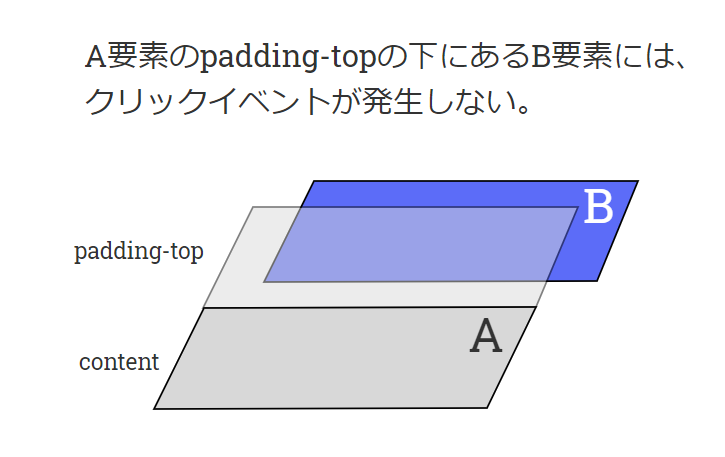
前回、ウインドウに表示する位置をナビメニュー考慮して下げる方法を紹介したが、それでは padding で隠れてた(下に配置された)要素のクリックイベントが効かなくなったので、それを解決した備忘録。

A要素に「pointer-events: none;」を設定すればOK。
elementA {
pointer-events: none;
}
ただし、今度は逆にA要素に包括されている要素のクリックイベントが発生しなくなるので、A要素内でクリックイベントが必要な要素に「pointer-events: auto;」を設定する必要がある。
pointer-events
auto:
要素は、 pointer-events プロパティが指定されていないときと同様にふるまいます。
none:
要素がポインターイベントの対象になることはありません。