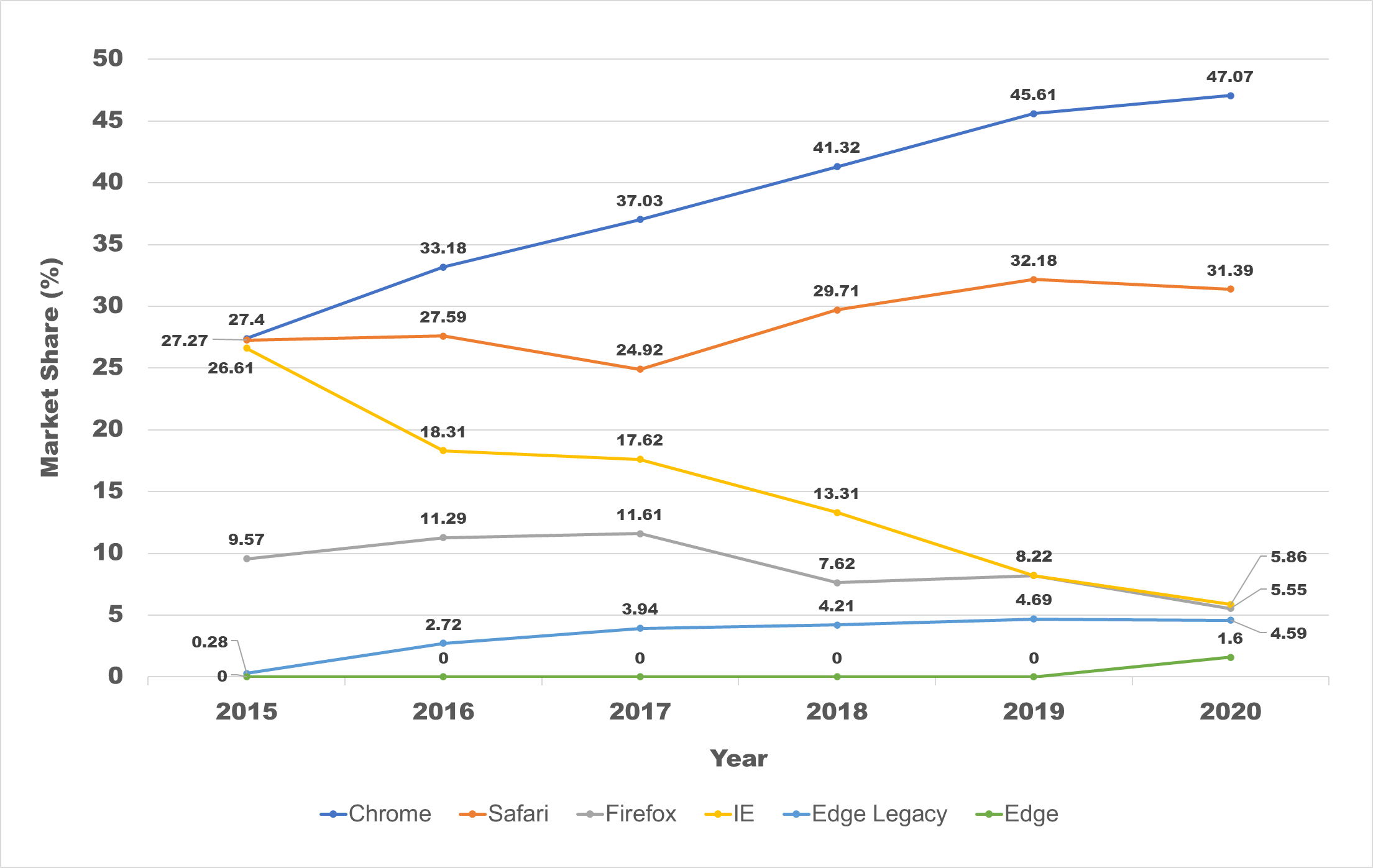
■デスクトップ・タブレット・スマートフォン総合 シャア推移

★僅か5年でもIEのシェアの低下が大きい。過去の感覚でIEがまだまだメジャーなブラウザという考えを持つ人が多いが、現実はIEのシェアは低い。これに惑わされずに、サポートターゲットを選定する必要がある。
