年末年始の休業につきまして、誠に勝手ながら下記のとおりとさせていただきます。
12月30日(土)~1月3日(水)迄休業となります。
1月4日(木)より通常通りの営業となります。
何卒、よろしくお願い申し上げます。
「日常」に関する記事
プラスワンは、10/13(金)10/14(土)に開催される「福祉用具フェア&セミナー in ひろしま2023」に、弊社介護支援システム「Smile One」「Smile Web+」の出展を予定しております。ぜひ、この機会にお越しください。

===========
福祉用具フェア&セミナー in ひろしま2023
日時:10/13(金)10:00 – 17:00
10/14(土)10:00 * 16:00
会場:広島県立広島産業会館 西展示館
===========
詳しくはこちら
弊社従業員研修のため、下記日程を臨時休業とさせていただきます。
臨時休業日:令和4年11月11日(金)
大変ご迷惑をおかけ致しますが、どうぞよろしくお願い致します。
この度は大変お忙しい中、日本ケアマネジメント学会第21回研究大会 弊社ブースにお立ち寄りいただき、感謝申し上げます。
当日は至らぬ点もあったかと存じますが、ご容赦いただきますようお願い申し上げます。
弊社ブースにてご説明させていただいた商品へのご意見やご不明点がございましたら、お電話か問い合わせフォームからお気軽にお問い合わせください。

今年もクリスマスが近づいてきました。
と言っても、子どもも大きくなってプレゼントをあれこれと悩んで枕元に置くということはなくなり、なんだか寂しい今日この頃ですw
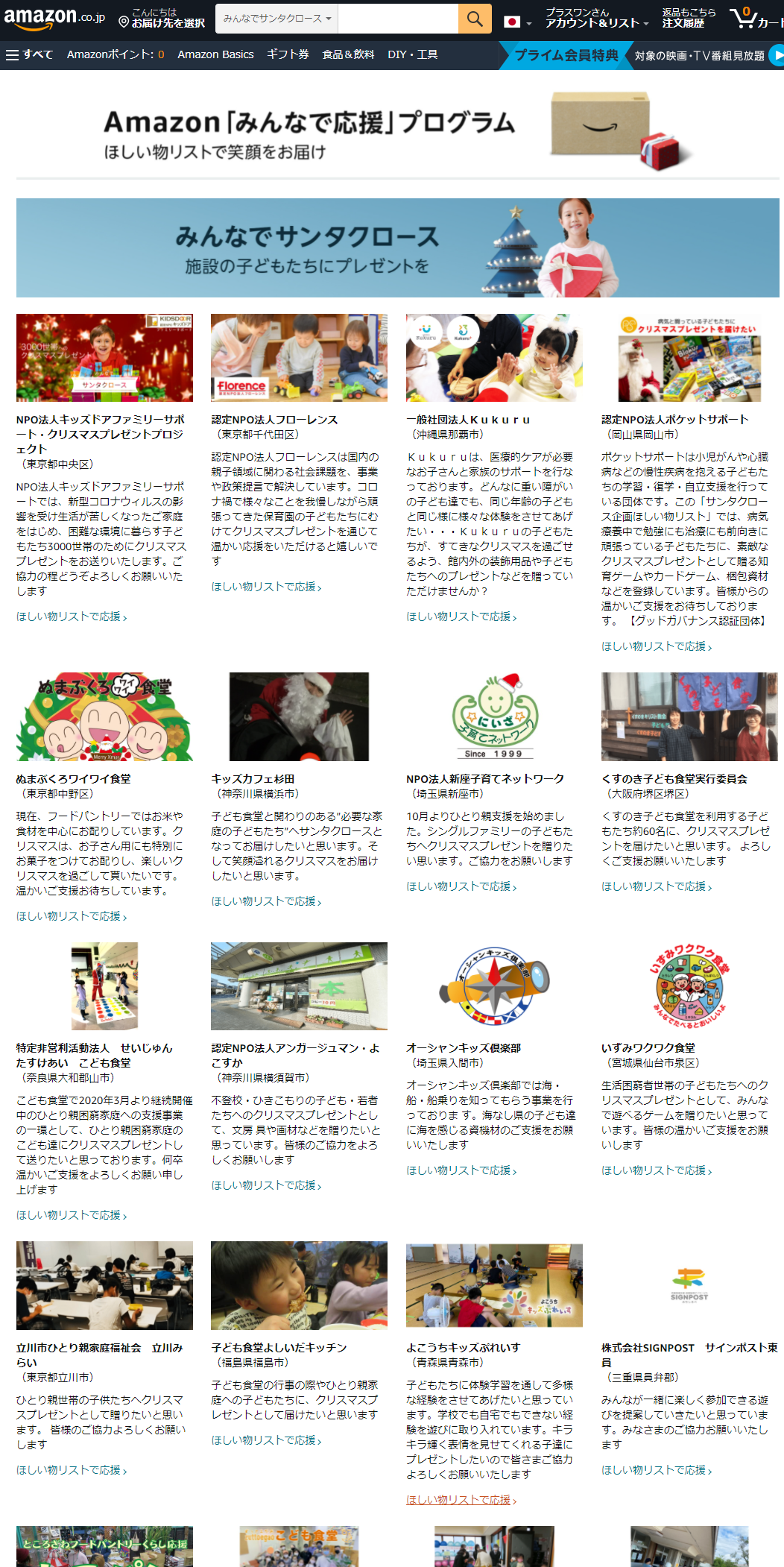
