前回、仮想の windows のサンドボックスを紹介しましたが、今回は同様な「Hype-V」について紹介します。
※「Hype-V」は、下記 windows10 のバージョンに用意されてます。残念ながら、windows10 Home で利用できません。
・Windows 10 Pro
・Windows 10 Enterprise
・Windows 10 Education
「Hype-V」を利用できるように準備する
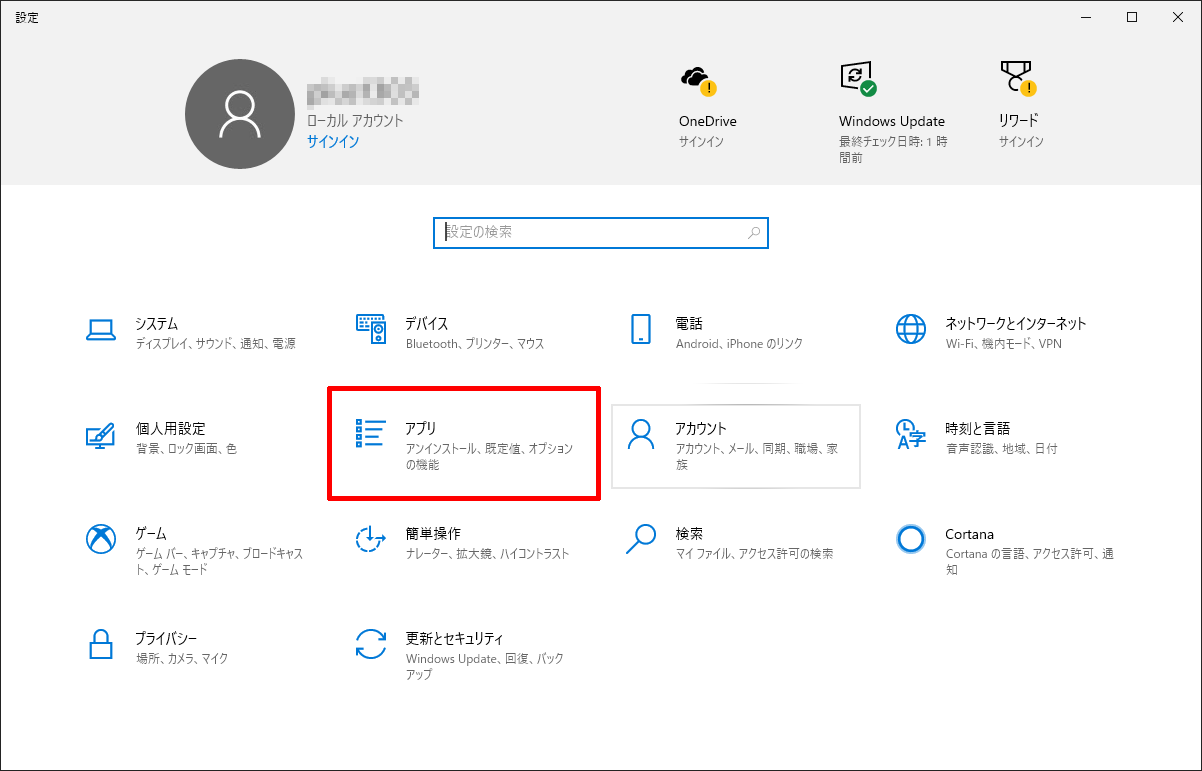
1、設定画面を表示して「アプリ」を選択
・![]() → 設定 で設定画面が表示されます。
→ 設定 で設定画面が表示されます。