参考にデバイスのシェアについても調べてみた。期間は同じく2019年9月~2020年8月
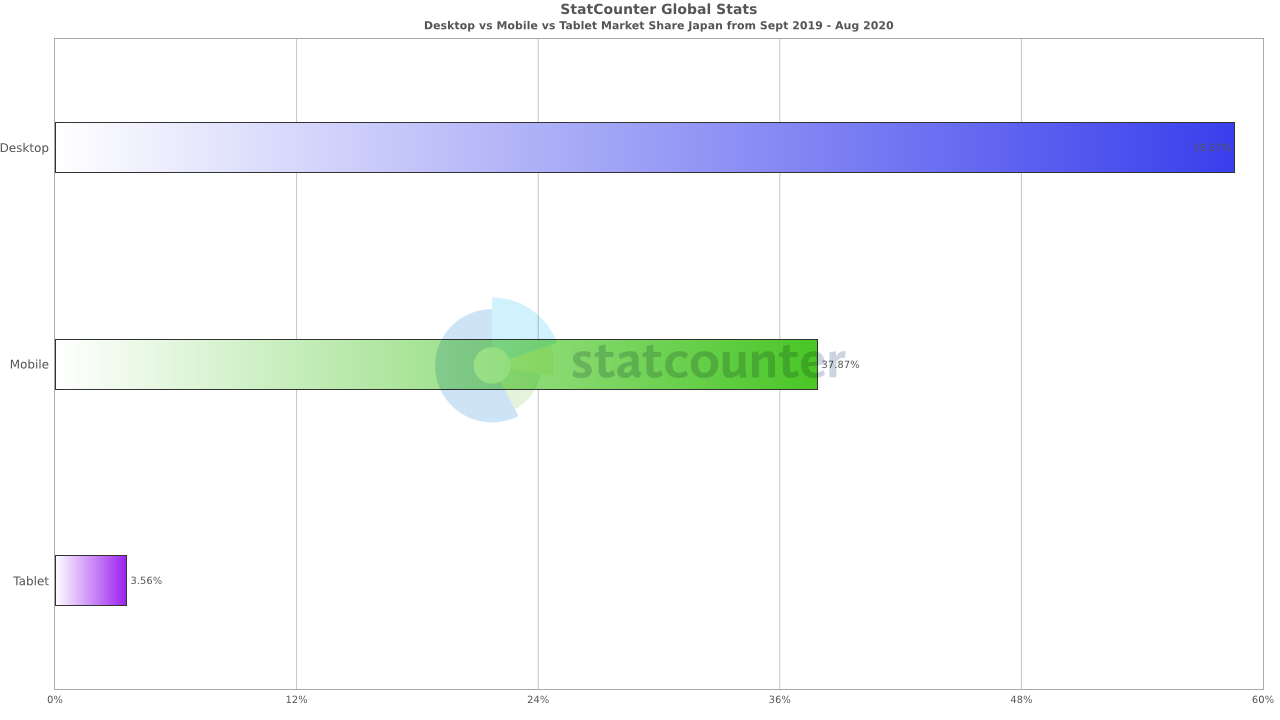
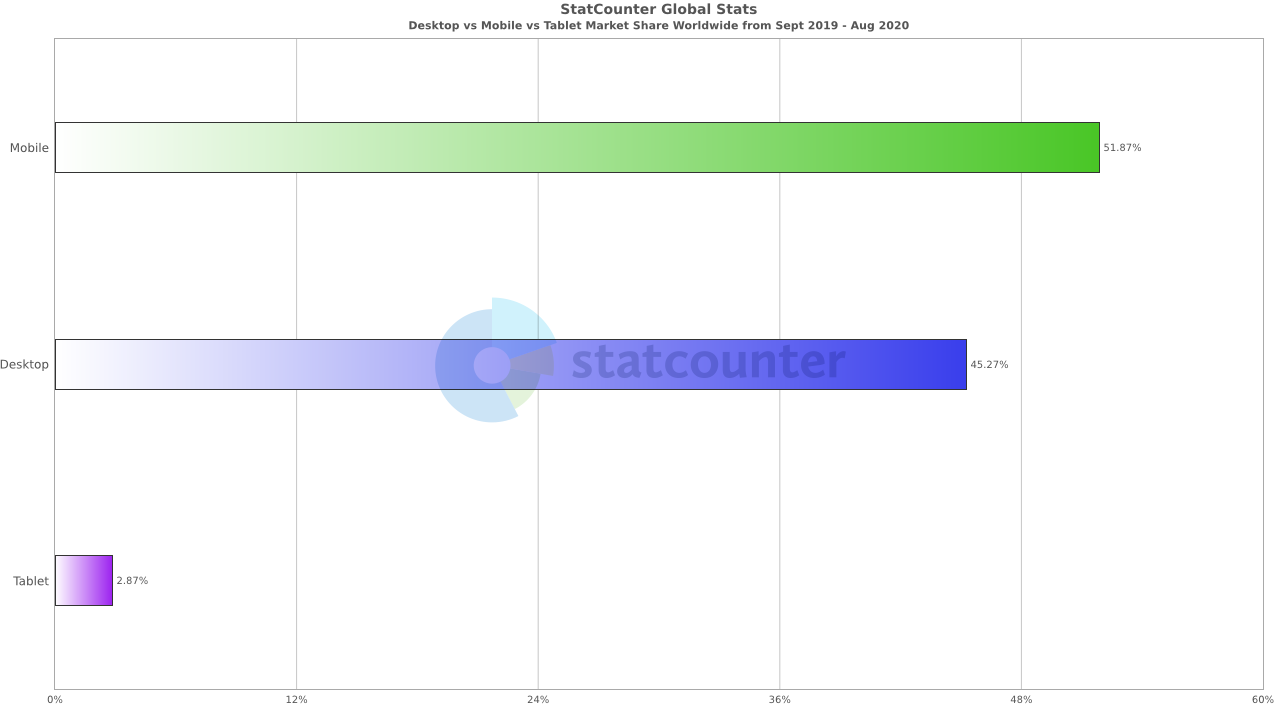
■国内:デバイスシェア(デスクトップ・タブレット・スマートフォン)

