前回までに
・zoomアプリのインストール方法とアカウント登録方法
・パーソナルミーティングID(ミーティングのURL)の固定方法
について紹介してきました。
今回は、ミーテングに参加・開催する方法を紹介していきたいと思います。
ここでは定期的なミーティングを想定して、ミーティングごとにミーティングURLが発行される方法ではなく、パーソナルミーティングID(ミーティングのURL)を固定して使う方法について紹介していきます。
ミーティングに開催する方法からみたい人はこちら
ミーティングに参加する方法
・ミーティングへの参加は、zoomにアカウントがなくても参加できます。ここでは、zoomのアカウントを使わず参加する方法を紹介します。
PCの場合
・スマホ・タブレットの場合はこちら
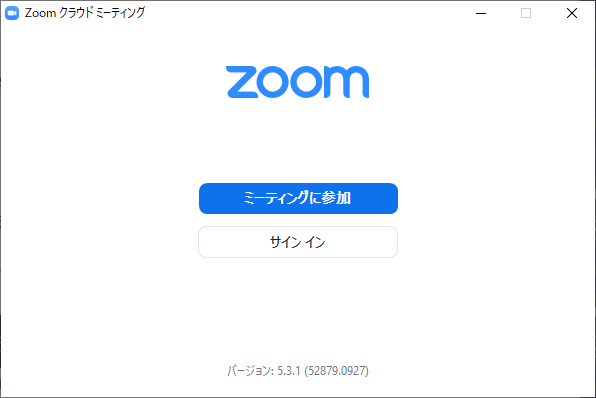
1、ZOOMアプリを起動する

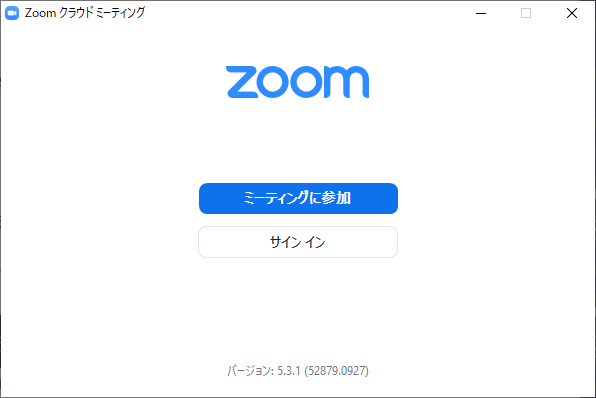
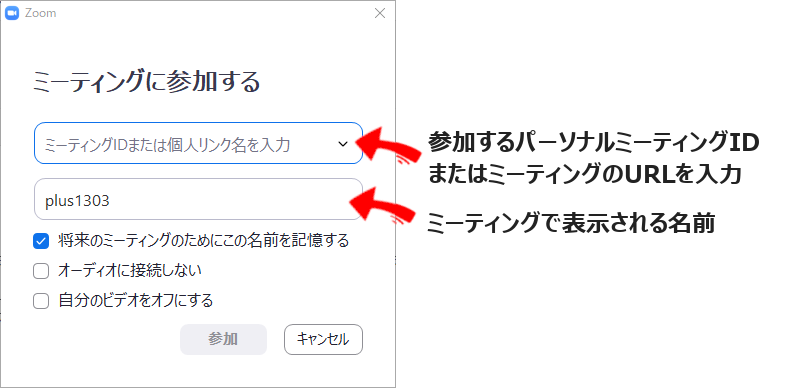
2、「ミーティングに参加」をクリックする

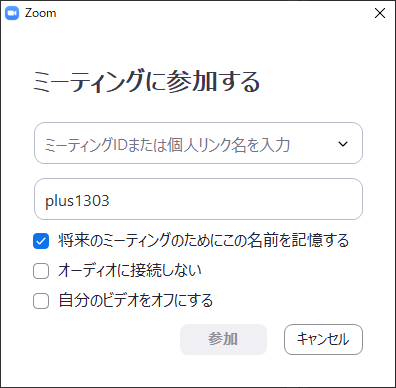
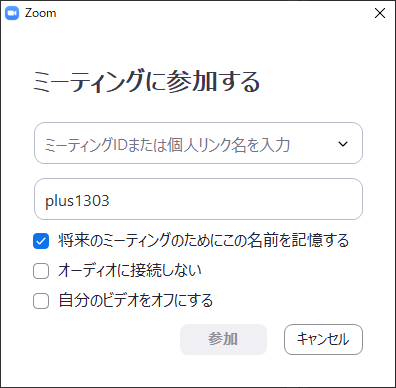
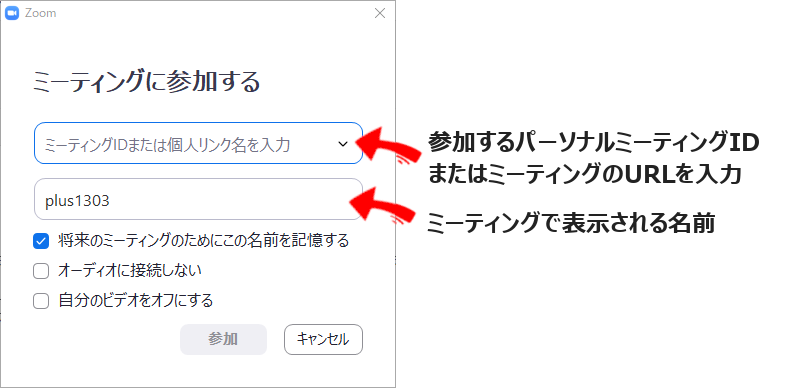
・参加するパーソナルミーティングID またはミーティングのURL、ミーティングで表示される名前を入力して、「参加」をクリック

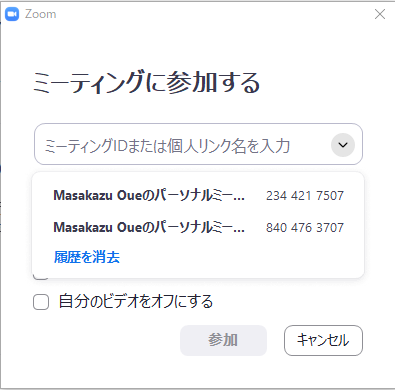
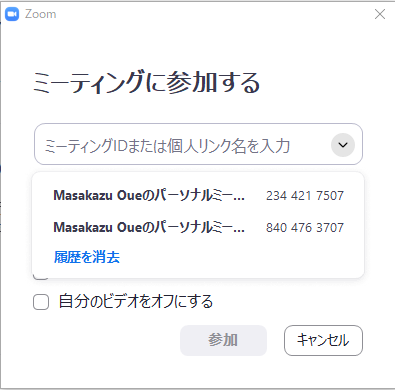
【パーソナルミーティングIDを履歴から入力】
パーソナルミーティングID の入力欄の右側のアイコンをクリックすると、今まで参加したミーテングが表示されます。表示されたミーテングを選択すると、そのミーティングのパーソナルミーティングIDが入力されます。

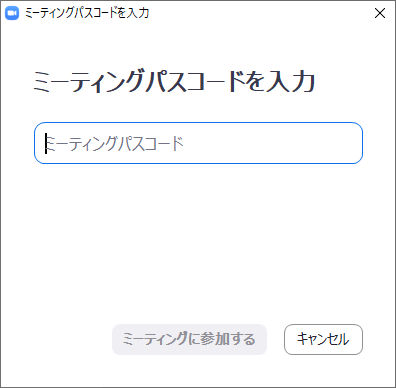
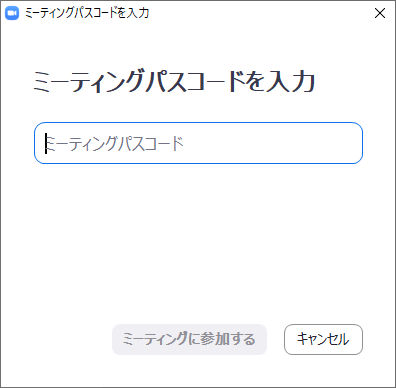
・ミーティングパスコード入力画面が表示されます。ミーティングパスコードを入力して「ミーティングに参加する」をクリック

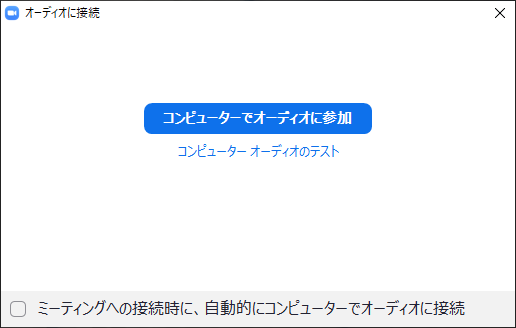
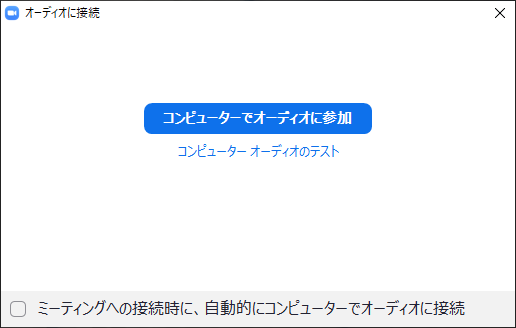
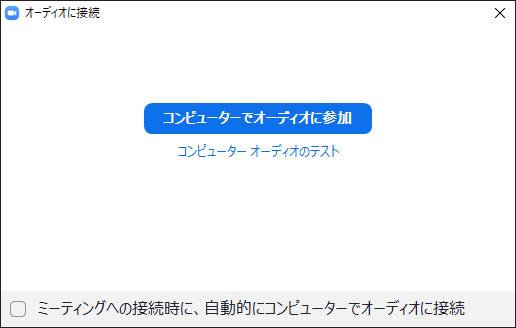
・「コンピューターでオーディオに参加」をクリック

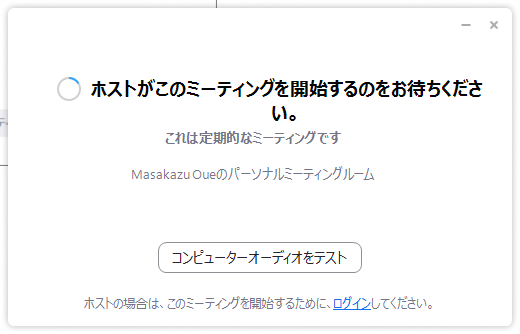
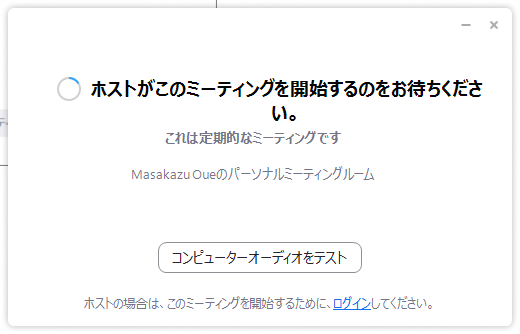
【ホスト(主催者)がミーテングを開いてない場合】
下記画面が表示されます。ミーテングが開くまで、そのままでお待ちください。ホスト(主催者)がミーテングを始めると、上記画面が表示されます。

