フレックスボックスを利用すれば、どんな要素でも天地中央揃えできます。
<コード>
display:flex; align-items: center; justify-content: center;

フレックスボックスを利用すれば、どんな要素でも天地中央揃えできます。
<コード>
display:flex; align-items: center; justify-content: center;

CSSのみで、リンク先へスクロールするとき、スムーズにスクロールすることができます。
<解説>
scroll-behavior: auto / smooth;
auto : スクロールするボックスは瞬時にスクロールします。
smooth : スクロールするボックスは円滑ににスクロールします。
<対応ブラウザ>
・safri は非対応のため、使用する場合は注意が必要です。
Can I use

PNGなどの背景が透過されている画像の場合は、box-shadow プロパティを使用すると透過背景を含めた全体に影がついてしまいますが
filter: drop-shadow を利用することで、被写体のみに影をつけることができます。
<解説>
filter: drop-shadow(offset-x offset-y blur-radius color)
<対応ブラウザ>
・IEを除く、ほぼすべてのブラウザで対応している
Can I use

CSSのみで、テキストがタイピングで入力されたようなエフェクトをつけたい方法を紹介します。
<解説>
animation: typingdemo 8s steps(36), blinking .5s step-end infinite alternate;
@keyframes typingdemo {
from {
width: 0
}
}
@keyframes blinking {
50% {
border-color: transparent
}
}
①「.wrapper」に flex-box で、テキストを上下左右に中央揃え
②「.typing-demo」の横幅の長さを文字数にするため、「ch」の単位で設定
「ch」の単位は、「0」を表示したときの文字の横幅の長さを「1ch」とする単位。
このため、「0」と他の文字の横幅サイズがほぼ同じフォントを使う必要がある。
③「.typing-demo」を animation で、文字の横幅を 0 から設定している文字幅まで、22ステップにわけて延ばしていく。
④テキスト最後のカーソルは、罫線をアニメーションで表示・非表示を切り替えて表現している。
★→この手法は、あくまで使用するフォントが「0」と他の文字の横幅が同じでないとうまくできない。どうしても、そうでないフォントを使用したい場合は、各パラメータを細かく設定する必要がでてくる。

ブレンドモード(mix-blend-mode)とは、画像と文字、画像と画像などの重ね合わせ時に色々な加工(ブレンド)を設定するプロパティになります。
<コード>
mix-blend-mode: color-burn;
色々な描画モードを試せるようにサンプルを作成しました。色々な描画モードをお試しください。
<対応ブラウザ>
・IE以外のブラウザはほぼ対応しています。
Can I use

<details> と <summary> を使うことで、アコーディオン(開閉スライド)コンテンツを作成できます。
<解説>
<details> <summary>プラスワンってどんな会社?</summary> <div> <p>介護保険業務支援ソフトウェアを作っている会社です。</p> </div> </details>
<details> : アコーディオン全体を囲みます。はじめからアコーディオンを開いておく場合は、open 属性を付与します。
<summary> : アコーディオンのタイトル(常に見えているテキスト)を入れます。ここをクリックするとアコーディオンが開閉します。
<div> : <summary> の兄弟要素で、アコーディオンが開閉で表示・非表示される要素になります。何個でも配置できます。

position プロパティに sticky と設定することで、要素がスティッキーアイテムとなり、ステッキーアイテムをラップしている要素がスティッキーコンテナとなります。
スティッキーコンテナが、スティキーアイテムがフロートすることができる最大のエリアになります。
また、top/bottom の値がステッキーコンテナからの相対距離で停止する値になります。

リンクにカーソルが乗った場合のスタイルを変化させるに、「:hover」の擬似クラスを使用します。
文字色・背景色・下線などを指定することで、 リンクテキストにカーソルが乗った際に色を変えるなどの動的な変化をつけることができます。
「:hover」の擬似クラスについて説明していますので、ご参考にどうぞ。