■全世界:デバイスシェア(デスクトップ・タブレット・スマートフォン)

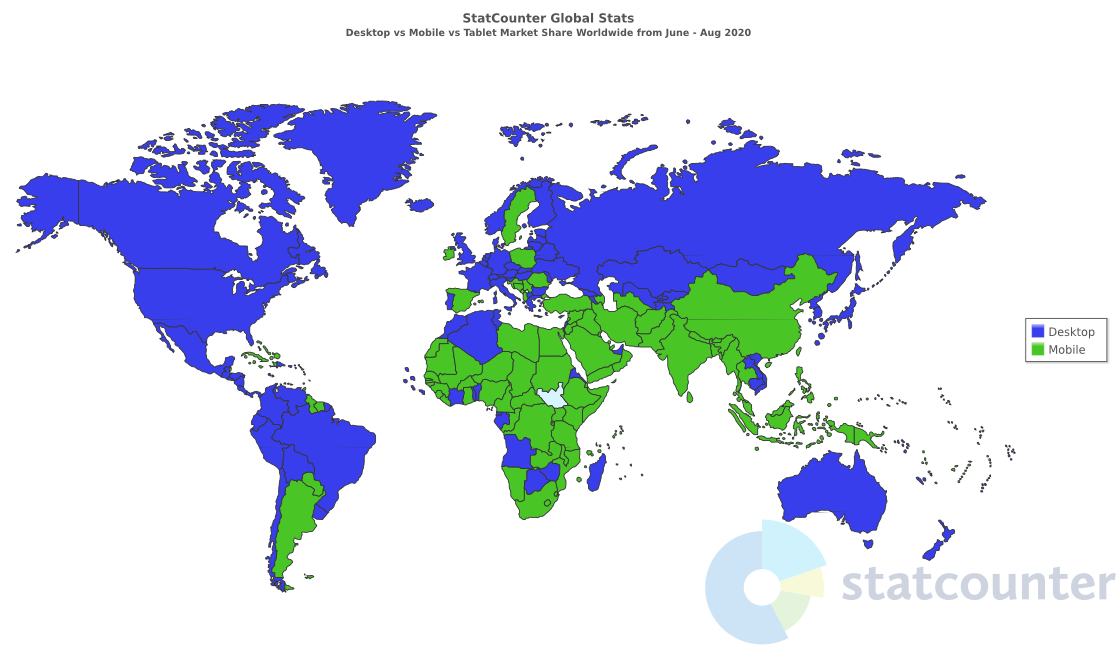
■全世界:デバイスシェア(デスクトップ・タブレット・スマートフォン)期間/2020年6月~2020年8月