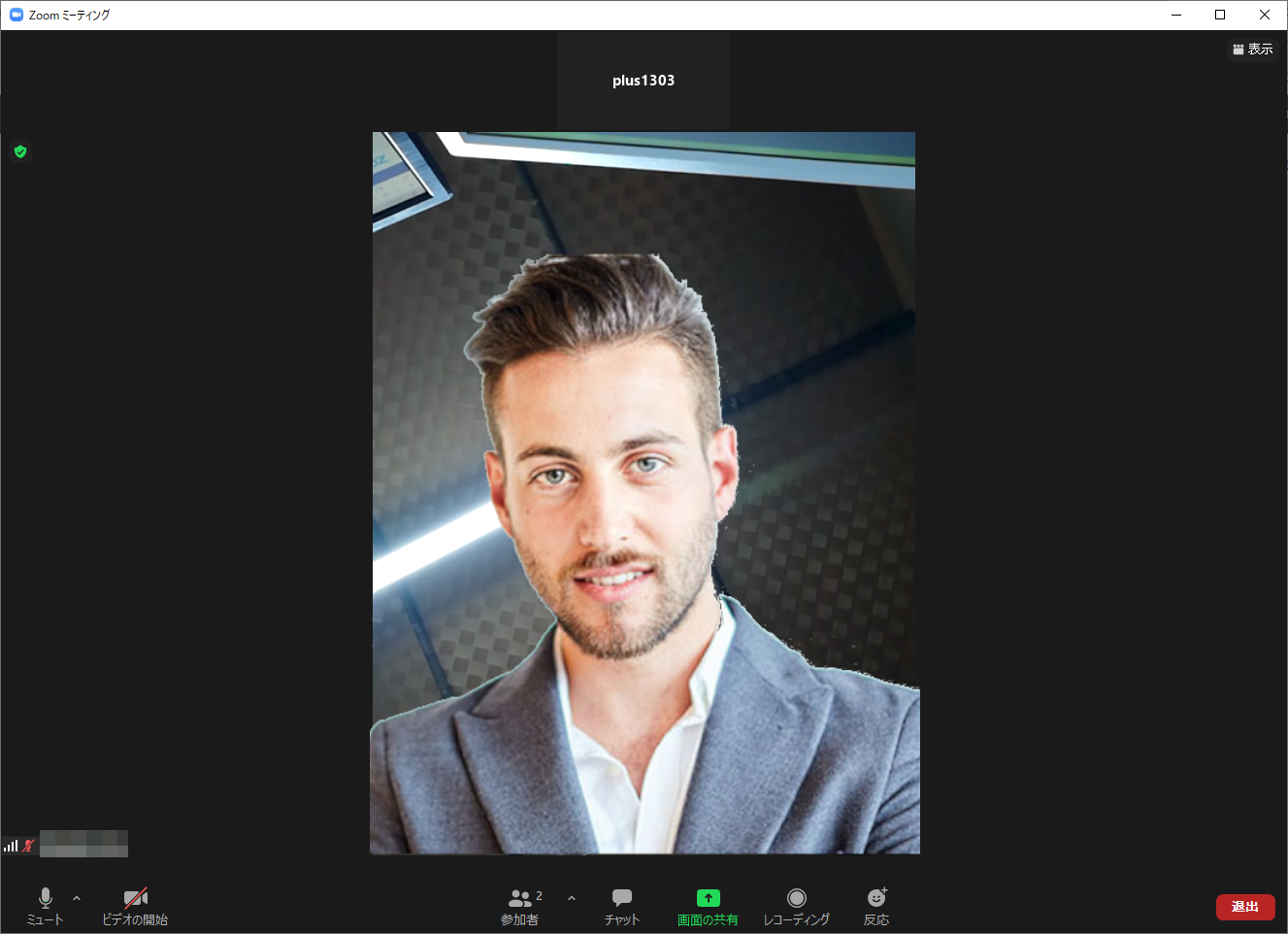
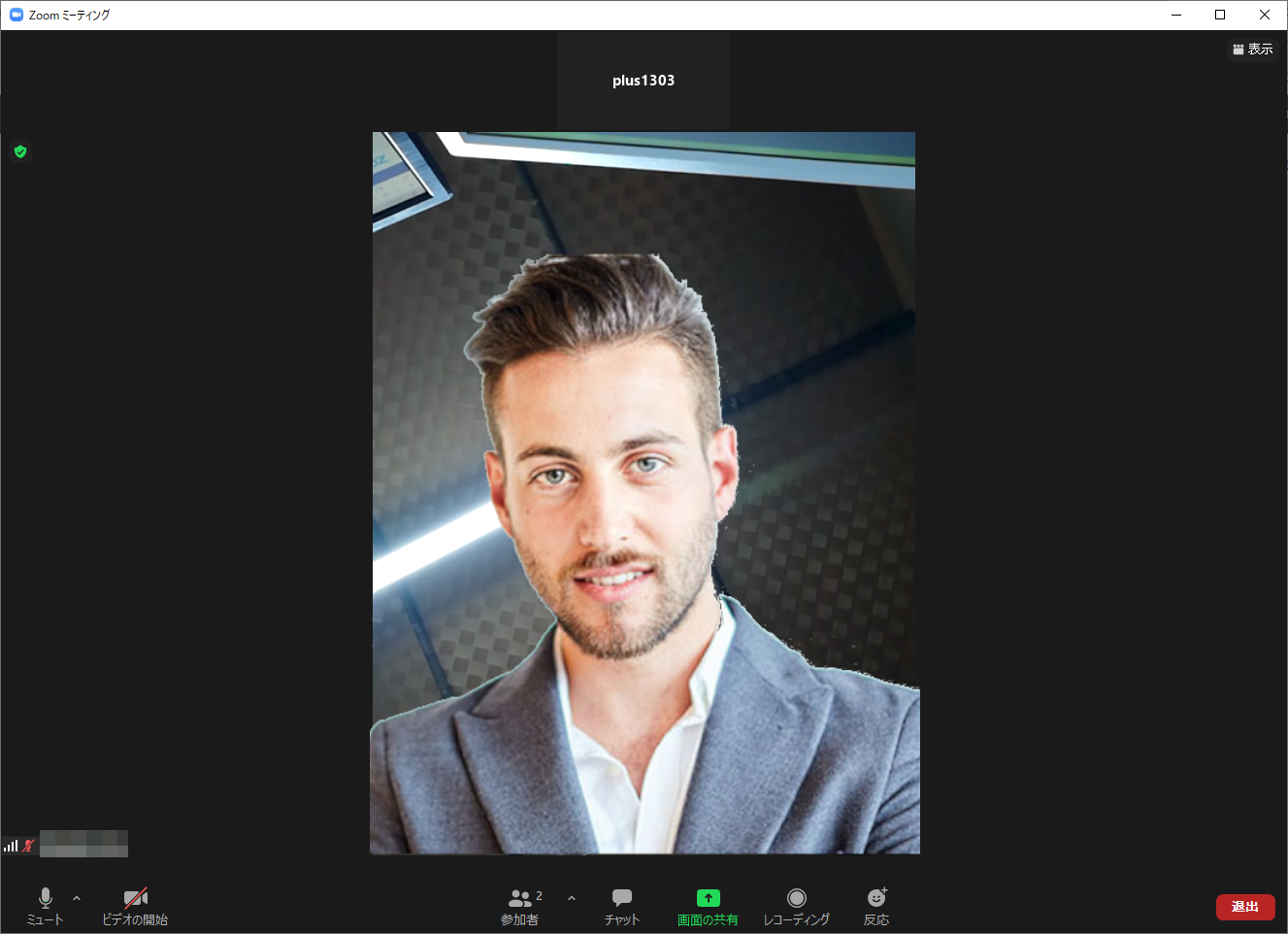
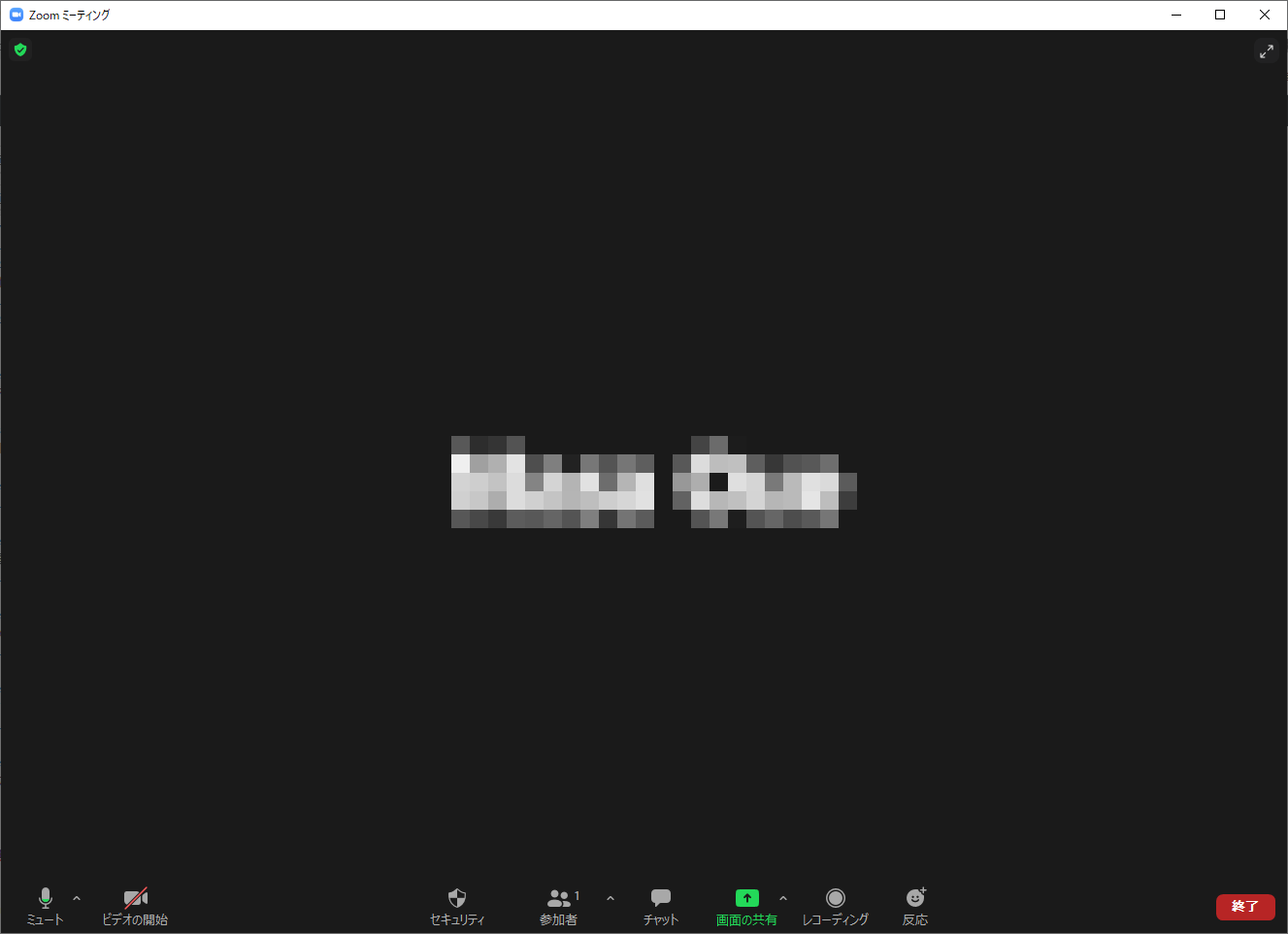
・ミーティングに参加します。

スマホ・タブレットの場合
例として、android端末を使用した場合について、紹介します。他の端末でも、操作内容はほぼ同じなので、参考にしながら操作してください。
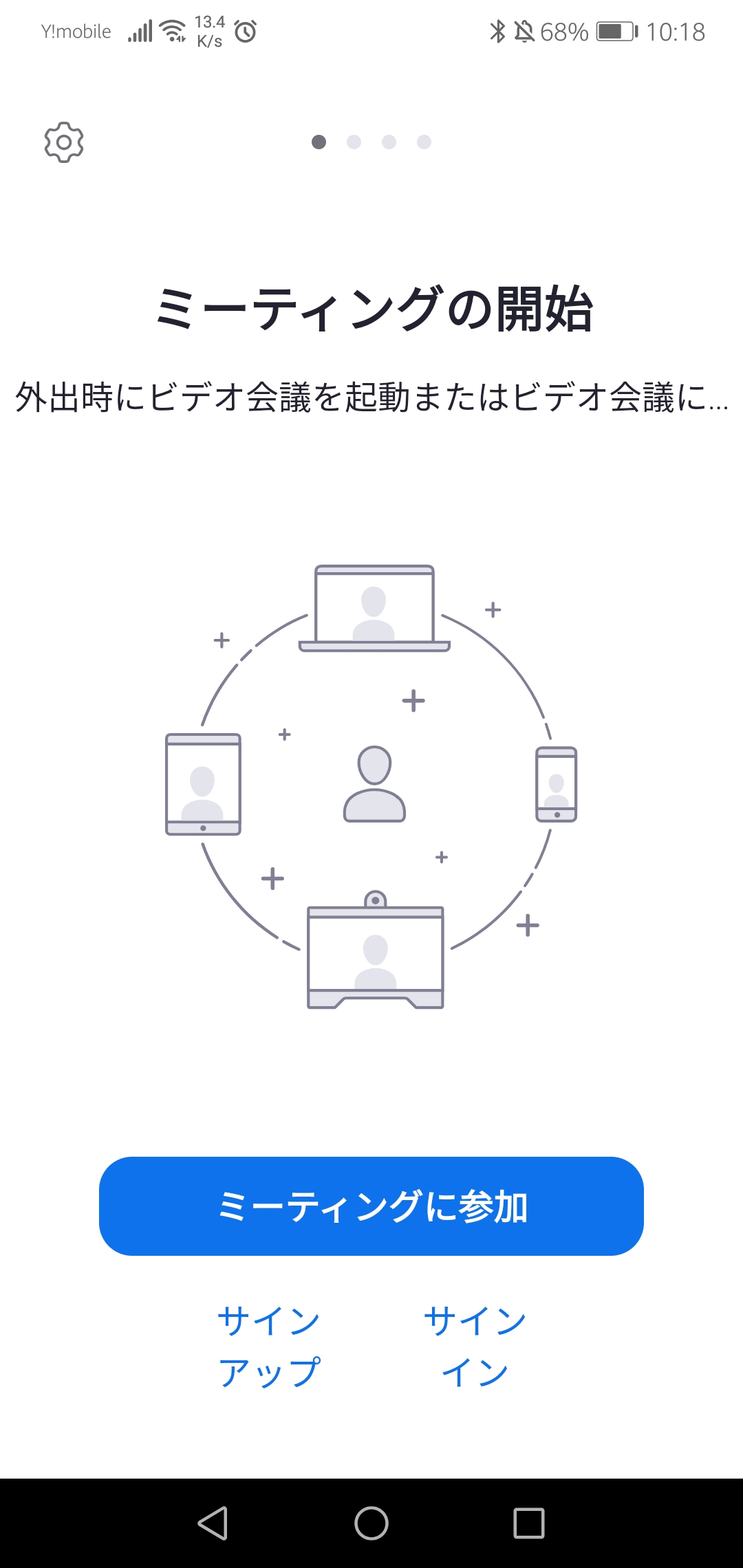
1、ZOOMアプリを起動する