先日、twitterのフォロワーさんの投稿に、「Amazonが全国の児童施設の欲しいものリストがまとめられていてお手軽にサンタクロースになれるよ」というものがありました。
早速、紹介があった下記URLにアクセスしてみると、全国の児童施設が一覧がありクリックするとその施設の欲しいものリストが表示されました。
https://www.amazon.co.jp/b?ie=UTF8&node=10217438051

リストの中には、液体せっけんや洗剤などの生活必需品や子どものおもちゃなど、普通の家庭だとごく当たり前にあるものが多数ありました。
今年は、サンタになってこのリストの中からいくつかをポチろうと思います。
みなさんもお手軽にサンタクロースになれるので、ぜひいかがでしょうか?

2021年2月24日(水)・2月25日(木)に開催される「CareTEX 福岡」に出展いたします。

「CareTEX」とは、 介護用品・高齢者施設向け設備・備品/介護支援システム/サービスが一堂に集まる日本最大級の商談展示会です。このたび、2021年2月24日(水)・2月25日(木)に、福岡において「CareTEX 福岡」が開催されます。
こちらの「介護システム展 福岡」に、プラスワンは介護支援システム「SmileOne」「SmileWeb+」を出展いたします。ぜひ、この機会に弊社介護支援システム「SmileOne」「SmileWeb+」に触れていただき、ご検討いただけますようお願いします。
「CareTEX 福岡」のホームページ
「CareTEX 福岡 – 介護システム 福岡」のページ
会 期
: 2021年2月24日(水)・2月25日(木) 9:30~17:00(受付開始 9:00)
会 場
: 西日本総合展示場 新館(A・B・C展示場)
※詳しい会場へのアクセス方法は こちら(「CareTEX 福岡」のサイトが開きます。)
