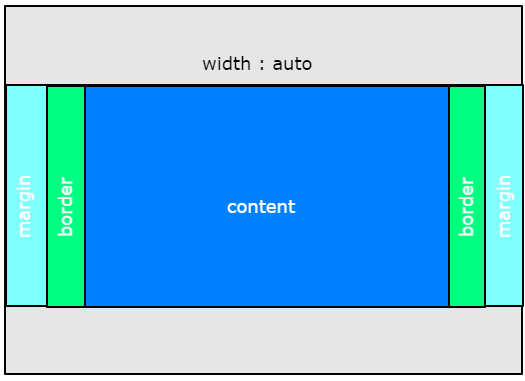
div や p などのブロックレベルの要素の width の初期値は auto です。
width の値 auto は、親要素の水平方向のスペース全体を占めます。

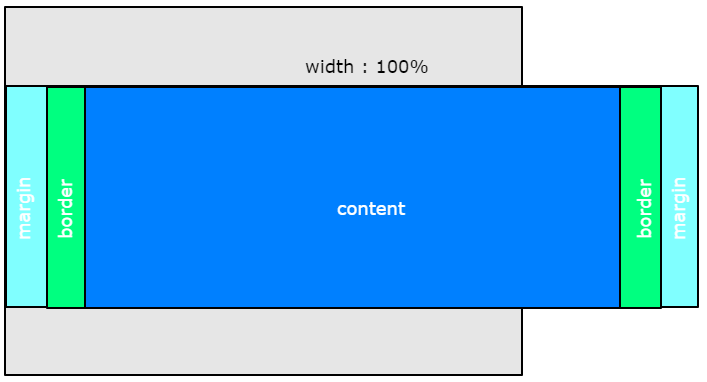
よく似た設定に、width = 100% というのがありますが、こちらは要素の幅は親要素の幅と等しくなるように設定します。したがって、margin や border があるとその幅に影響を受けます。margin を設定すると、要素がはみだしてしまって困った経験は誰でもあると思います。

次で、suto と 100% の違いを見てみてください。