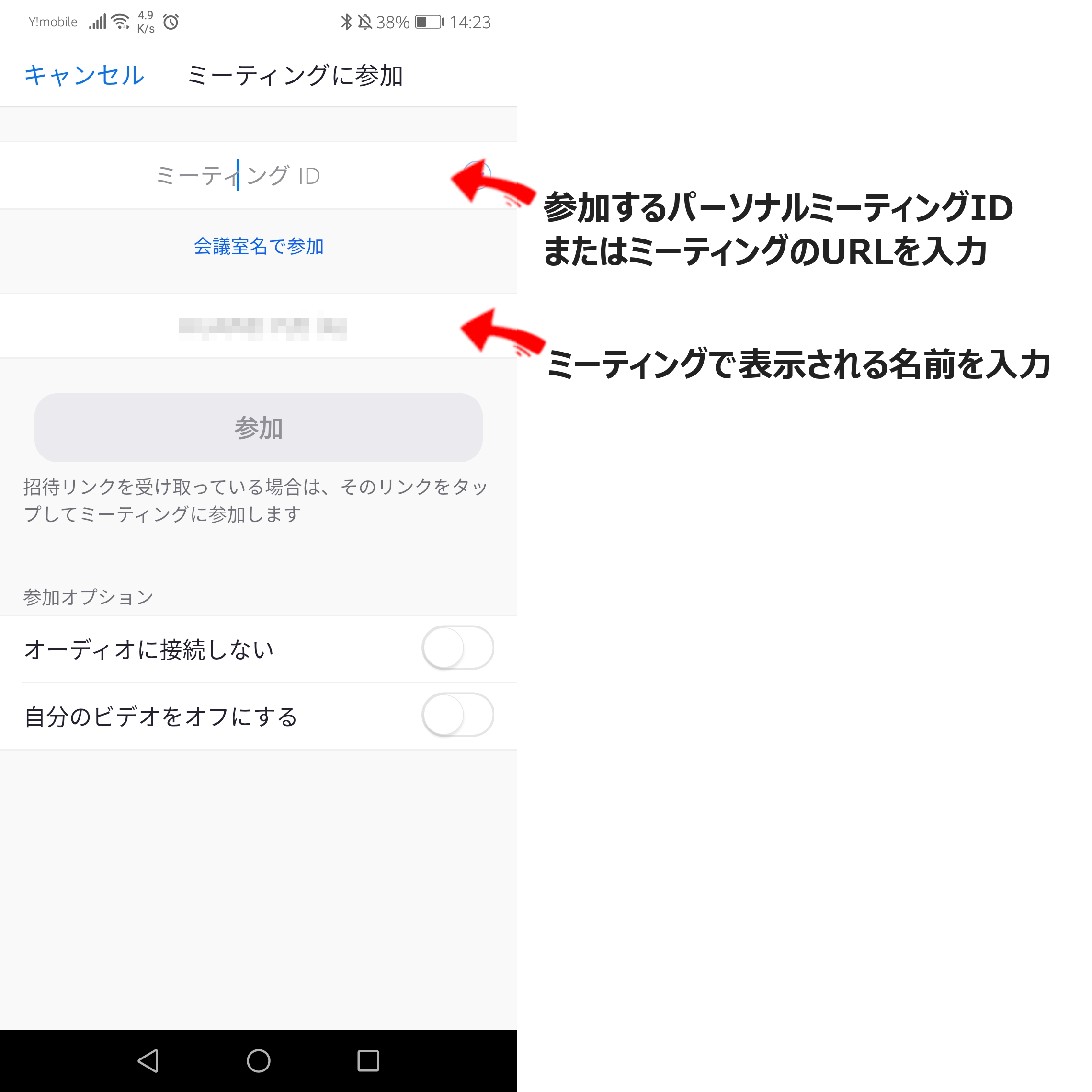
2、「ミーティングに参加」をタップする

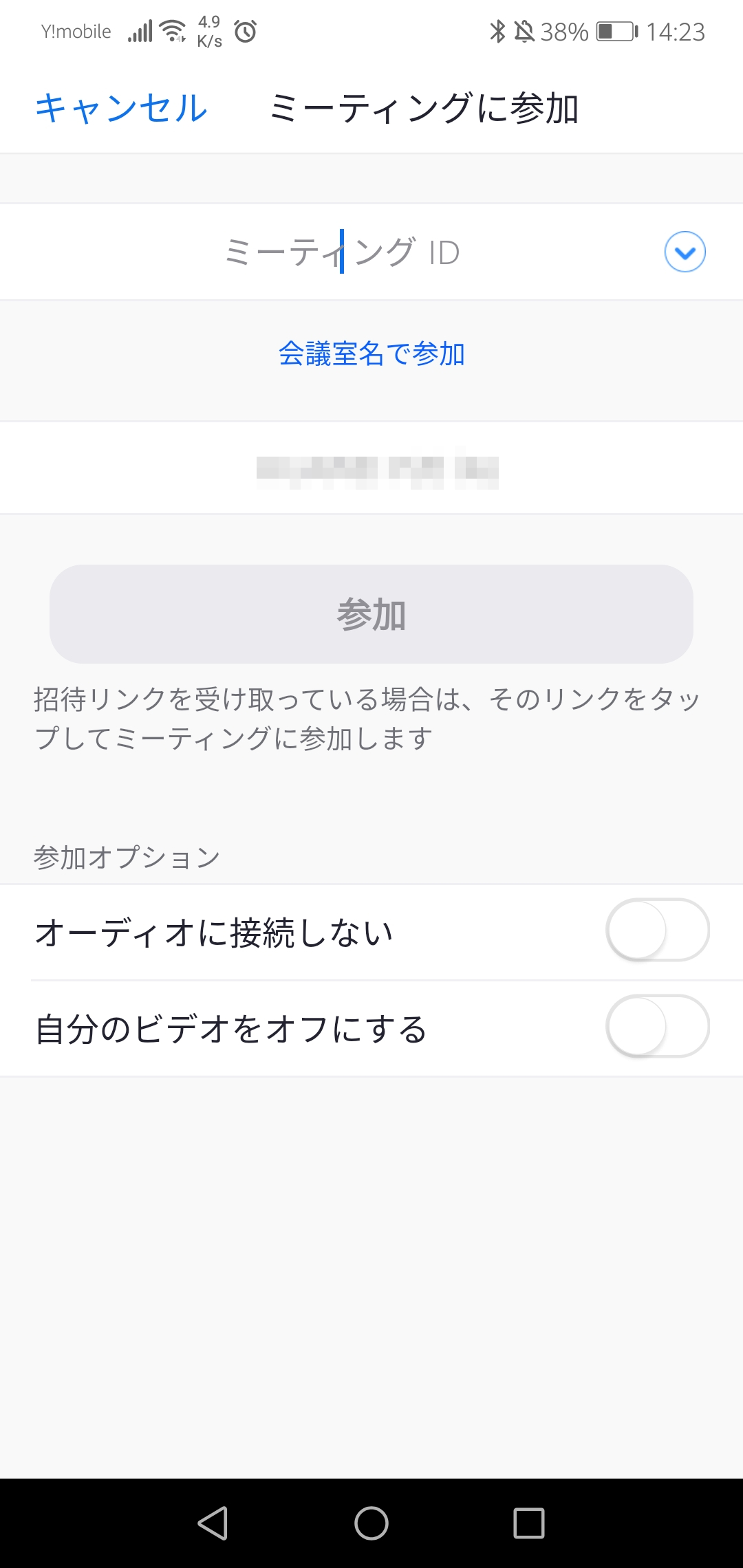
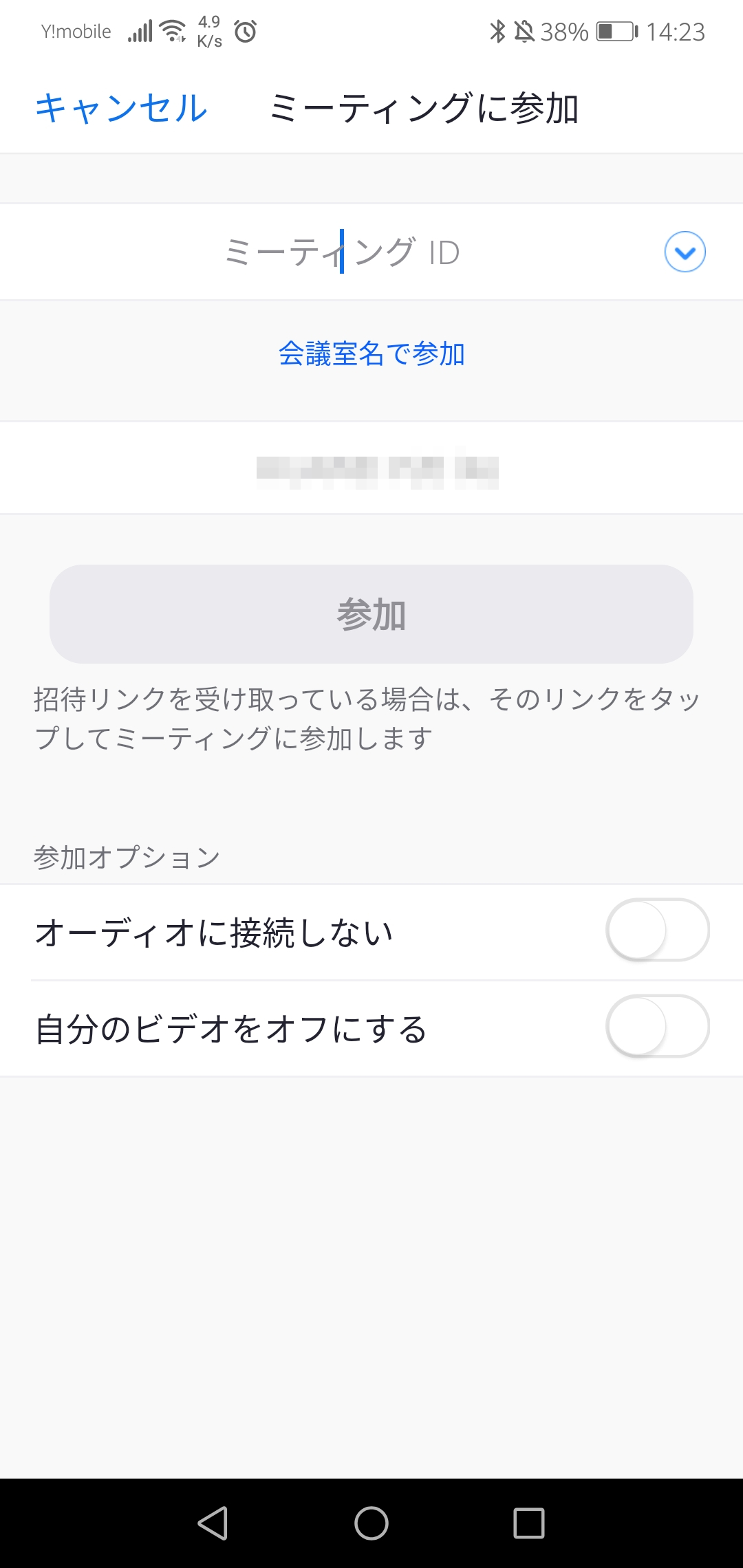
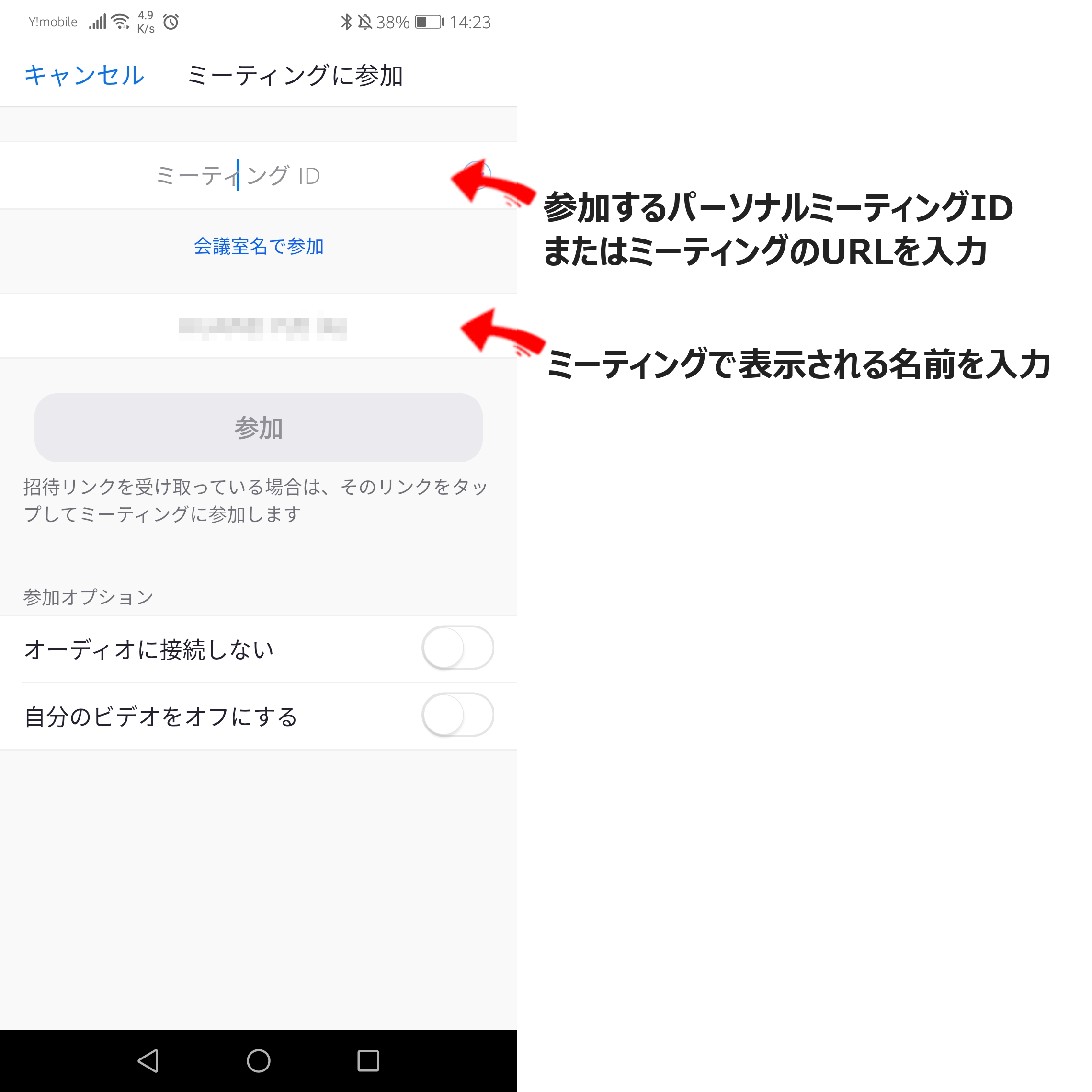
・参加するパーソナルミーティングID またはミーティングのURL、ミーティングで表示される名前を入力して、「参加」をタップ