展示会への入場には、来場事前登録(来場日指定)が必要です。
■来場事前登録(来場日指定)の方法
1、「CareTEX 福岡」のサイトより、登録をおこなってください。
2、「CareTEX 福岡」事務局にて、ご登録いただいた内容を確認のうえ、1営業日以内に来場事前登録完了の通知と、「来場者専用Web」をご利用いただけるID・パスワードをメールでお送りいたします。
3、2のメールの送信をもって「来場事前登録」が完了になります。
■「来場事前登録」が完了したら
「来場者専用Web」にて「来場事前登録受付証」を印刷し、名刺2枚をお持ちのうえ、会期当日、展示会場受付までご提出ください。引き換えに入場者バッチをお渡しします。
※「来場事前登録」についてのお問い合わせなどは、「CareTEX 福岡」事務局の方へお願いします。
「CareTEX 福岡」 お問い合わせフォーム
プラスワン 出展内容
■出展商品
介護統合システム / モバイルシステム / クラウドサービス
SmileWeb+ 『スマイルウェブ+』
介護統合システム / 介護保険請求 / ケアプラン作成
SmileOne 『スマイルワン』
プラスワン 出展商品(「CareTEX 福岡」のサイトが開きます。)
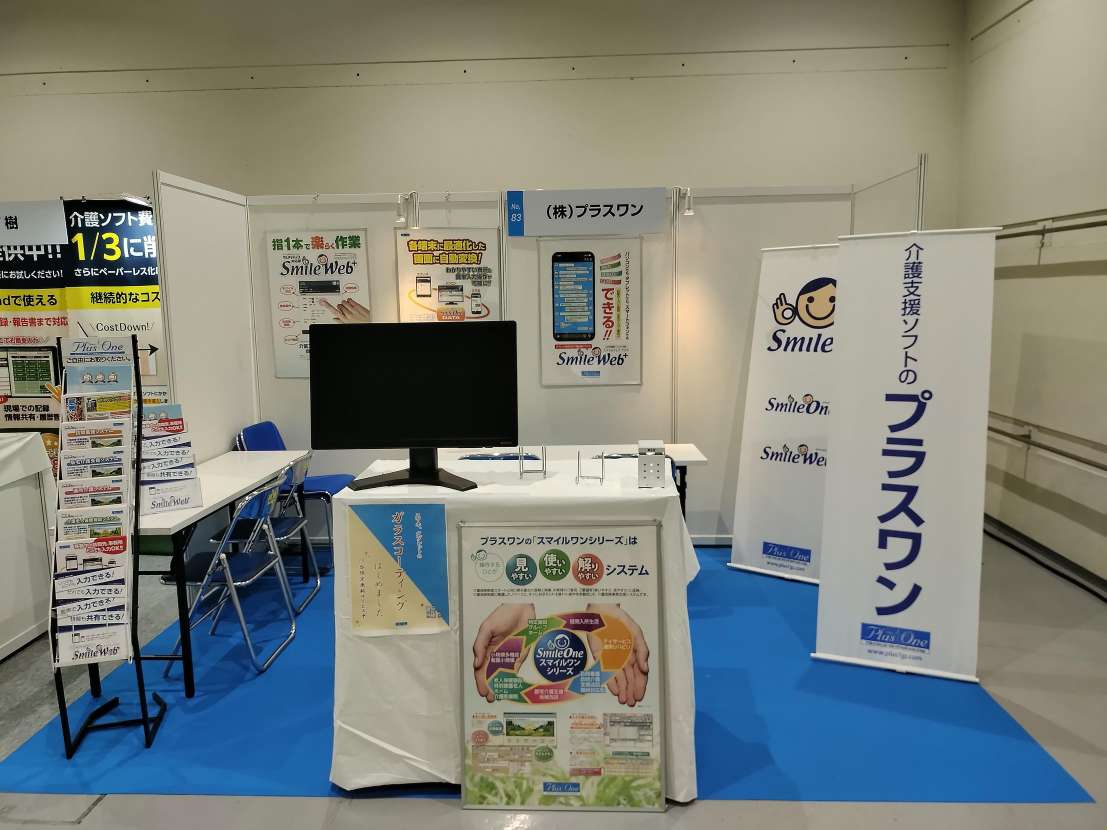
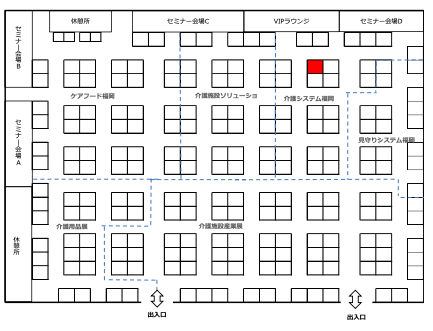
■出展ブース

■プラスワン 「CareTEX 福岡」 ちらし
下記よりダウンロードできます。ダウンロードいただき、ご自由にご利用ください。
■お問い合わせは、お電話かお問い合わせフォームでお気楽にお問い合わせください。
わくわく通信107号(令和3年、新年1ー2月号)心理テストの答え
(突然ですが問題です)
ゲリラ豪雨に遭遇しました!