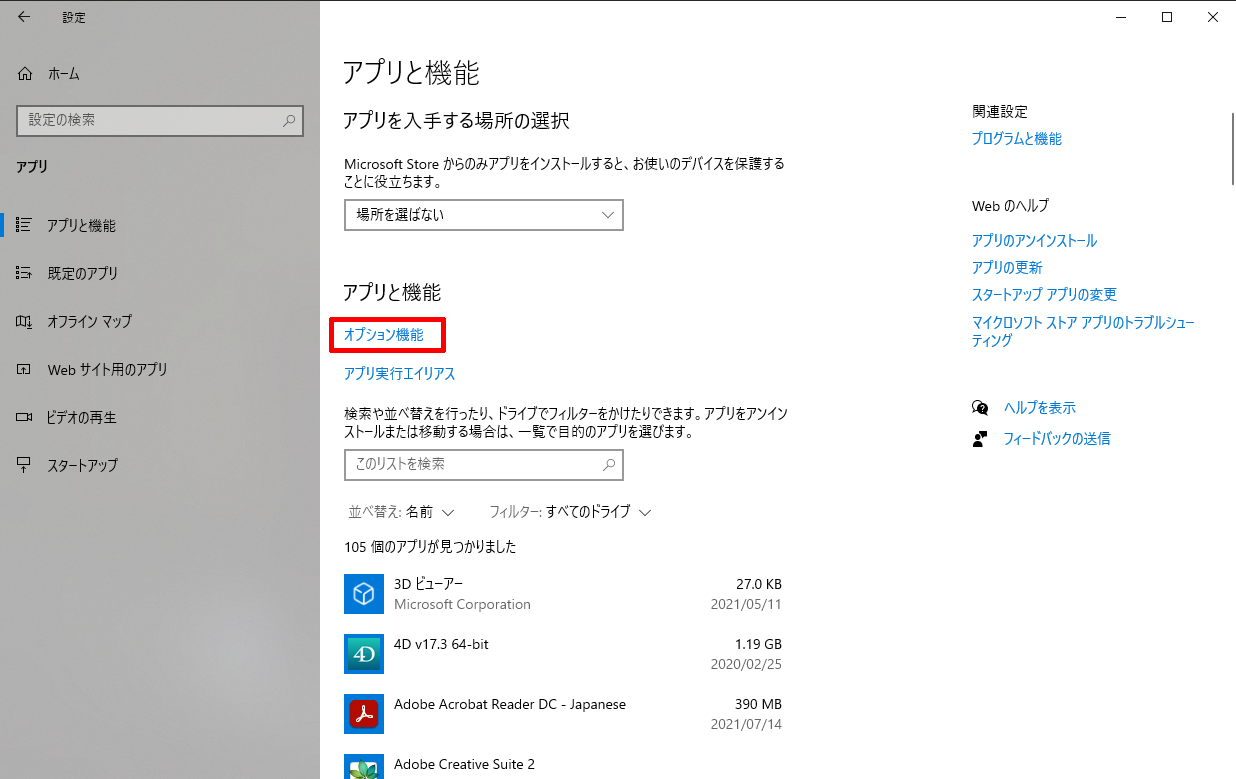
2、「オプション機能」を選択

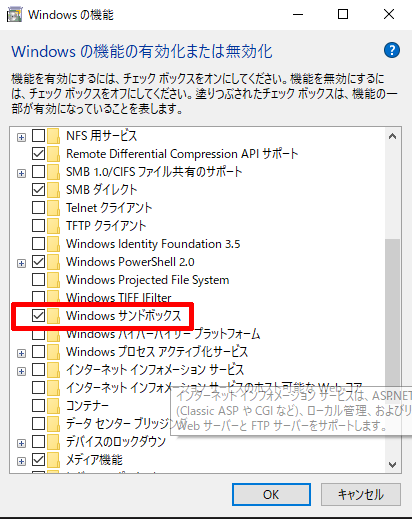
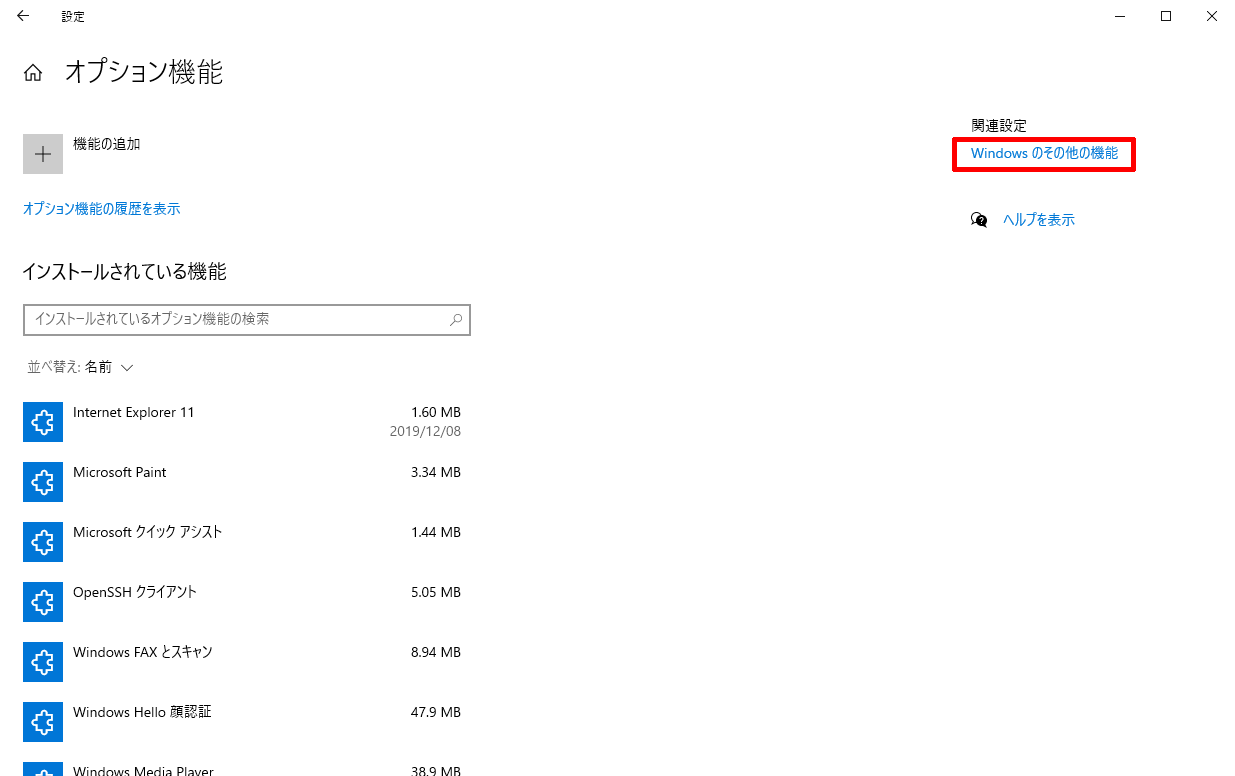
3、「windows のその他の機能」を選択