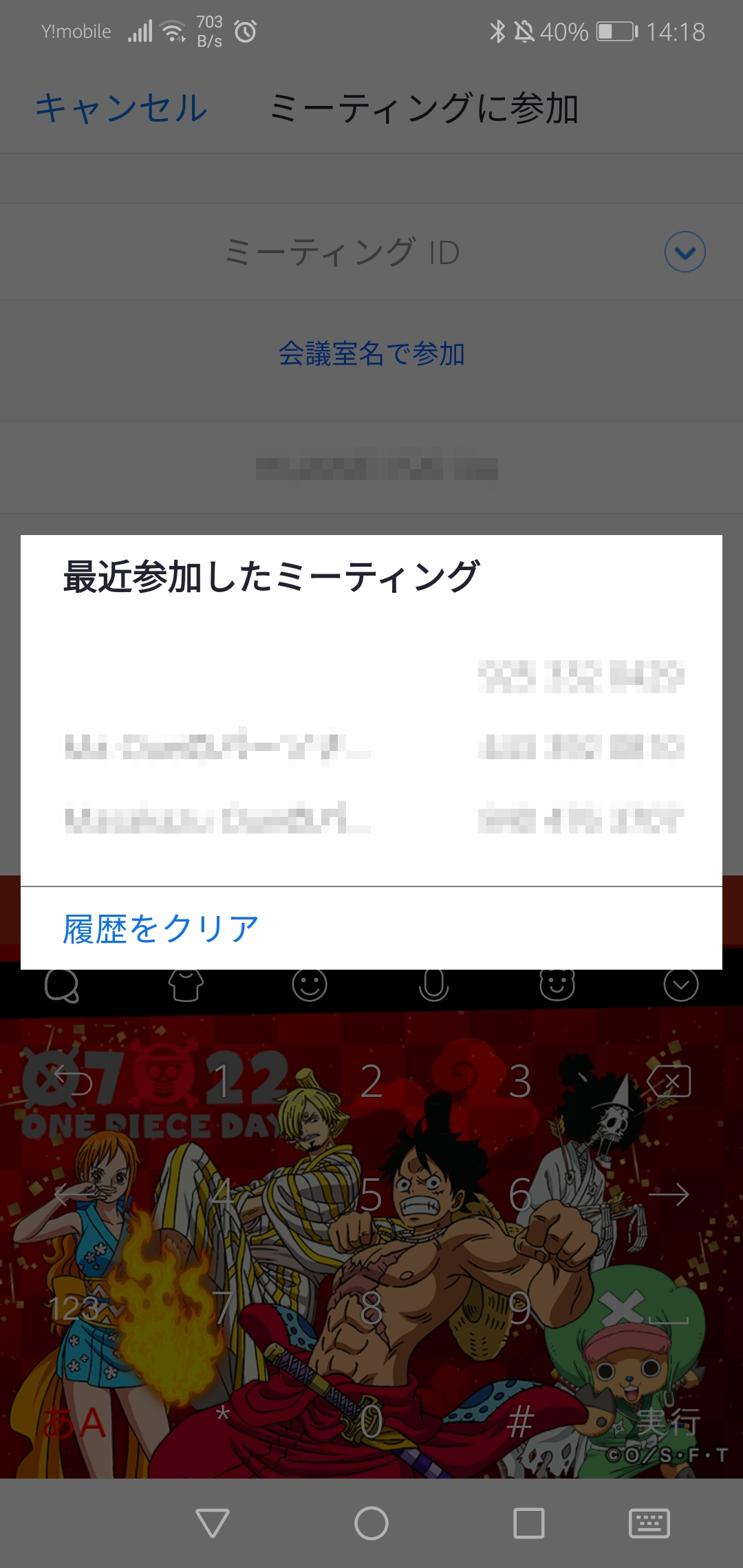
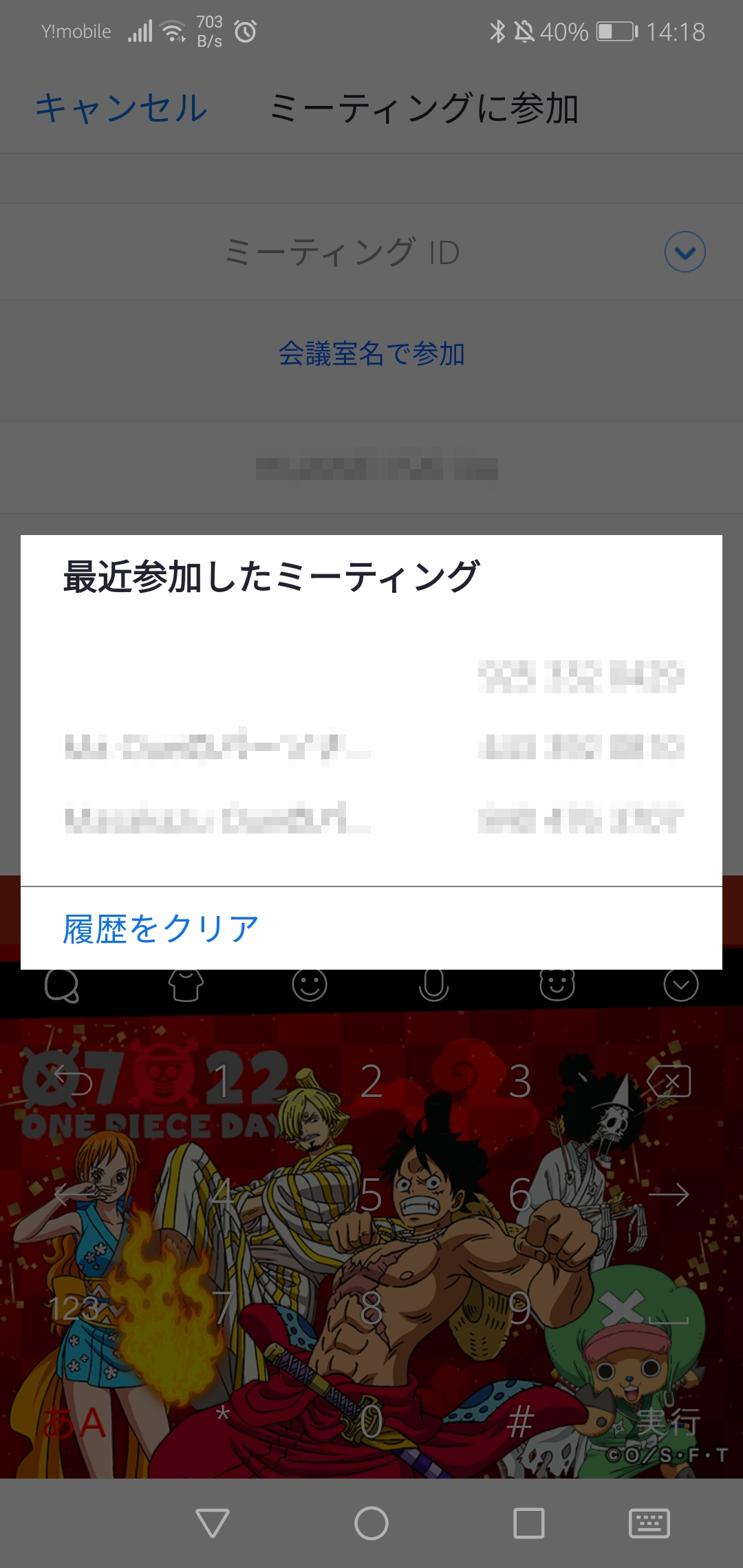
【パーソナルミーティングIDを履歴から入力】
パーソナルミーティングID の入力欄の右側のアイコンをタップすると、今まで参加したミーテングが表示されます。表示されたミーテングを選択すると、そのミーティングのパーソナルミーティングIDが入力されます。

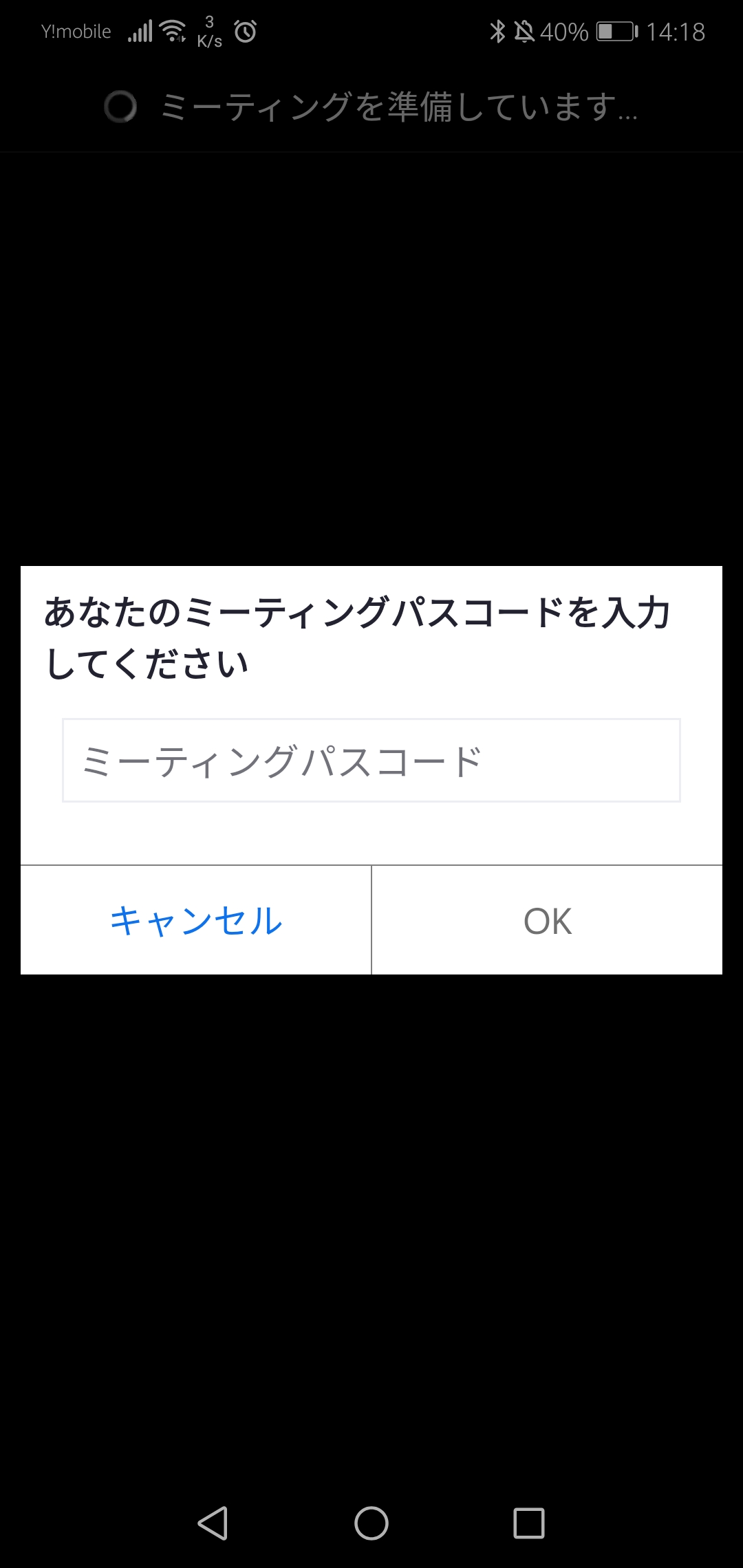
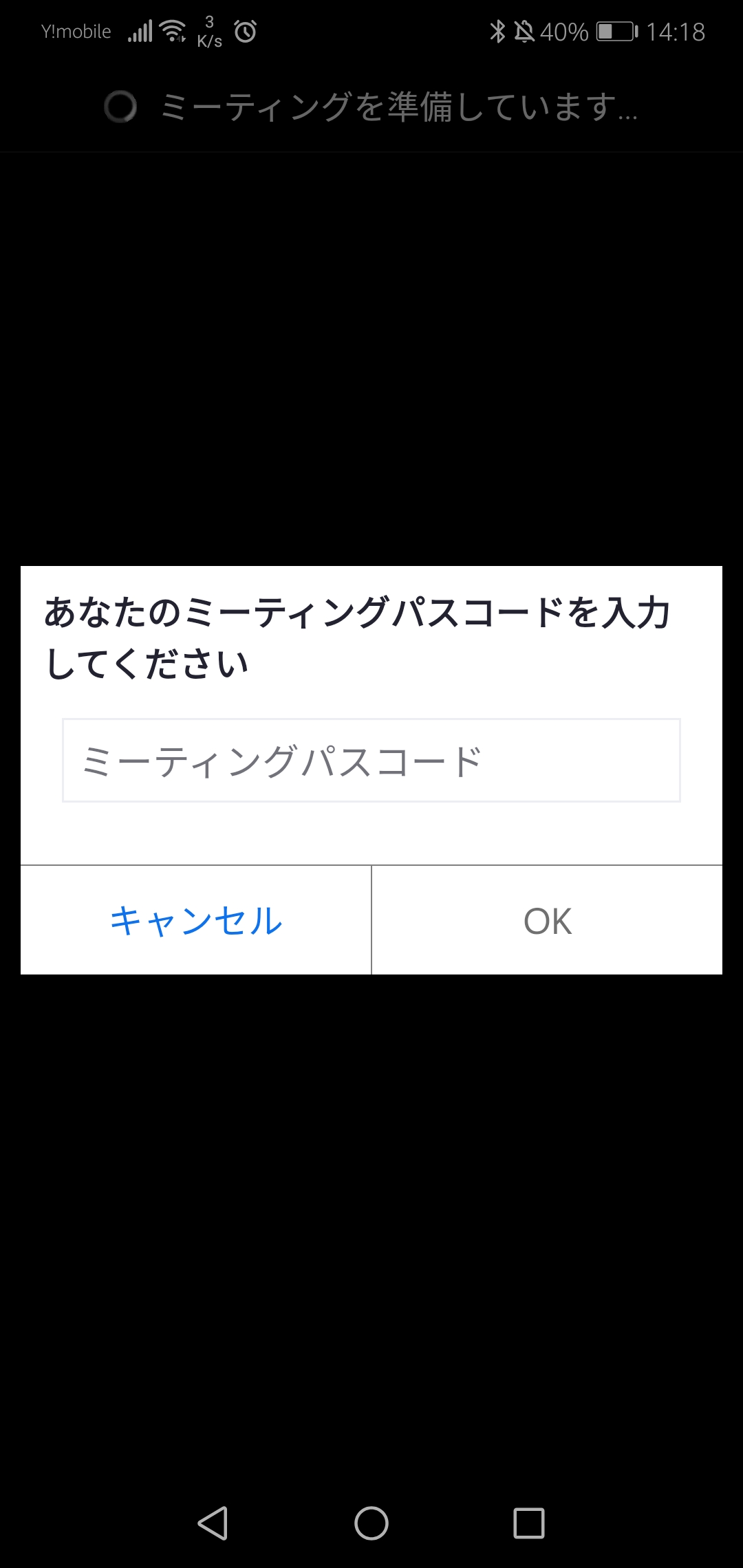
・ミーティングパスコード入力画面が表示されます。ミーティングパスコードを入力して「OK」をタップ