2020年9月に投稿した記事

(※)ゲーム画面は撮影用に作成したイメージです。
現代人の誰もが持ってるスマホには空いた時間で気軽に楽しめるゲームアプリの何か一つはダウンロードされているはず。移動中やランチタイム、はては睡眠前についつい起動させてしまうゲームアプリ。熱中して寝不足になったりしませんか?
(ここで質問)
あなたのスマホには、どんなジャンルのゲームアプリが入っていますか?
①先読みがキモ! パズルゲーム
②自分好みに育てる、育成ゲーム
③挑戦者求む! 対戦ゲーム
④冒険と謎解き、RPGゲーム
さて、あなたのお好みでダウンロードしたスマホのゲームアプリ。
もちろん、趣味や趣向でダウンロードなさって楽しんでいらっしゃる訳ですが、①~④それぞれのゲームアプリを楽しまれている方、それぞれの深層心理が隠されています!
それは『あなたが周囲にどのような迷惑を及ぼしているキャラクターなのか』でした!
それでは、①~④を1つずつ紐解いて参りましょう!
=======================================
①先読みがキモ! パズルゲームで遊んでいる方は…
『自己中心的で迷惑なキャラクター』
1人で淡々とクリアしていくパズルゲーム。
このゲームを選んだ人は、自分本位で迷惑をかけてしまうタイプ。
常に自分が中心にいないと気がすまず、友人にわがままをいって困らせたり、グループの和を乱しがち。
自己主張がはっきりしているのはいいことですが、やりすぎはNG。ときには周囲の状況を客観的に見直して、身を引く、遠慮するといった気遣いを心掛けましょう。
=======================================
②自分好みに育てる、育成ゲームで遊んでいる方は…
『自信過剰で迷惑なキャラクター』
自分が作ったキャラクターを自分好みに育てていく育成ゲーム。
このゲームを選んだ人は、自分が持ち合わせている能力や力量がさほど優れても居ないにもかかわらず、自分自身過信しすぎて周囲に迷惑をかけてしまうタイプ。
自分はデキると思っているので、友達が危ないからと止めても振り切って、かき回すだけかき回して、面倒ごとだけが残ってしまうなんてざら。
自分よりも遥かに能力や経験が上の人は当たり前のように沢山います。
客観的に自分の力を判断することも肝要です。
=======================================
③挑戦者求む! 対戦ゲームで遊んでいる方は…
『すぐに周囲の人をライバル視する迷惑なキャラクター』
誰かとバトルを繰り返す対戦ゲーム。
このゲームを選んだ人は、周りをライバル視しすぎて迷惑をかけてしまうタイプ。
友人たちとの楽しい遊びでも、何かにつけて勝敗や優越にこだわる上に、自分の勝ちを求めるあまり横暴な態度を取ったりしていませんか?
遊びはみんなで楽しんでこそおもしろいのです。
勝つか負けるかの2極の考えはやめましょう。
=======================================
④冒険と謎解き、RPGゲームで遊んでいる方は…
『誰にも頼らないのが災いして、何か問題が起きた時に大変な事態を招いてしまう迷惑なキャラクター』
冒険ストーリーを進めていくRPG。
このゲームをえらんだ人は、誰にも頼ろうとしないために、逆に迷惑をかけてしまうタイプ。
困ったことがあっても問題を1人で抱え込み、周りに相談すれば問題はスグに解決するはずなのに、最終的にどうにもならず、大惨事を招いてしまうのです。
人に頼ることは恥ではありません。素直に甘えましょう。
=======================================
何気に自分の趣味趣向で選んでダウンロードしたゲームアプリでしょうけれど、それを選んだ裏にこういった「深層心理」が隠されていました。
ドキッ!とされた方も多いのでは?
前回はtwitterカードを設定する方法を紹介しました。
これは、ますは基本ということで、固定ページの場合の設定方法を紹介しました。
今回は、投稿ページの場合の設定方法を紹介します。