あいにくと傘を持っていません。このままではズブ濡れになっちゃう! さて、あなたはこれからどうしますか?
①自宅まで走って帰る
②近くのコンビニで傘を買う
③身内や知人に迎えを頼む
④雨宿りして雨が止むのを待つ
この質問の答えとして、4つの選択肢の中からどれを選んだかで判る、あなたの深層心理は…
『あなたの「お金の使い方」』です!
それでは、①~④の答えを詳しく解説してまいりましょう。
①自宅まで走って帰る
「出し惜しみせずに豪快に使うタイプ」
ずぶ濡れになっても走って帰るあなたは、即断即決の人。
あれば使うという大雑把な金銭感覚の持ち主のようです。
「○%OFF」や「決算セール」といった言葉を聞くと、早い者勝ちだとばかりに、つい財布のヒモをゆるめてしまう可能性大。
いつも財布にいくら入っているか気にしないという人は特に、衝動買いには気をつけて。
自分が稼いだお金を出し惜しみせずに豪快に使うというのがあなたの使い方。
だからぜひ倹約家のパートナーを探しましょうね。
②近くのコンビニで傘を買う
「安物買いの銭失い、チープな物が家中にあふれてしまうタイプ」
傘は家にあるのに買うあなたは実際の生活よりも趣味にお金を惜しまず、欲しいものは手に入れるという人。
「一点物の限定品」や「プレミアムつき」と言われると、多少無理をしても購入してしまう可能性大。
大きな買い物をするというよりもちょっとした買い物が積もり積もって大きな金額になるので気をつけて。
使い切れないチープな物が家中にあふれてしまうのがあなたのお金の使い方。
どうか、捨てられなくてゴミ屋敷になんてことにならないでね。
③身内や知人に迎えを頼む
「ここぞと言うとき出し惜しみしないタイプ」
家人に迎えを頼むあなたは、しっかりと損得を考え、出した金額以上に得るもの得ようとする人。
「お買い得」に関する嗅覚が鋭く、高級品に見える物を安く手に入れる可能性大。
ただ、意外に「流行」や「新製品」に弱く、特に自分の仲間に好評だと、つい試したくなってたくさん買い過ぎるので気をつけて。
お金がなくてもあるように見せる、ここぞと言うとき出し惜しみしないのがあなたのお金の使い方。
周りにはリッチな印象を与えられるはずですよ。
④雨宿りをして雨が止むのを待つ
「一度財布に入れたお札は手放さないタイプ」
一時の雨と考えて雨宿りを選ぶあなたはお金の貸し借りはしないし、食事は割り勘が当たり前の人。
ただし「健康」や「癒し」という言葉に弱くてテレビショッピングなどにハマったり、健康グッズや温泉巡りなど、リラックスすることにはつい使ってしまう可能性大。
もともとが倹約家なのでお金に関しては困らないかもしれませんが、一度財布に入れたお札は手放さないというのがあなたのお金の使い方。ケチんぼと思われても気にしないほうがいいかも。
さて、皆さんの深層心理はいかがでしたか?
ドキッとした方もいらっしゃったのでは?
※コロナ感染者増が止まりません。一人一人の自覚が大事です
その1
熊本県の豪雨で、球磨川の氾濫による浸水被害が広がったが、川辺川のダム建設中止について、
「清流を守るためダムには反対だったが、もし川辺川ダムができていれば被害は少なかったのかも」との意見もあるようです。
十分な治水対策が取られ、生活が元に戻ることを期待します。
 (※内容と関係ありません)
(※内容と関係ありません)
その2
話は飛んで、エチオピアがナイル川の上流に巨大ダムを建設したそうです。
下流のエジプトは水源(飲み水、農業用水)を奪われる形になるため貯水に反対だそうです。当然だと思いますが。
遠い昔の日本でも同じ川の水を共有する上流と下流の村で、争いがあったように、こりゃ大変だ。
その3
世界最大級といわれる中国の三峡ダムが、氾濫?、決壊の危機にあり中国オンライン上では三峡ダム決壊説が出ていているそうです。
大雨の被害は日本だけではないので、あながちフェイクでもなさそうですが。
まあ、注意してください。としか言いようがありません。
TUです。3連投です。
ゴートー(Goto)キャンペーンが期待と不安が入り混じって22日から開始するようです。
コロナと経済どちらが強いかどうなるか? 不安しかないです。
コロナの接触確認アプリも色々不具合もありながら始まっています。
驚いたことにインストール数が最も多い県は感染者数無しの岩手県だ。と、どこかで見かけました。
すばらしいです。
インストールどうしようかな?
