このたび、プラスワンの介護支援システム「SmileOne」およびレスポンシブ対応記録入力システム「SmileWeb+」は、第49回国際福祉機器展 H.C.R.2022 への出展を致します。
また、同web展「国際福祉機器展Web2022」にも出展致しています。

国際福祉機器展(H.C.R)は、ハンドメイドの自助具から最先端技術を活用した介護ロボット・福祉車両まで世界の福祉機器を一堂に集めたアジア最大規模の国際展示会であり、世界から様々な介護・福祉に関係する技術が集まり展示されております。
=============
会 期:2022年10月5日(水)~10月7日(金)10:00~17:00(7日のみ16:00閉会)
会 場:東京国際展示場「東京ビッグサイト」青海展示棟(東京都江東区青海1-2-33)
出展社:342社(Web展のみの出展社を含む)
入場料:無料(事前登録制)
展示対象:高齢者、障害者(児)の日常生活の自立促進と社会参加のための福祉機器、リハビリテーション機器や介護機器・用品
■国際福祉機器展Web2022(webサイト上での展示)
会 期:2022年9月5日(月)~11月7日(月)
会 場:H.C.R.Webサイト 特設サイト内 https://hcr.or.jp/web2022
入場料:無料(事前登録制)
展示対象:高齢者、障害者(児)の日常生活の自立促進と社会参加のための福祉機器、リハビリテーション機器や介護機器・用品
=============
★→詳しくは、「国際福祉機器展(H.C.R)」のホームページをご覧ください。
https://hcr.or.jp/
《弊社出展情報》
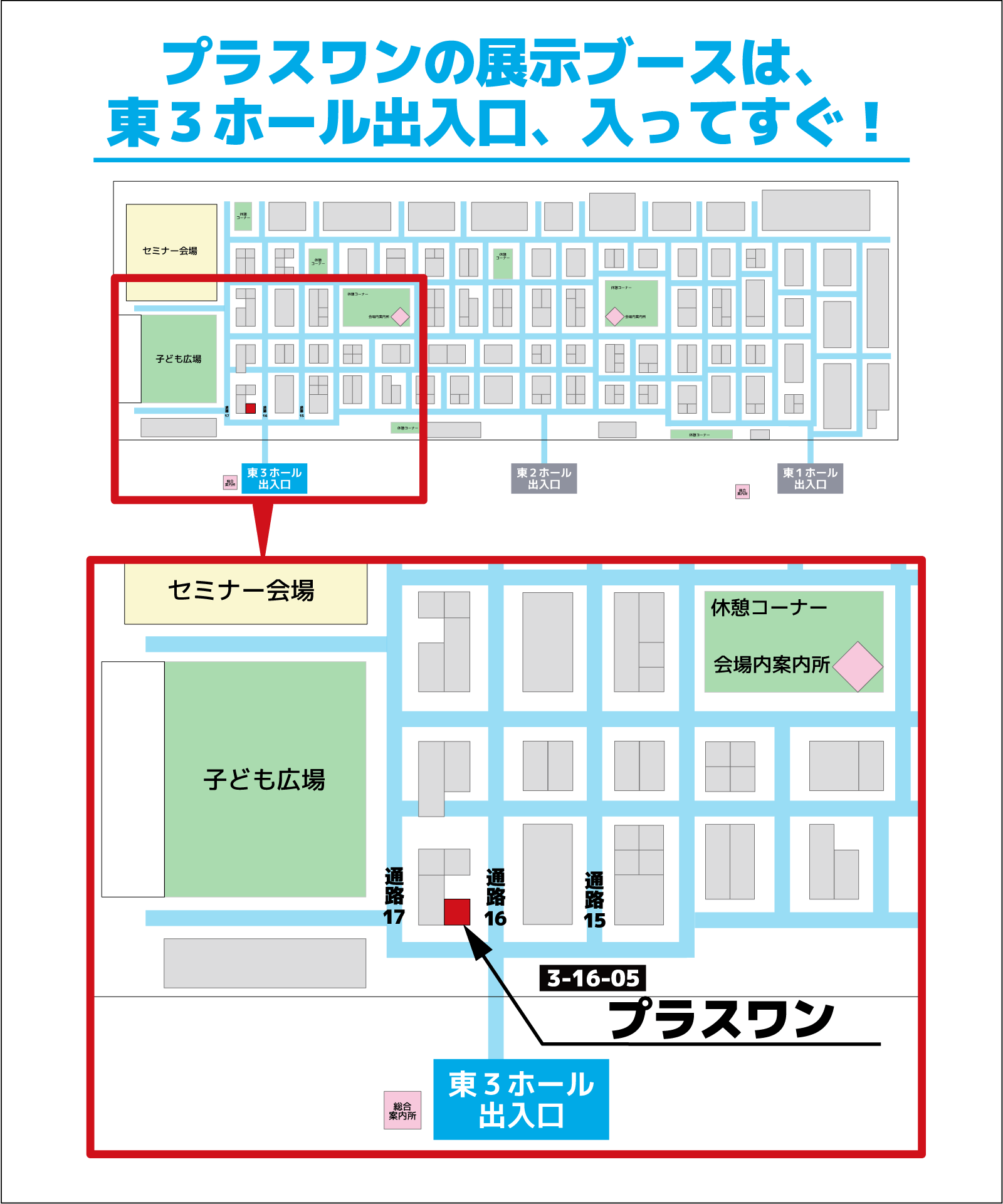
場所(小間番号):東3ホール(3-16-05)

この機会に、ぜひご来場いただき、弊社システムをご体験していただけますようお願い致します。