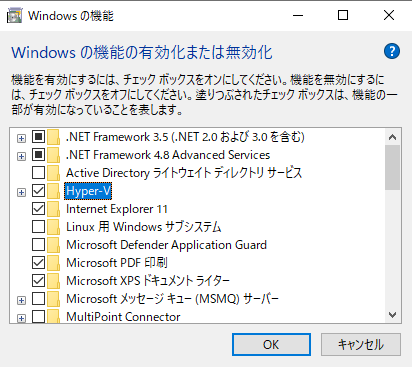
4、「Hyper-V」 → 「OK」を選択

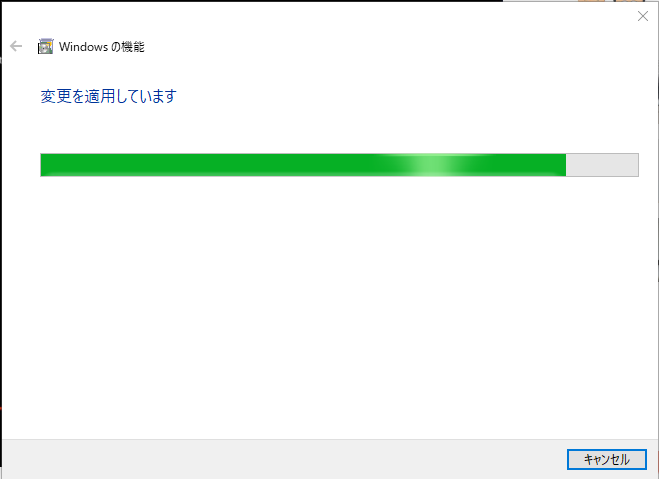
5、「Hyper-V」が適用中の画面が表示
・適用準備に多少時間がかかります。

6、完了画面が表示されますので、「今すぐ再起動」を選択してPCを再起動

「Hyper-V」を利用する
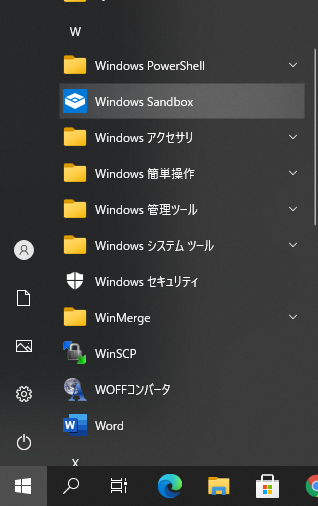
1、 →「Windows 管理ツール」→「Hyper-V マネージャー」を選択
→「Windows 管理ツール」→「Hyper-V マネージャー」を選択