これをインストールした人からは、バッテリー持ちが悪くなったとの声も。
省電力とはいえ、常時に近い状態でBluetooth通信をするわけですからショウガないのかな。

でも私は「ガラ系」使用者なのでその心配はありません。(今時ガラ系かよ!)
ガラ系でもインストールだけは出来るんかな? Bluetooth機能付いてないし無駄ですね。
でもインストールしなくても、人に迷惑が掛かることはしないよう注意していきます。
ではでは。
7月に入りいろんな警戒・警告情報が全国あちらこちらにでており、次々と災害も発生してしまってます。
コロナ対応だけでも手一杯なのに、そのコロナがボランティアにまで影響を与えてしまっているようです。
被災者のインタビューには必ずと言っていいほど「初めて経験した」と。
毎年のように発生している大雨の災害で、初めて..はとは、どこでもこのような災害は発生するものだということが改めて認識させられます。
濁流(被害)のニュースを見ていると人間の無力さを痛感してしまします。
我々ができることは、これらの災害に備えていち早く行動すること、日々の生活で常に環境破壊を無くす努力をするです。
コロナで世界の都市でロックダウンしたことで、どれほど普段の生活が環境に悪影響を与えていたか、
街の様子をロックダウンの前と後で映し比べたニュース映像をみれば一目瞭然です。
この経験を今後につなげた方策を世界でとってもらいたいです
環境破壊で最近、思うようになってきたのは、宇宙開発云々でロケットを飛ばすニュースがよく流れていて、
私個人としては、地球と宇宙の間に穴を開けるのは、止めてくれ! と思っています。
まさに穴を開けて地球をいじめているように見え、地球が壊れるのではと危惧してしまいます。
宇宙開発によって沢山の恩恵を受けている身ではありますが....複雑。
※ビニール袋の有料化について書くつもりでしたが...次以降に機会があればにします。
ではでは。
こんにちは、T.Uです。
マイナンバーカードでマイナポイントが5000円もらえる?
7月1日から申し込みが始まったらしい。
お金のにおいがプンプンするぞ!(Byカネ男くん)
うん?上限5000円って上限がが小さく書かれているぞ?
5000円分が必ずもらえるわけではないらしい。
それと申し込んだらサービスの変更ができないのは改善してほしい!
(PayPayとかSuicaなどを一度登録したら変更不可!)
あと、スマホが必須ではないらしい。ガラ系使用者としてはうれしい。
でも、マイナンバーカードも持ってないし、よくわからんし、申し込もうかどうしようかなぁ?
(マイナンバーカードの交付手数料は初回は無料らしい)
とにもかくにも、マイナポイントに乗じた詐欺には、くれぐれも注意してくださいね。
ではでは。
I hope that things return to normal ASAP.
学生の頃、病理学を担当していた教授が、
「Virus」の読み方について熱く語っていました。
世界各国の呼び方、その変遷まで。
皆さんの記憶の中にも、脱線大好きな先生がいたかと思います。
まさにそれです。
いやいや、「Virus」は「ウイルス」で良い。
病理学の講義をやってください!!!
学生の皆がそう思ったものです。
しかし、今こうして世界各国の記者発表などが、
日本のテレビで放映されている中、
微妙に異なる「Virus」の違いに気付き、
「元々領土だったから、そっち寄りの言い方なんだ」とか、
「この方の出身はあっちの方かな」とか、
StayHome中にそんなことを考えていたのは、○村教授の講義を受けた生徒だけかもしれません。
ともあれ、アサップで終息してほしいものです。
ヨッシー