twitterカードを利用するには、以下のmetaをhead内に記述するので、
これを投稿ページ用に変更していきます。
=====================
<meta name=”twitter:card” content=”●●●●●●●●●” /> —①
<meta name=”twitter:site” content=”●●●●●●●●●”> —②
<meta name=”twitter:title” content=”●●●●●●●●●”> —③
<meta name=”twitter:description” content=”●●●●●●●●●”> —④
<meta name=”twitter:image” content=”●●●●●●●●●”> —⑤
=====================
①表示するtwitterカードの形式
★→これは、投稿内容に依存しないので、そのまま「summary」または「summary_large_image」を記述します。
=====================
(例)
<meta name=”twitter:card” content=”summary” />
=====================
②Twitterのユーザー名
★→これも、投稿内容に依存しないので、そのままtwitterにユーザー名を記述します。
=====================
(例)
<meta name=”twitter:site” content=”@p1tweet1″>
=====================
③Twitterカードに表示されるタイトル
★→投稿ページのタイトルを表示させたいので、テンプレートタグ「the_title()」を使って投稿ページのタイトルを取得して記述します。
=====================
(例)
<?php if ( have_posts() ) : ?>
<meta name=”twitter:title” content=”<?php the_title(); ?>” />
<?php endif; ?>
=====================
④Twitterカードに表示される説明文
★→投稿ページの内容を表示させたいので、テンプレートタグ「get_the_excerpt()」を使って投稿ページの内容を抜粋して取得して記述します。(テンプレートタグ「the_excerpt() 」を使用すると、pタグが付いてくるので、Pタグが付いてない「get_the_excerpt()」を使用します。)
★→テンプレートタグ「get_the_excerpt()」の使いかたに注意が必要です。
・ループの中で使用する必要があります。
・echo で取得内容を表示する必要があります。
=====================
(例)
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<meta property=”twitter:description” content=”<?php echo get_the_excerpt(); ?>” />
<?php endwhile;?>
<?php endif; ?>
=====================
⑤Twitterカードに表示される画像
★→投稿ページのアイキャッチ画像を表示させたいので、次のように記述します。
★→アイキャッチ画像を設定したない場合は、指定の画像が表示されるようにします。
=====================
(例)
<?php if ( have_posts() ) : ?>
<meta name=”twitter:image” content=”<?php
if(has_post_thumbnail( $post->ID )):
$thumbnail_id = get_post_thumbnail_id();
$thumbnail_img = wp_get_attachment_image_src( $thumbnail_id , ‘thumbnail’ );
echo $thumbnail_img[0];
else:
echo bloginfo(‘template_url’) . “/img/noimage.png”;
endif;
?>” />
<?php endif; ?>
=====================
①~⑤をまとめると下記のようになります。
=====================
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@p1tweet1″>
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<meta name=”twitter:title” content=”<?php the_title(); ?>” />
<meta property=”twitter:description” content=”<?php echo get_the_excerpt(); ?>” />
<meta name=”twitter:image” content=”<?php
if(has_post_thumbnail( $post->ID )):
$thumbnail_id = get_post_thumbnail_id();
$thumbnail_img = wp_get_attachment_image_src( $thumbnail_id , ‘thumbnail’ );
echo $thumbnail_img[0];
else:
echo bloginfo(‘template_url’) . “/img/noimage.png”;
endif;
?>” />
<?php endwhile;?>
<?php endif; ?>
=====================
実際にどのようにtwitterカードが表示されるかを、次のサイトで確認します。
Card validator
前回はtwitterカードについて紹介しました。
今回は、そのtwitterカードを設定する方法を紹介します。
head内にmetaタグとして、下記の記述を追加する。
=====================
<meta name=”twitter:card” content=”●●●●●●●●●” /> —①
<meta name=”twitter:site” content=”●●●●●●●●●”> —②
<meta name=”twitter:title” content=”●●●●●●●●●”> —③
<meta name=”twitter:description” content=”●●●●●●●●●”> —④
<meta name=”twitter:image” content=”●●●●●●●●●”> —⑤
=====================
①
表示するtwitterカードの形式を設定します。
カードの種類ごとに下記値を入れます。
Summary Card(画像が小さいカード)は「summary」を、summary_large_image(画像が大きいカード)は「summary_large_image」を設定します。
=====================
(例)
<meta name=”twitter:card” content=”summary” />
=====================
②
Twitterのユーザー名を指定します。
=====================
(例)
<meta name=”twitter:site” content=”@p1tweet1″>
=====================
③
Twitterカードに表示されるタイトルを設定します。
=====================
(例)
<meta name=”twitter:title” content=”株式会社プラスワン”>
=====================
④
Twitterカードに表示される説明文を設定します。
文字数制限はありませんが、実際にtwitterカードに表示される文字数までしか表示されません。
=====================
(例)
<meta name=”twitter:description” content=”株式会社プラスワンは介護保険業務支援ソフトウェア「SmileOneシリーズ」の開発、販売を行っています。”>
=====================
⑤
Twitterカードに表示される画像を設定します。
=====================
(例)
<meta name=”twitter:image” content=”/img/SmileLauncher.jpg”>
=====================
①~⑤をまとめると下記のようになります。
=====================
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@p1tweet1″>
<meta name=”twitter:title” content=”株式会社プラスワン”>
<meta name=”twitter:description” content=”株式会社プラスワンは介護保険業務支援ソフトウェア「SmileOneシリーズ」の開発、販売を行っています。”>
<meta name=”twitter:image” content=”/img/SmileLauncher.jpg”>
=====================
★→これをhead内に記述します。
実際にどのようにtwitterカードが表示されるかを、次のサイトで確認できます。
Card validator
twitterでURLリンクをつけてツィートするとき、画像とリンク先ページの簡単な説明のカードが表示されることがあります。