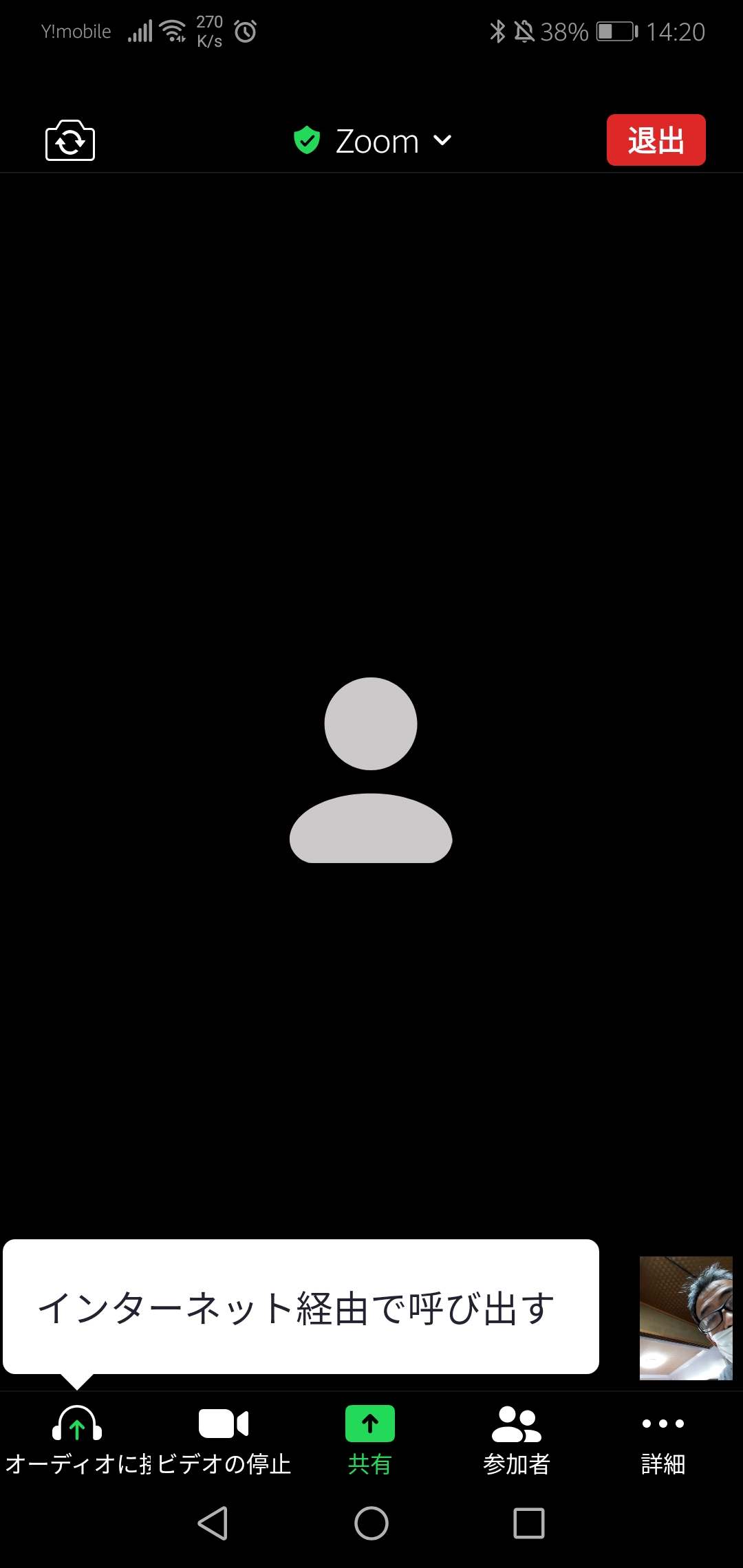
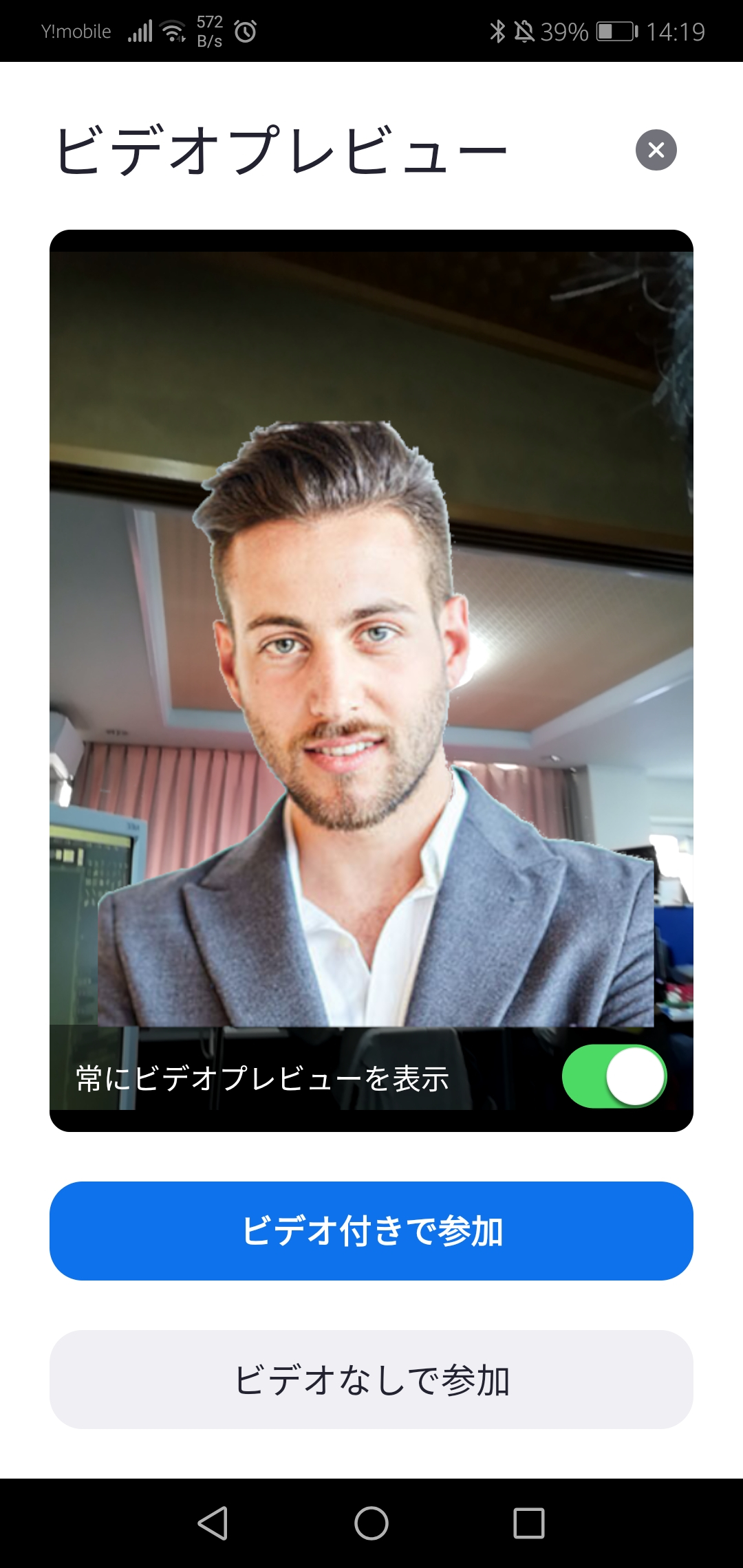
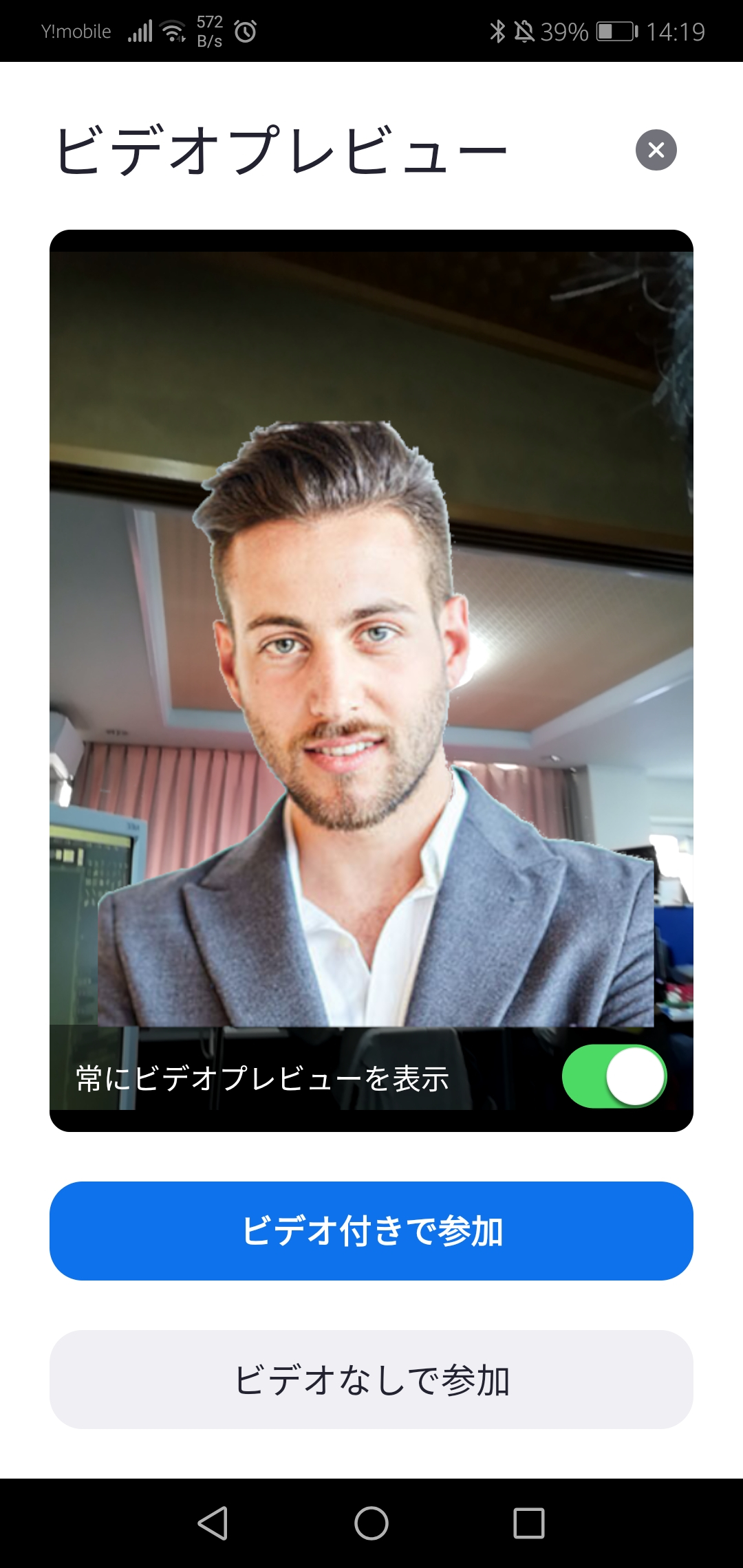
・「ビデオ付きで参加」をタップ
(自分のビデオを表示させたくない場合は「ビデオなしで参加」をタップします。)