前回紹介した フレックスボックス の便利な使いかたについてまとめてみました。
ご参考にどうぞ
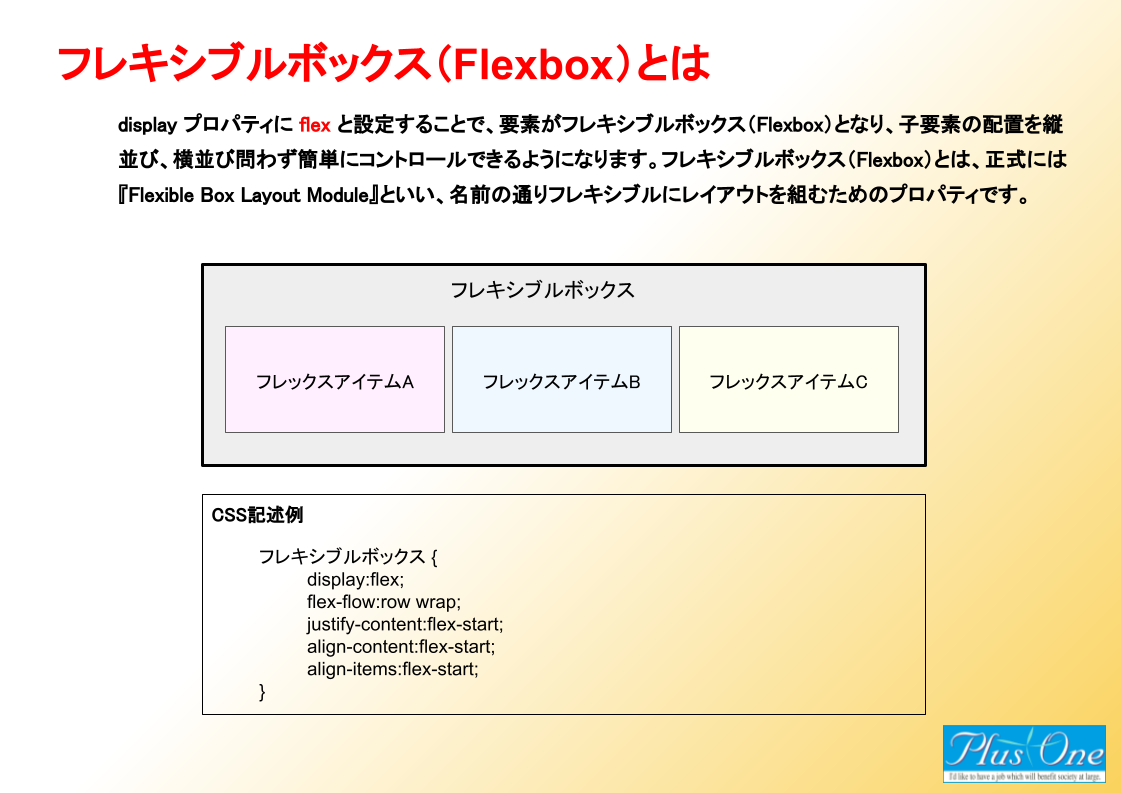
 フレキシブルボックス について ~tips~
フレキシブルボックス について ~tips~

要素を横並びなど整列して配置するのに便利な、フレックスボックスについてまとめてみました。
ご参考にどうぞ
 フレックスボックスについて
フレックスボックスについて

最近は動画を使って積極的な情報発信をする方法が数多く見られるようになりました。
このとき、動画ファイルをホームページと同じサーバーに置くと、サーバーの負荷が大きくなるため、動画はYouTubeで公開(限定公開)してそのYouTubeの動画を埋め込むという方法をおススメしています。

今回は、このYouTubeに動画をUPする方法をPDFにまとめましたので、紹介します。
PDFをダウンロードなどして、ご活用ください。
前回、webページに動きを与えるものとして animation, transform を紹介しましたが、
今回は、transform を3Dで操作できる、transform3D を紹介します。
transform3D を利用することで GPUアクセラレーション を使用することになりパフォーマンスが向上します。
GPUアクセラレーションを使用することで、アニメーション処理をソフト(ブラウザ)が行うのではなく、ハード(グラフィックボード)が行うから滑らかな動きが実現します。
下の iframe では見つらいので、こちらからどうぞ
別ページで開きます。