このカードを「twitterカード」と呼びます。
「twitterカード」が表示されると、ユーザーは視覚的に興味を持ち、サイトの説明も表示されるので、クリックしやすくなりますので、ぜひ「twitterカード」を使用することをおすすめします。
なお、「twitterカード」は、リンク先のコンテンツで設定しておかないと表示されません。
■twitterカードの種類
twitterカードには4種類あります。うち、通常のwebコンテンツに関しては2種類あります。
・Summary Card

・Summary Card with Large Image

・他に「アプリ配布用」と「動画サイト用」の2種類があるが、今回は割愛
■どっちのタイプを使えばいい?
どっちのタイプが良いかという明確な線引きはありませんが、
一般的に、使用する画像を綺麗で見せたいものであれば、「Summary Card with Large Image」タイプを、
使用する画像が解像度等が悪く綺麗でなければ、ユーザーもクリックしたくなくなりますので、「Summary Card」タイプを、
使用します。
wordpressの投稿ページの場合は、アイキャッチ画像が表示されます。投稿する内容により、画像も色々なものになりますので、「Summary Card」タイプをおススメします。

この8月に「Google認定フォトグラファー」の認定を受けましたが、早速Googleから「トップローカルガイド認定」を受けました。
在住の地域(プラスワンの場合は広島市)の認定フォトグラファーの中で、貢献度が高いフォトグラファーが「トップローカルガイド」として認定されます。
広島市で5%のポイントを獲得したということで、大変光栄に感じております。
これからも「トップローカルガイド」を取得し続けれるよう、技術を磨いていき、お客様に喜んでいただけるコンテンツを作成し続けます。
先のblogで、ラスター画像とベクター画像について説明しました。
ラスター画像には、.jpgと.pngというファイル形式があります。
これらのファイル形式の特徴とどういったときに使用するのかについて説明します。