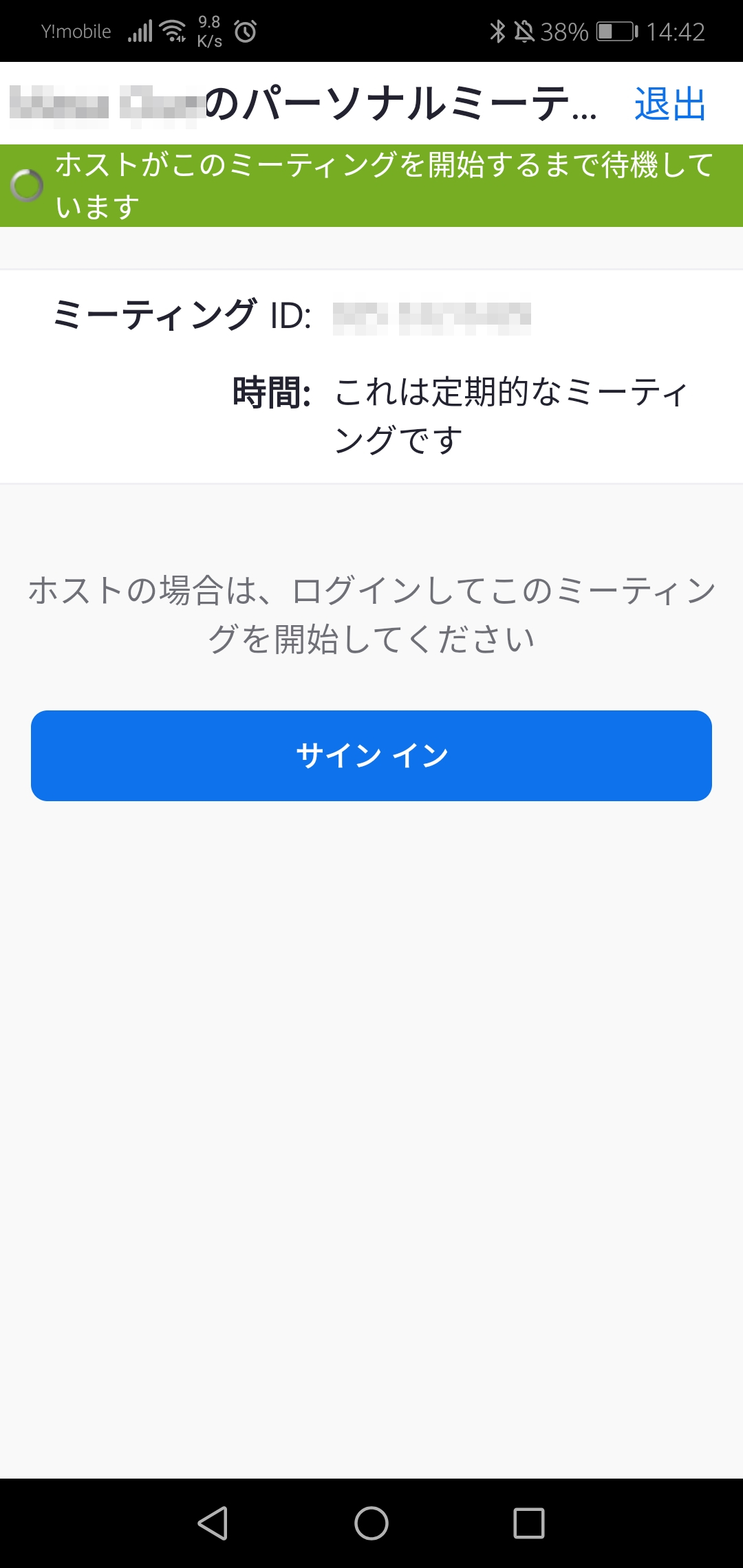
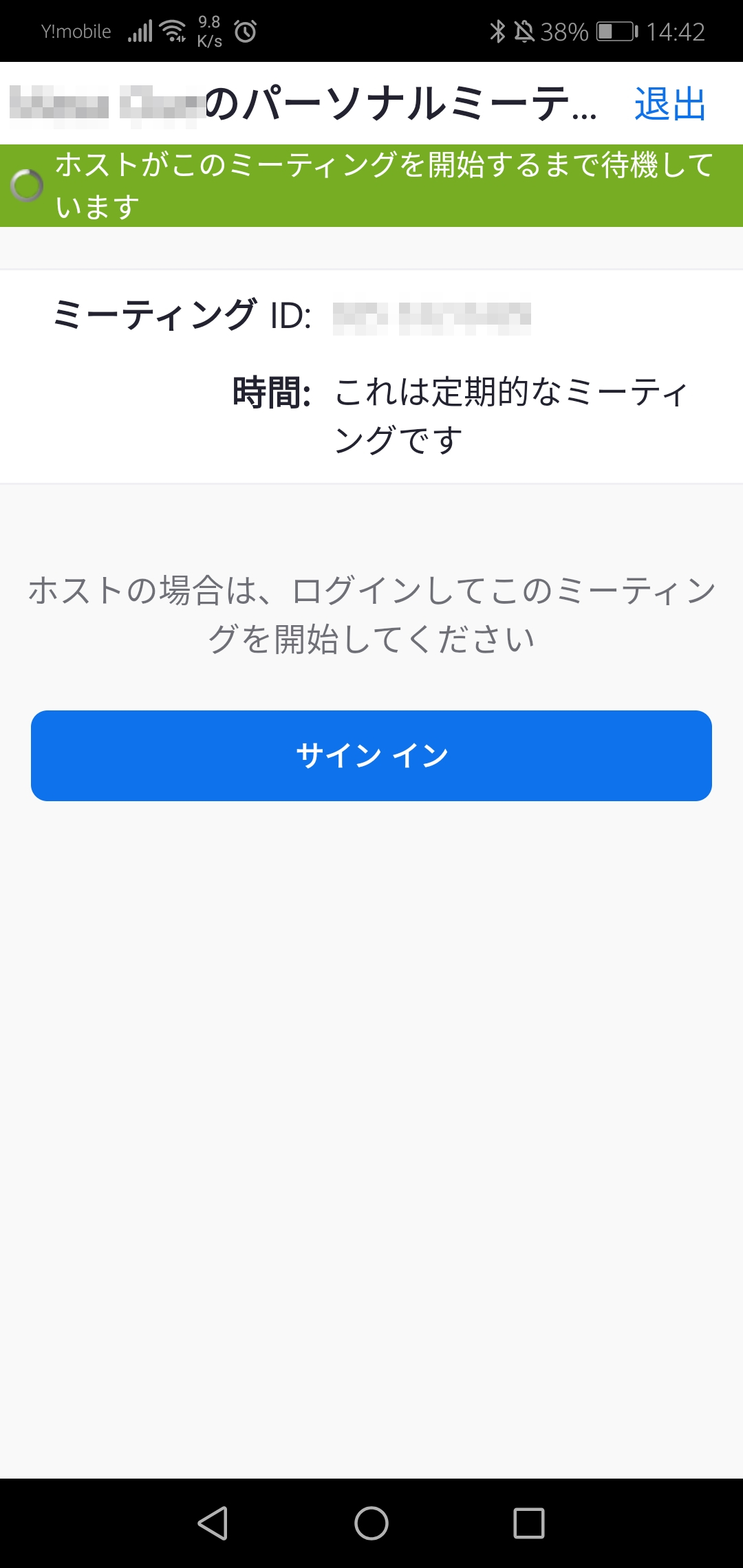
【ホスト(主催者)がミーテングを開いてない場合】
下記画面が表示されます。ミーテングが開くまで、そのままでお待ちください。ホスト(主催者)がミーテングを始めると、ミーティングに参加できます。

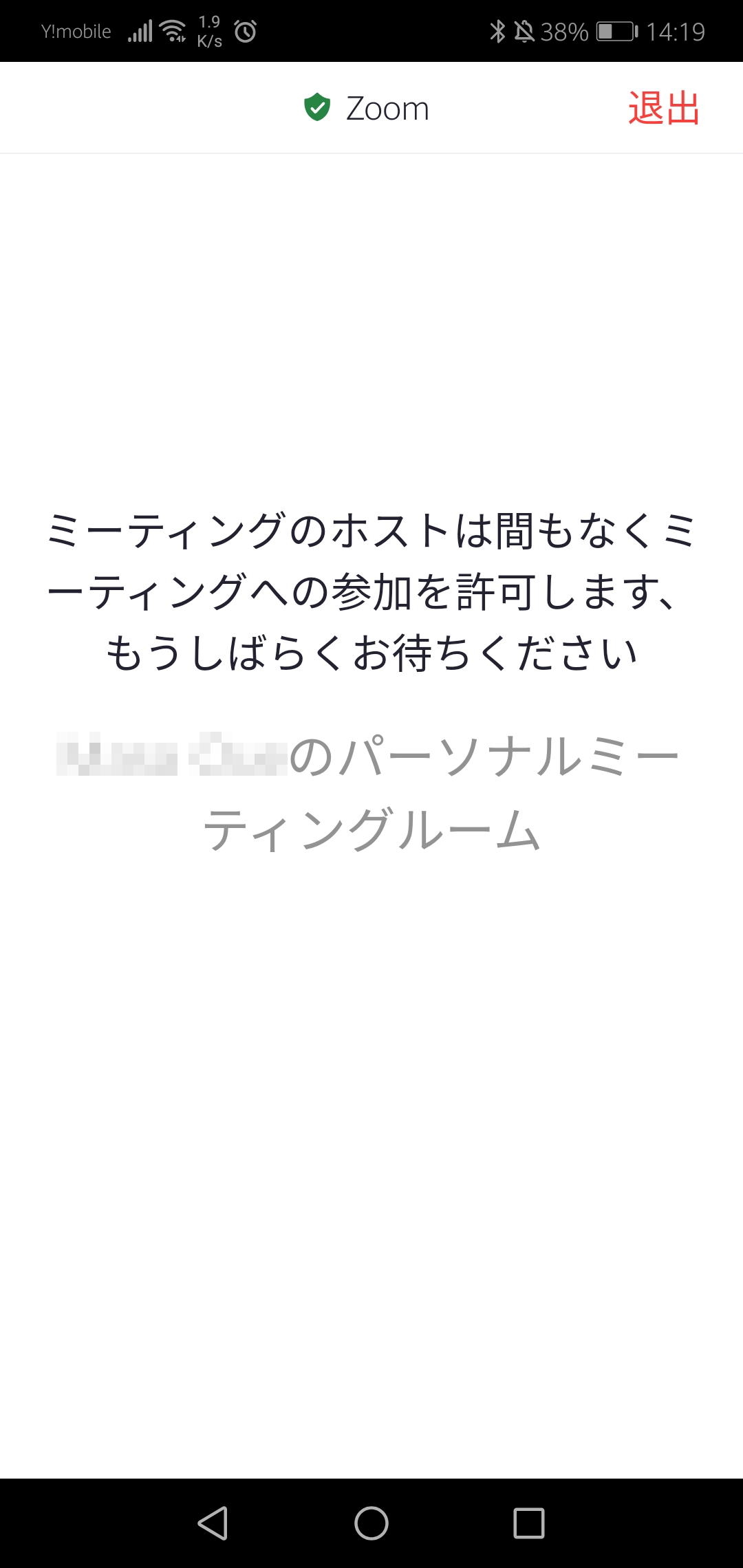
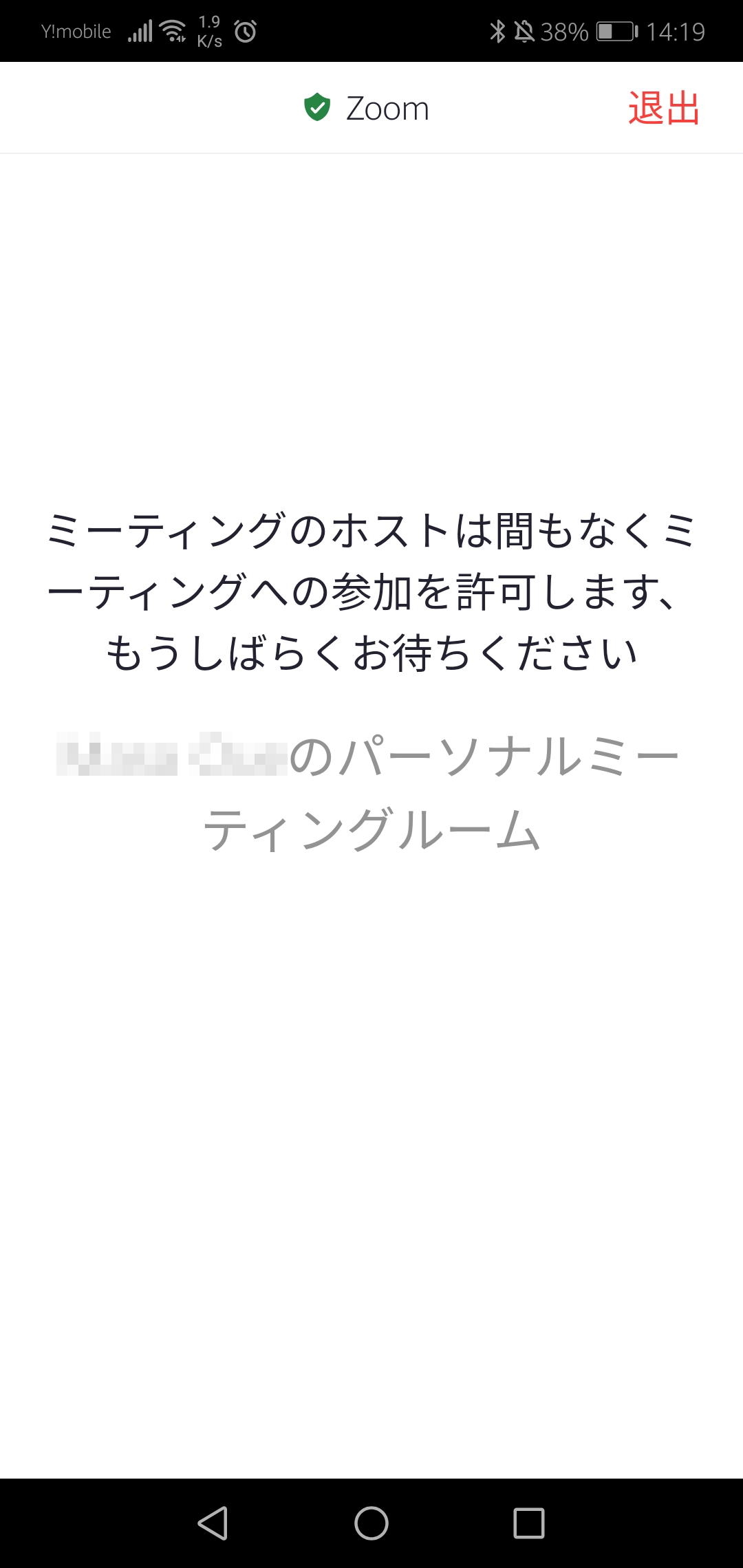
【参加にホスト(主催者)の承諾が必要な場合】
下記画面が表示されます。ミホスト(主催者)が承諾すると、ミーティングに参加できます。