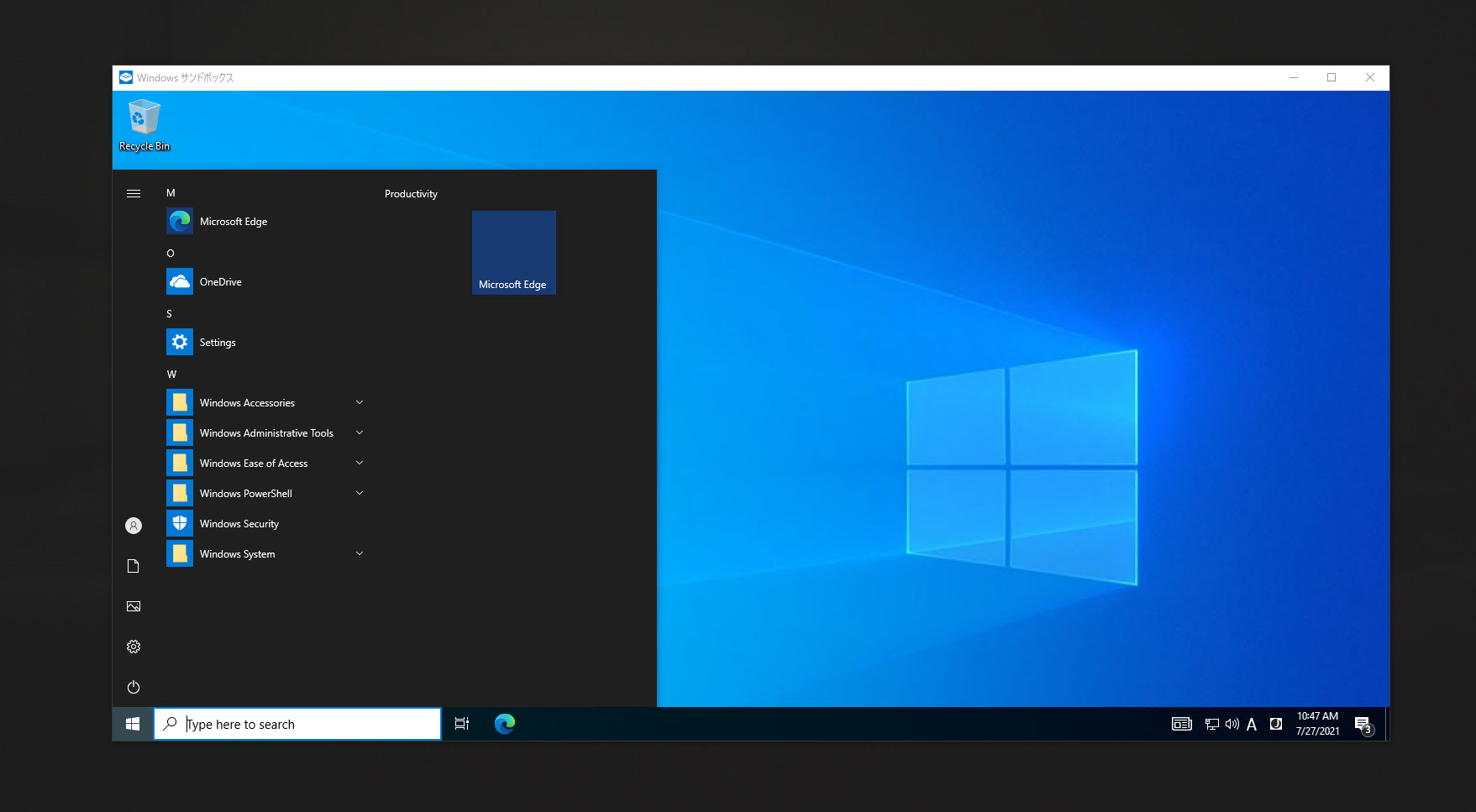
2、デスクトップ上に仮想windows のウインドウが表示されます。
・PC の性能によっては、仮想Windows の起動に時間がかかる場合があります。

3、仮想Windows で、色々な作業をする。
・仮想Windows 上でインストールしたり、保存したデータは、仮想Windows を閉じると完全に消去されるのでご注意ください。
・終了するときは、ウインドウを閉じます。仮想上のデータが消える旨のアラートが表示されるので「OK」を選択してください。