■jpg
jpgは、Joint Photographic Experts Groupの略であり、画像を圧縮するファイル方式のひとつです。 圧縮率が高く、フルカラー(約1,677万色)の画像を扱えるため、デジカメ写真の記録に使用されることが多いです。
逆に、jpgは色数が少ないものは綺麗に表示できません。例えば、背景が1色で文字がある場合、文字の周囲にノイズが出たりします。
jpgの大きな特徴としては、jpgに変換するたびに画質が劣化してしまうことです。
■png
pngは、Portable Network Graphicsの略であり、画像のフォーマット方式のひとつです。 圧縮をおこなっていないので、基本的に画質が高いです。特に、テキストや線画など色の境界がはっきりした画像に適しています。
pngは、jpgと違い、pngに変換するたびに画質が劣化してしまうことはありません。
また、pngは透過に対応しており、背景を透過させたりすることができます。
■Webで使う場合は、jpgかpngか?
「写真はjpg、ロゴやイラストはpng」
Webに載せる画像は、ファイルサイズが小さい方が良いので、基本的にjpgを使用した方が良いです。
ただ。上記のようにjpgでは、直線や塗りつぶしで構成されている部分が多いイラストやロゴなどはノイズが発生しやすいので、pngを使用します。
画像オブジェクトには、「ベクター画像」と「ラスター画像」の2種類の形式があります。
それぞれの形式には、良いところ・悪いところがありますので、用途によって使い分けましょう。
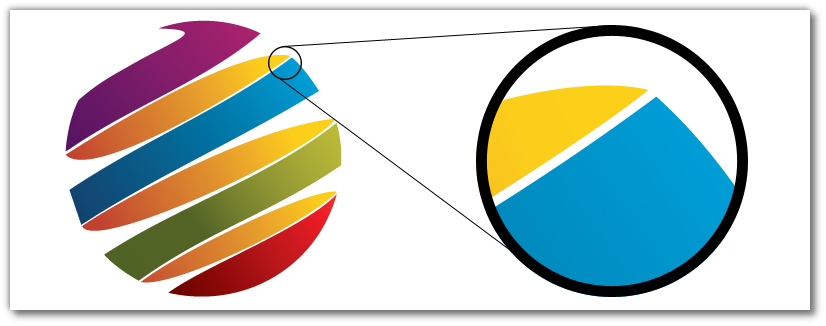
■ベクター画像
点と点を直線や曲線で繋いで画像を描いている画像です。

Photo printcnx.com
この点をアンカーとかコントールポイントとか呼んでおり、
点(アンカー)の座標や曲線の曲率などを数値として設定・管理しています。
このベクター画像編集ソフトとしてよく聞くのが「Adobe Illustrator」です。
線と点で書いているので、画像がシャープに描けます。イラストや文字・ロゴなどに使うことが多いです。
拡大(縮小)しても、線を伸ばすイメージで綺麗に拡大(縮小)できます。
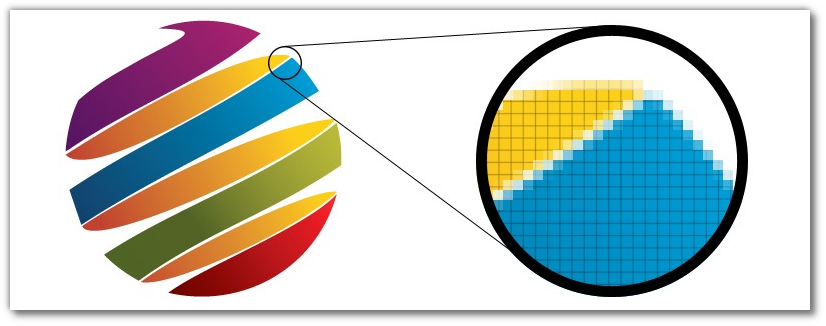
■ラスター画像
点をたくさん並べて画像を描いている画像です。(写真などになります)

Photo printcnx.com
この点を画素とかピクセルとか呼んでおり、
点(画素)の色や会長などを設定・管理しています。画質は、点の密度(一定の長さあたりの点の数(ピクセル数))によって決まります。これがよく聞く「解像度」というものになります。
密度が高いと(解像度が高いと)、より綺麗な画像となります。
このベクター画像編集ソフトとしてよく聞くのが「Adobe Photoshop」や「GIMP」です。(俗に、ペイントソフト、お絵かきソフトと言われるものです)
並べた点の個々に、色・色調などを調整して繊細な画像になります。その分、どうしても画像の端は凸凹になり(ジャギーって言われます)、シャープにはなりません。
拡大(縮小)しても、点の数は変わらないので、密度が低く(解像度が低く)なり、画像が荒くなってしまいます。