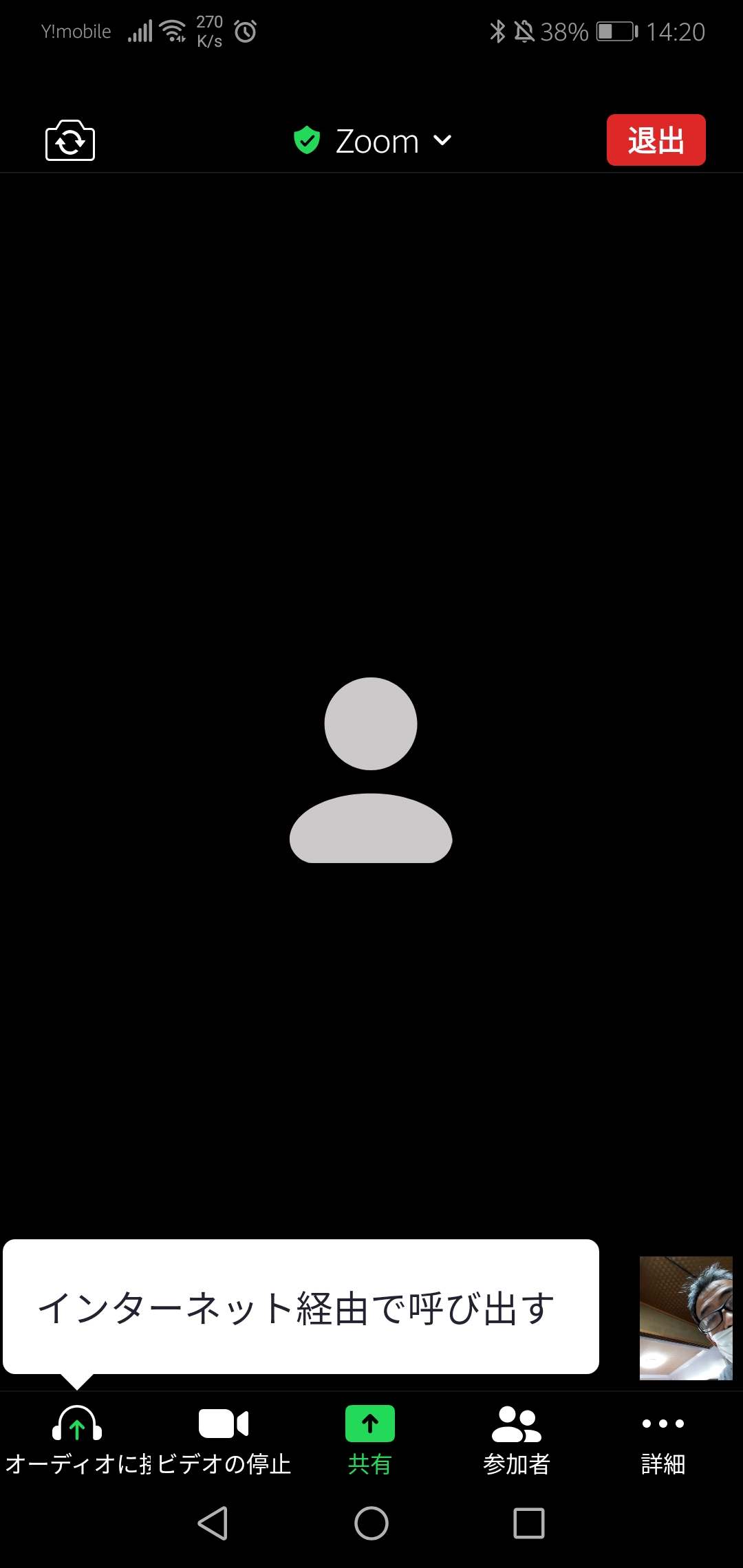
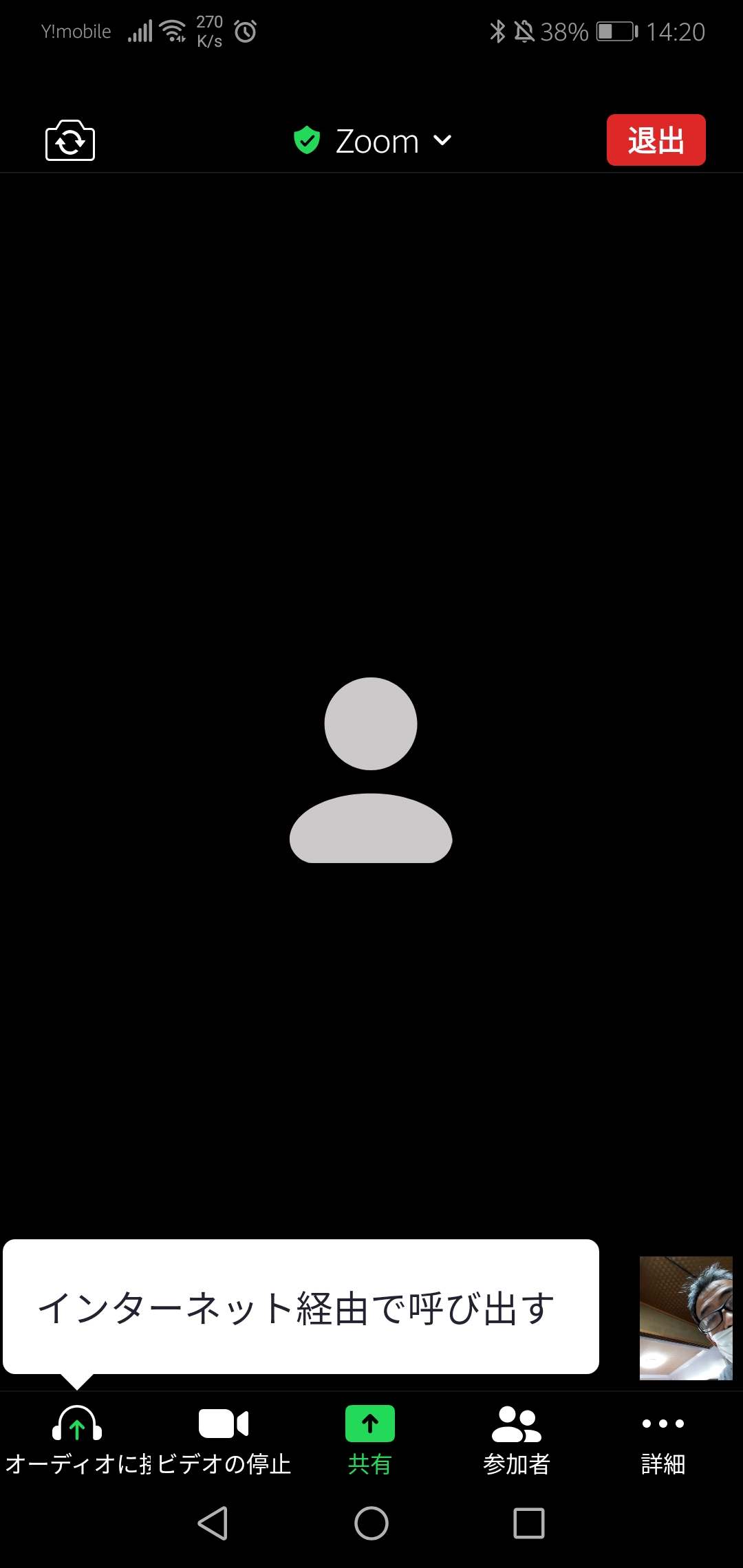
・ミーティングに参加します。

ミーティングを開催する方法
・ミーティングを開催するには、zoomのアカウントが必要です。zoomのアカウントでサインインして操作してください。
PCの場合
・スマホ・タブレットの場合はこちら
1、ZOOMアプリを起動する

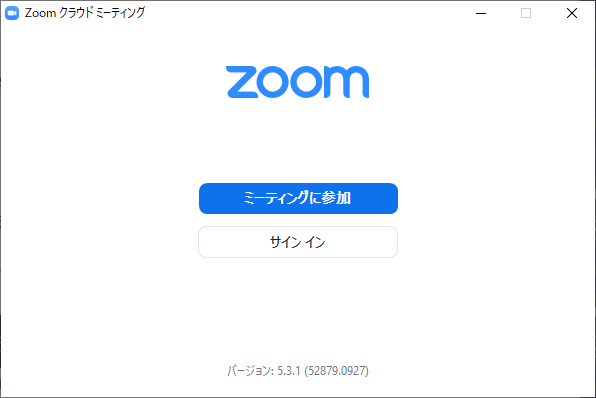
2、「サインイン」をクリックする
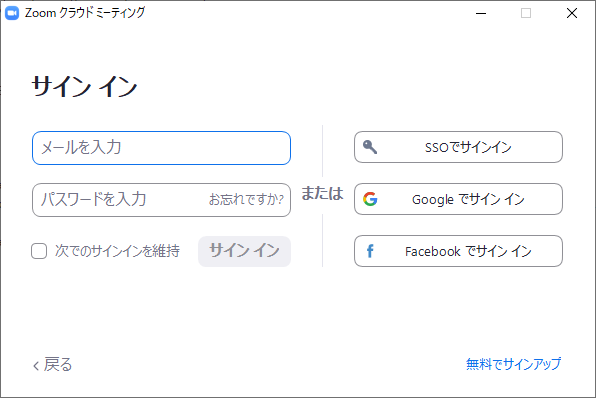
・サインイン画面が表示されます。

3、登録しているメールアドレス、パスワードを入力して、「サイン イン」をクリックする
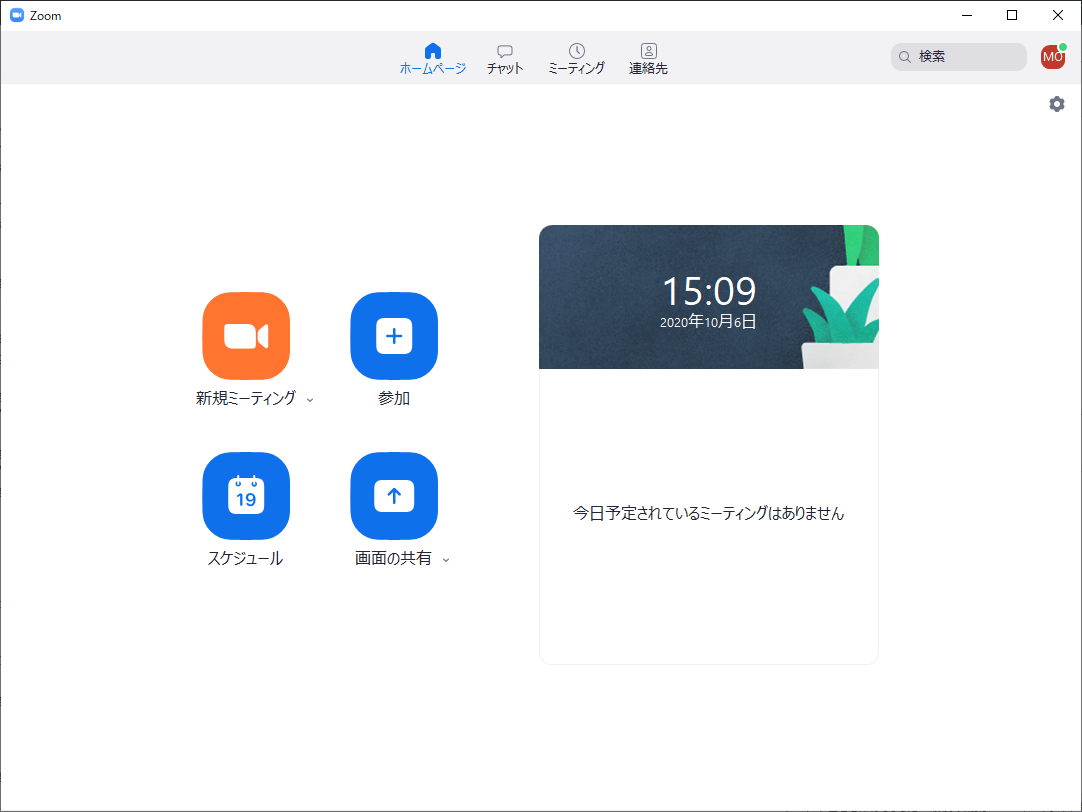
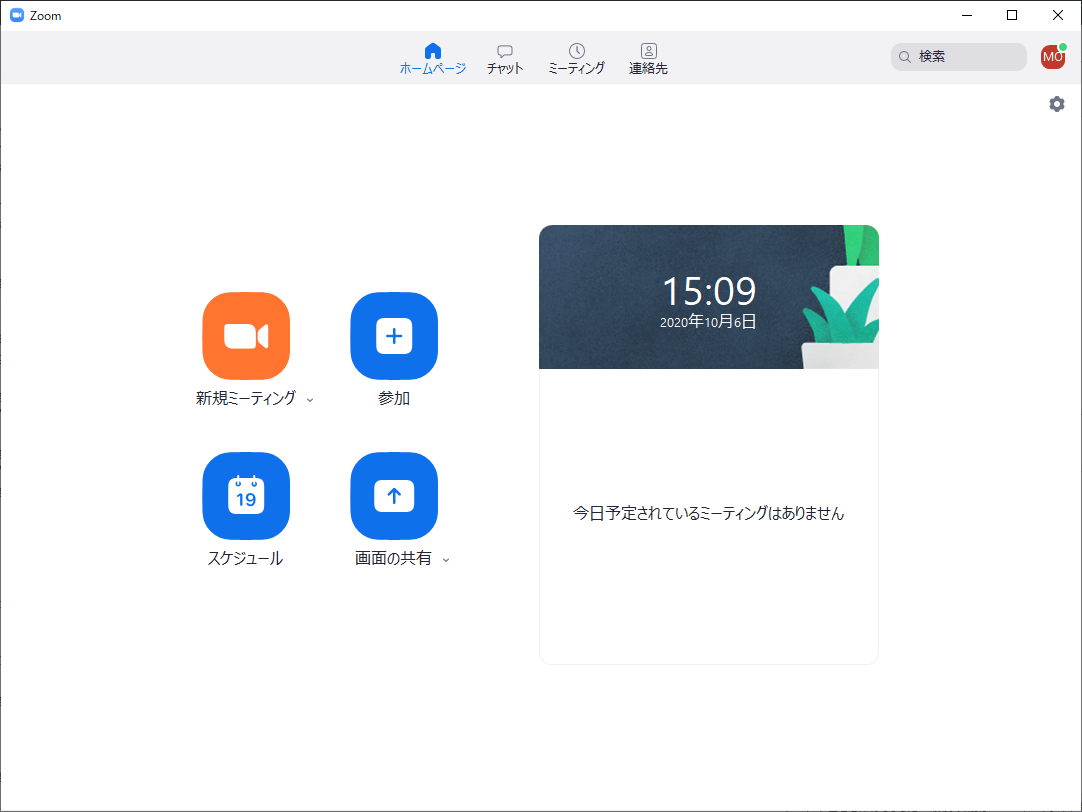
・zoomアプリのホーム画面が表示されます。

4、「新規ミーティング」アイコンをクリックする
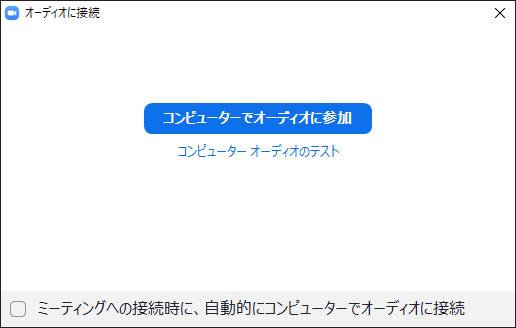
・接続するオーディオの選択画面が表示されます。

5、「コンピューターでオーディオに参加」をクリックする
・ミーティングが開催されます。

スマホ・タブレットの場合
例として、android端末を使用した場合について、紹介します。他の端末でも、操作内容はほぼ同じなので、参考にしながら操作してください。
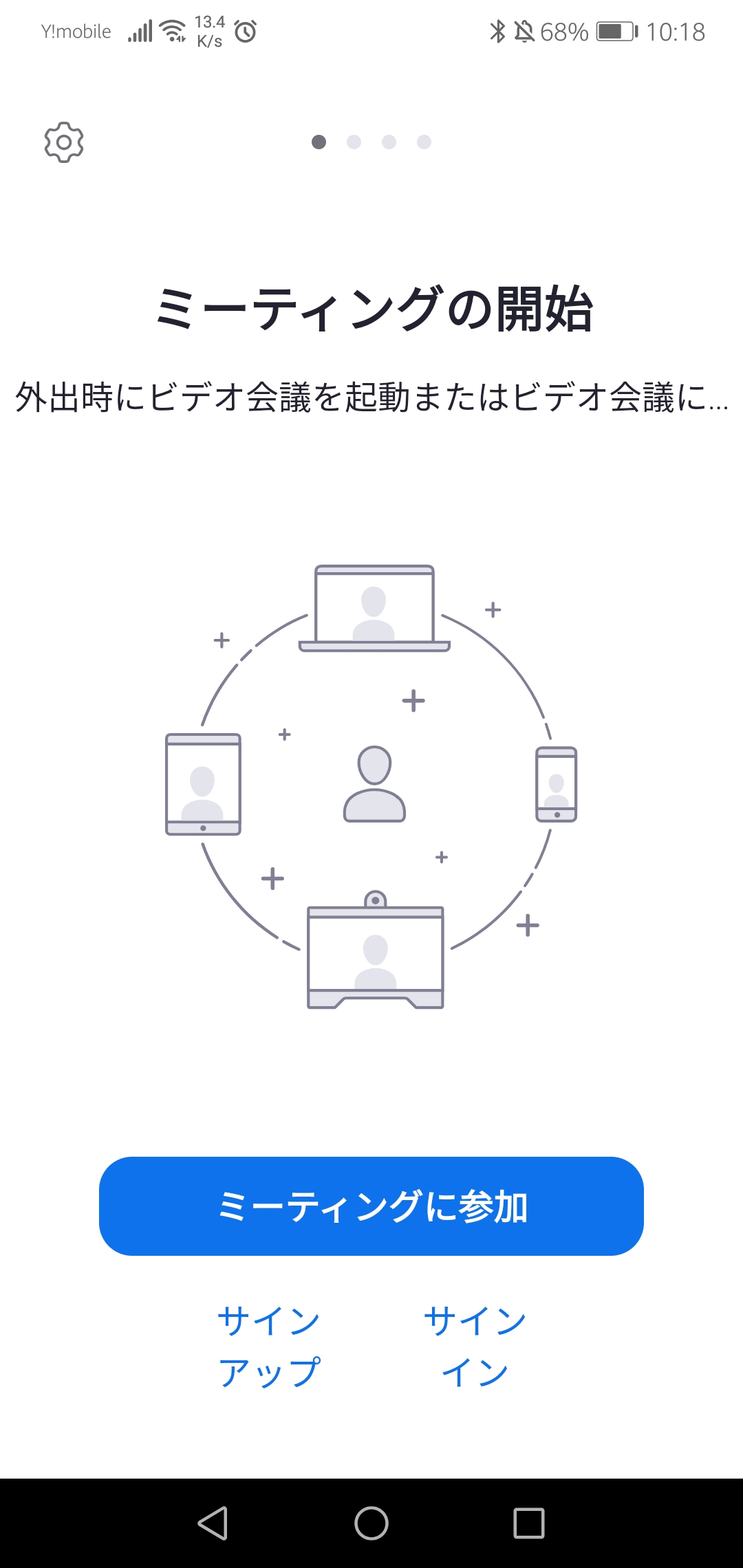
1、ZOOMアプリを起動する

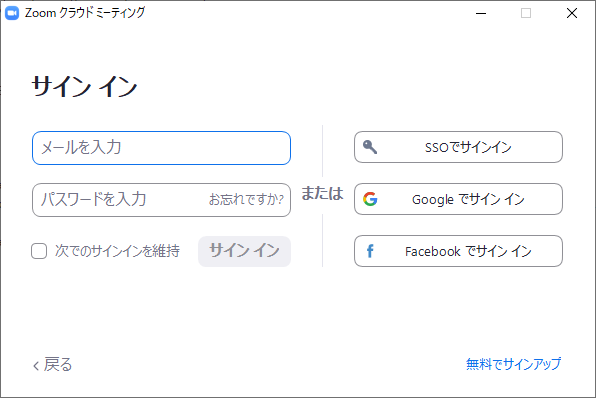
2、「サインイン」をタップする
・サインイン画面が表示されますので、登録しているメールアドレス、パスワードを入力して、「サイン イン」をタップ
3、「新規ミーティング」アイコンをタップする
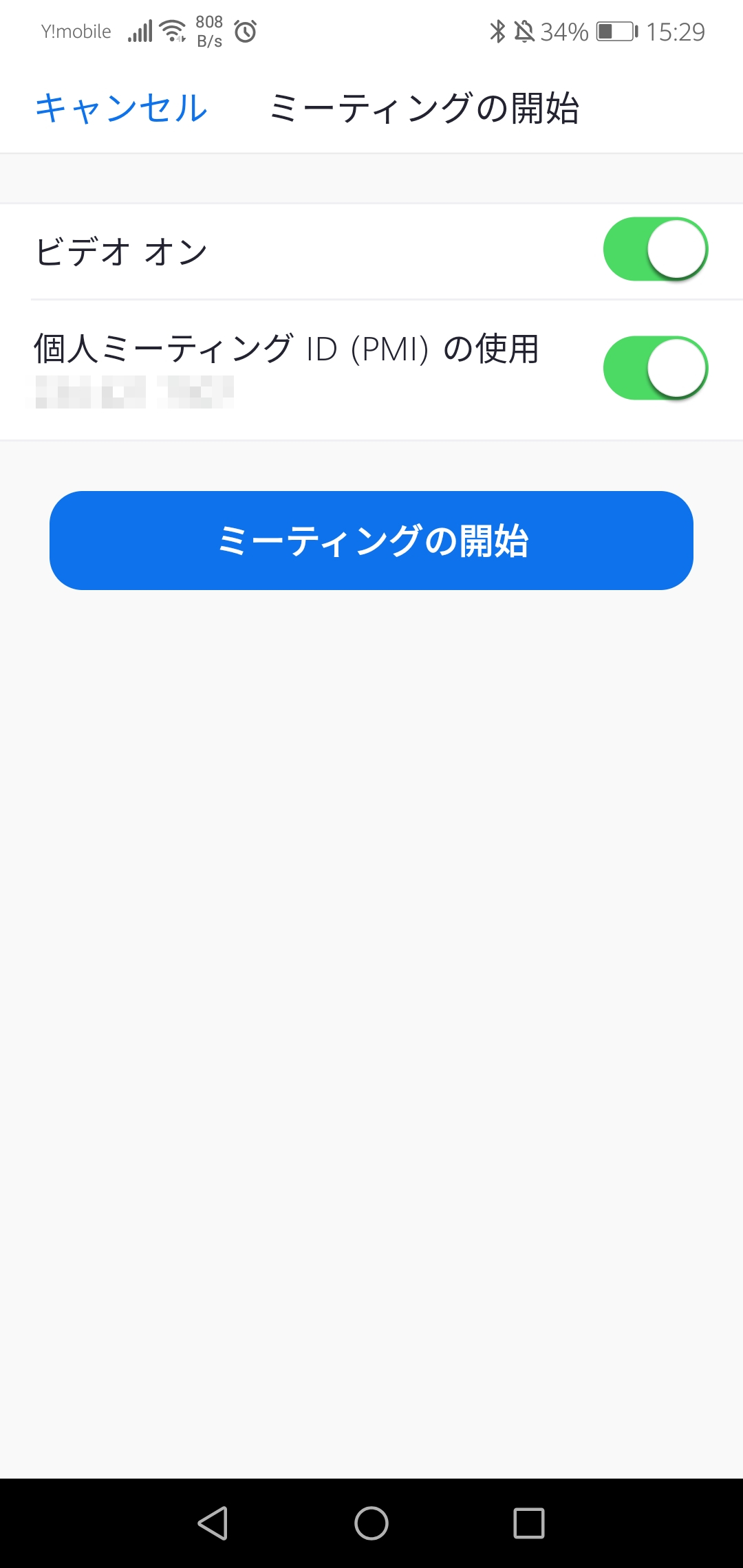
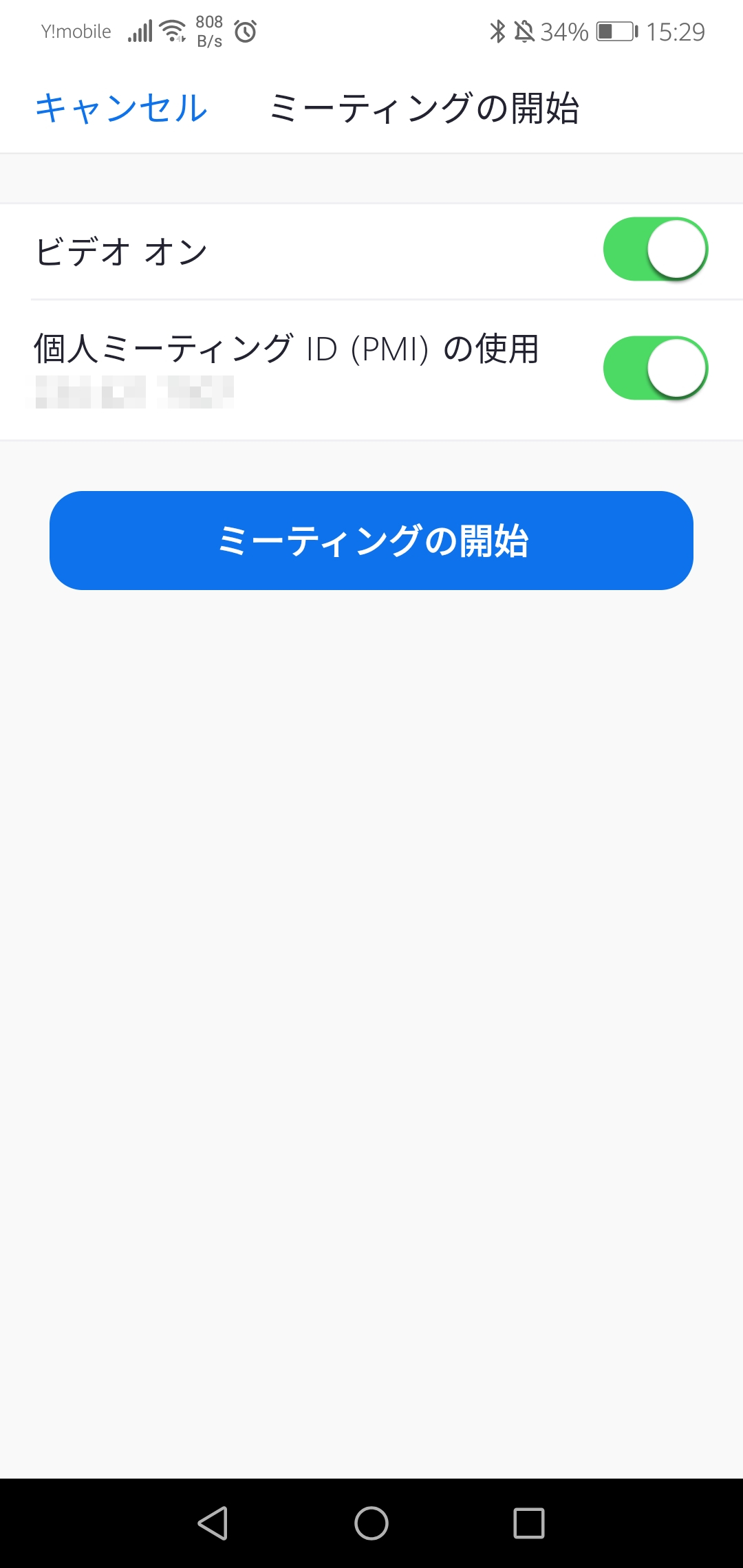
・ミーティング開始画面が表示されます。

4、「ビデオオン」、「個人ミーティングID(PMI)の使用」を有効にして、「ミーティングの開始」をタップする
・ミーティングが開催されます。